編輯:關於Android編程
Android Studio配置及使用OpenCV
前言:最近在做項目移植,項目較大,在Eclipse中配置的Jni及OpenCV環境沒任何問題,但是遷移到Studio中就問題一大堆,網上也找了一些資料參考及學習,很感謝前人留下的總結及經驗。關於在AS中使用jni及配置OpenCV也研究了一段時間,怕日後忘記便在此記錄下,另一方面也可以給一些新手提供捷徑,少走些彎路。
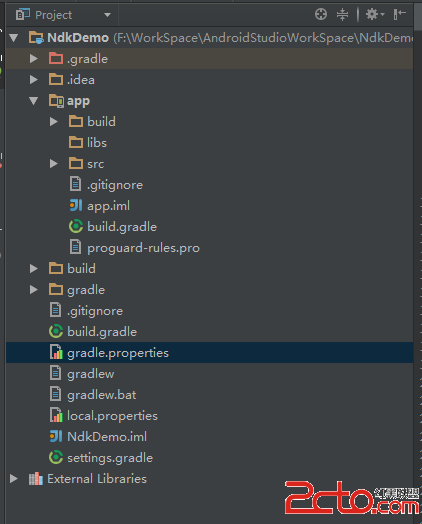
進入官網(http://opencv.org/)下載OpenCV4Android並解壓(這裡是OpenCV-2.4.9-android-sdk)。下面是目錄的結構圖:

sdk 目錄即是我們開發opencv所需要的類庫;
samples 目錄中存放著若干opencv應用示例(包括人臉檢測等),可為我們進行android下的opencv開發提供參考;
doc 目錄為opencv類庫的使用說明及api文檔等;
apk 目錄則存放著對應於各內核版本的OpenCV應用安裝包,如下圖;

(用來管理手機設備中的opencv類庫,在運行opencv應用之前,必須確保手機中已經安裝了OpenCV_2.4.3.2_Manager_2.4_*.apk,否則opencv應用將會因為無法加載opencv類庫而無法運行)
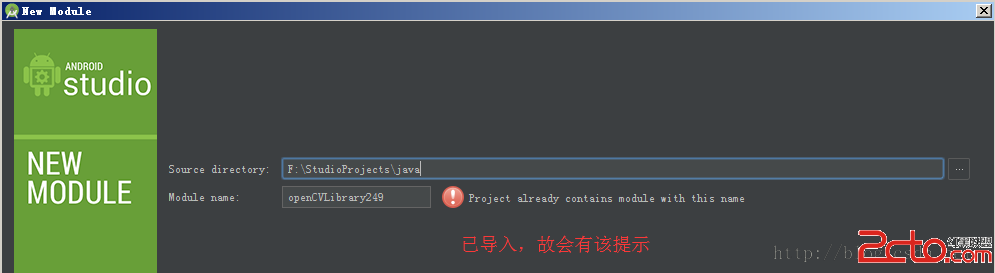
這裡需要注意一點,你可以直接在Android Studio中選擇 File-->Import Module,找到OpenCV解壓的路徑,選擇sdk/java文件夾作為Module進行導入。但便於維護,此處本人的建議是,找到sdk下java目錄,將其拷貝到你的StudioProject項目目錄下,在進行引入。

