編輯:關於Android編程
很多時候,使用shape能夠實現的效果,你用一張圖片也能夠實現,但問題是一張圖片無論你怎麼壓縮,它都不可能比一個xml文件小,因此,為了獲得一個高性能的手機App,我們在開發中應該遵循這樣一個原則:能夠用shape實現的效果盡量不使用圖片來實現。
今天我們就一起來看看shape的使用。
首先,使用shape畫的圖形,這個xml文件的根節點是shape,如下:
shape取值有四種,可以是rectangle(長方形),oval(橢圓),line(線條),ring(圓環),如果設置的話默認是長方形,只有當我們要畫的圖形是ring的時候,下面這幾個屬性才會生效:
以上是shape節點,在shape節點中我們還可以定義其他的節點:
android:angle=90表示漸變的起始位置,這個值必須為45的倍數,包括0,0表示從左往右漸變,逆時針旋轉,依次是45,90,135.....,90表示從下往上漸變,270表示從上往下漸變,剩下的大家依次去推理。android:startColor=#9AFF9A,表示漸變的起始顏色android:centerColor=#9ACD32表示漸變的過渡顏色android:endColor=#9AC0CD表示漸變的結束顏色type表示漸變的類型,有三種,分別是linear(線性變化),radial(輻射漸變)以及sweep(掃描漸變)當type為radial時,我們要設置android:gradientRadius=,這個表示漸變的半徑(線性漸變和掃描漸變不需要設置)
android:dashWidth表示虛線的寬度android:dashGap表示虛線之間的間隔以上兩個屬性如果不設置則為實線
當然,還有一種padding,這和我們在xml文件中用的一樣,我這裡就不多說了。
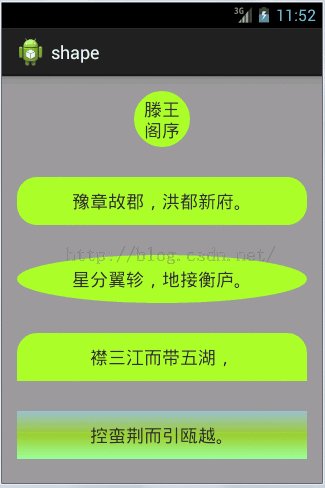
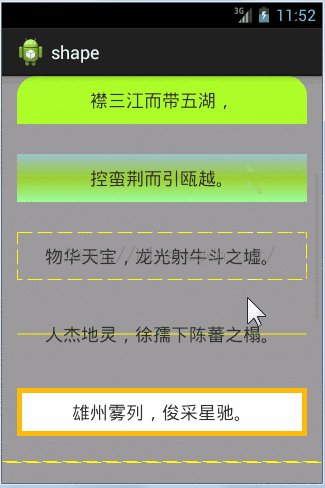
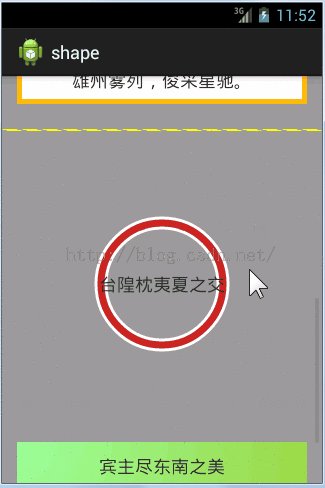
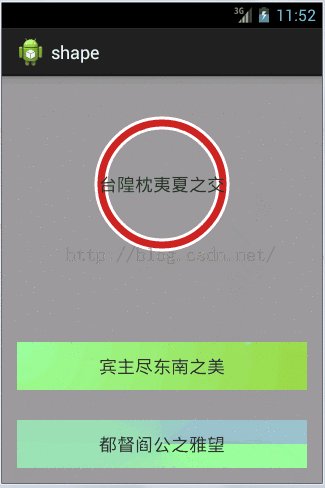
最後,基於以上幾種特性,我做了以下幾種效果供大家參考。

 Android自定義SwipeRefreshLayout高仿微信朋友圈下拉刷新
Android自定義SwipeRefreshLayout高仿微信朋友圈下拉刷新
上一篇文章裡把SwipeRefreshLayout的原理簡單過了一下,大致了解了其工作原理,不熟悉的可以去看一下:http://www.jb51.net/article/
 Android通訊錄模糊查詢搜索(號碼,姓名,首字母簡拼,全拼),批量選取聯系人
Android通訊錄模糊查詢搜索(號碼,姓名,首字母簡拼,全拼),批量選取聯系人
Android通訊錄模糊查詢搜索(號碼,姓名,首字母簡拼,全拼),批量選取聯系人 公司最近的項目中遇到一個需求需要讀取通訊錄聯系人,並需要支持對聯系人的模糊查詢及批量選
 事件處理機制之AnsyncTask異步任務
事件處理機制之AnsyncTask異步任務
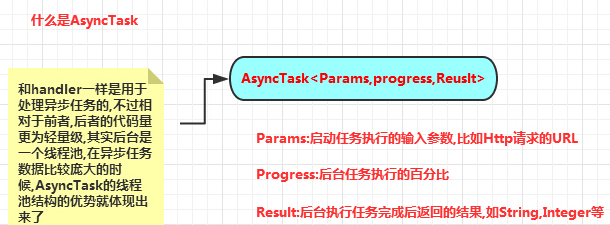
(一)概述本節給大家帶來的是Android給我們提供的一個輕量級的用於處理異步任務的類:AsyncTask,我們一般是 繼承AsyncTask,然後在類中實現異步操作,然
 Android自定義控件之動態柱狀圖
Android自定義控件之動態柱狀圖
設計思路:1.畫柱狀圖2.畫豎線3.畫頂部橫線4.畫文字1.畫柱狀圖畫柱狀圖的方法很簡單,就是使用canvas.drawRect(float left, float to