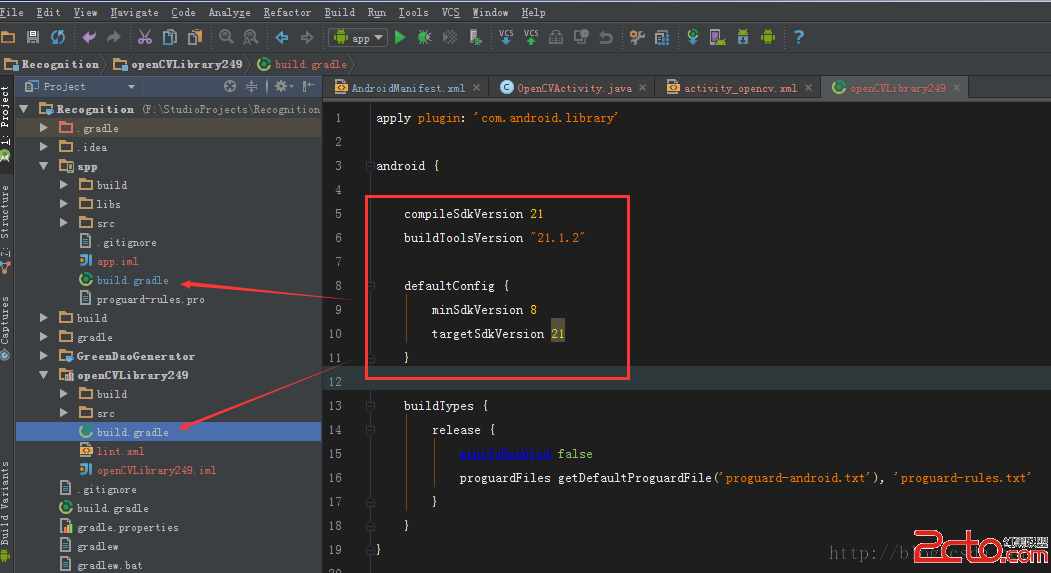
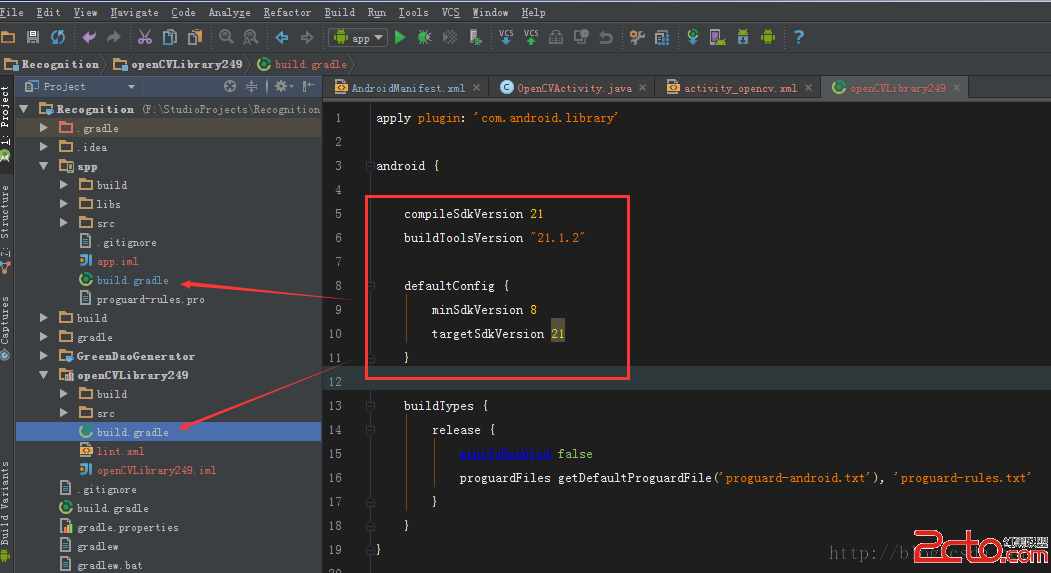
導入後會因為Gradle中的配置問題出現錯誤,在Studio中的左上角選擇Project視圖,在引入的OpenCVLibrary文件夾下,打開build.gradle(注意是引入的openCVLibrary249下),修改文件中以下信息:
1)compileSdkVersion
2)buildToolsVersion
3)minSdkVersion
4)targetSdkVersion(將其內容與app文件夾下的build.gradle中信息相一致)
如下圖所示:


然後點擊Gradle進行同步(Sync Gradle)。
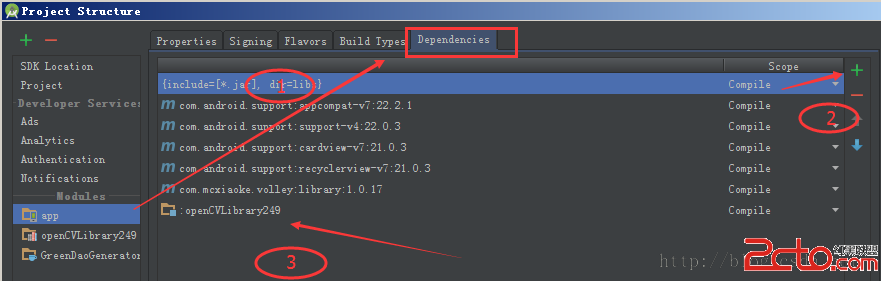
選擇File --->Project Structure,在app module的Dependencies一欄中,點擊右上角的綠色加號,將openCVLibrary添加進去,點擊確定。

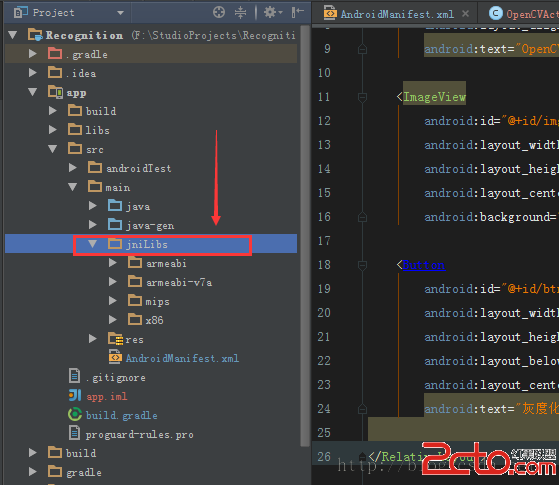
在OpenCV的解壓包中,將sdk-->native-->libs文件夾復制,粘貼在Project視圖下app-->src-->main目錄下,並將其重命名為jniLibs。

到此,OpenCV的環境就配置好了,下面用個示例來測試下。這裡參考了一篇博文,在此也感謝博主: http://blog.csdn.net/yanzi1225627/article/details/16917961
OK!先看看OpenCVActivity中是如何寫的:
public class OpenCVActivity extends Activity{
private Button btn;
private ImageView img;
private Bitmap srcBitmap;
private Bitmap grayBitmap;
private static boolean flag = true;
private static boolean isFirst = true;
private static final String TAG = gao_chun;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_opencv);
img = (ImageView)findViewById(R.id.img);
btn = (Button)findViewById(R.id.btn);
btn.setOnClickListener(new ProcessClickListener());
}
@Override
protected void onResume() {
super.onResume();
//load OpenCV engine and init OpenCV library
OpenCVLoader.initAsync(OpenCVLoader.OPENCV_VERSION_2_4_9, getApplicationContext(), mLoaderCallback);
Log.i(TAG, onResume sucess load OpenCV...);
}
//OpenCV庫加載並初始化成功後的回調函數
private BaseLoaderCallback mLoaderCallback = new BaseLoaderCallback(this) {
@Override
public void onManagerConnected(int status) {
// TODO Auto-generated method stub
switch (status){
case BaseLoaderCallback.SUCCESS:
Log.i(TAG, 成功加載);
break;
default:
super.onManagerConnected(status);
Log.i(TAG, 加載失敗);
break;
}
}
};
public void procSrc2Gray(){
Mat rgbMat = new Mat();
Mat grayMat = new Mat();
srcBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.genie);
grayBitmap = Bitmap.createBitmap(srcBitmap.getWidth(), srcBitmap.getHeight(), Bitmap.Config.RGB_565);
Utils.bitmapToMat(srcBitmap, rgbMat);//convert original bitmap to Mat, R G B.
Imgproc.cvtColor(rgbMat, grayMat, Imgproc.COLOR_RGB2GRAY);//rgbMat to gray grayMat
Utils.matToBitmap(grayMat, grayBitmap); //convert mat to bitmap
Log.i(TAG, procSrc2Gray sucess...);
}
public class ProcessClickListener implements View.OnClickListener{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
if(isFirst){
procSrc2Gray();
isFirst = false;
}
if(flag){
img.setImageBitmap(grayBitmap);
btn.setText(查看原圖);
flag = false;
}else{
img.setImageBitmap(srcBitmap);
btn.setText(灰度化);
flag = true;
}
}
}
}
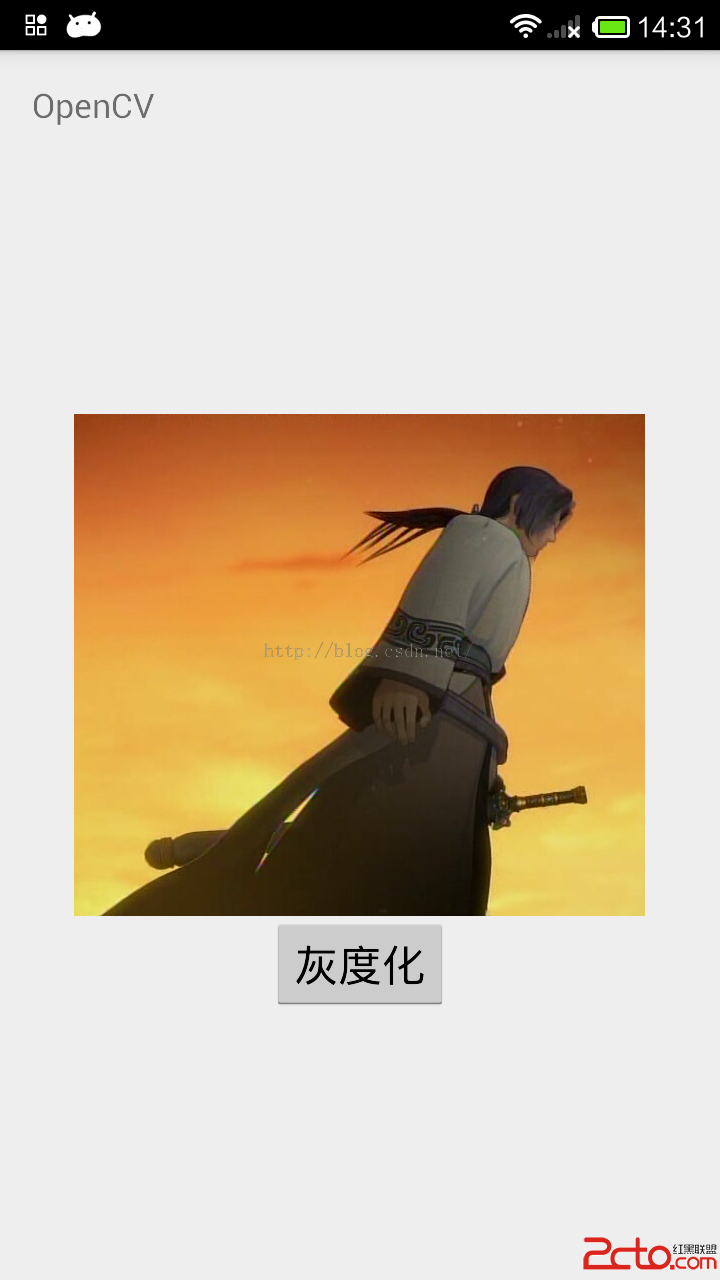
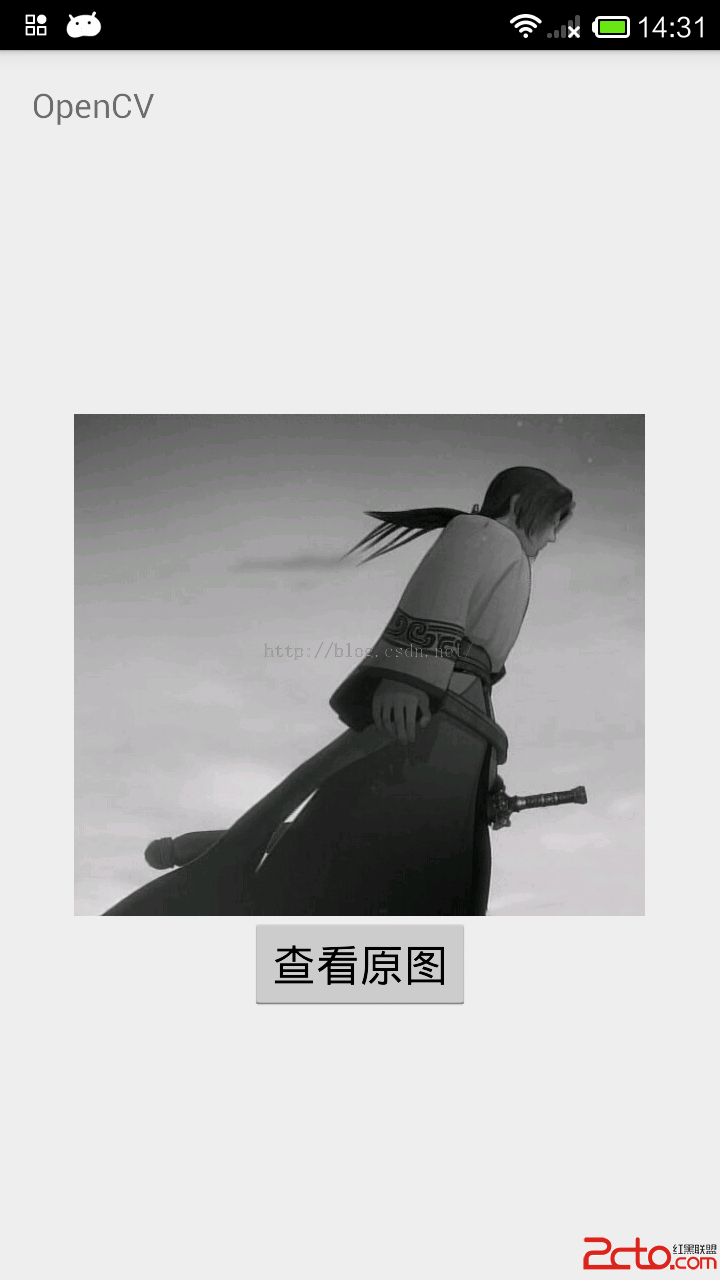
運行後的效果圖:


按照步驟來,基本沒多大問題,想了想Demo還是上傳供大家參考吧,不過由於拷出來後發現整個包有220多M過於恐怖,索性就刪掉了一些東西,將app目錄下的build目錄下內容刪除,將src ---> main ---> jniLibs 下的.so庫刪除了,注意:若下載demo運行,需要在OpenCV的解壓包目錄下,將sdk-->native-->libs文件夾下的四個目錄復制到項目的jniLibs目錄下便可。
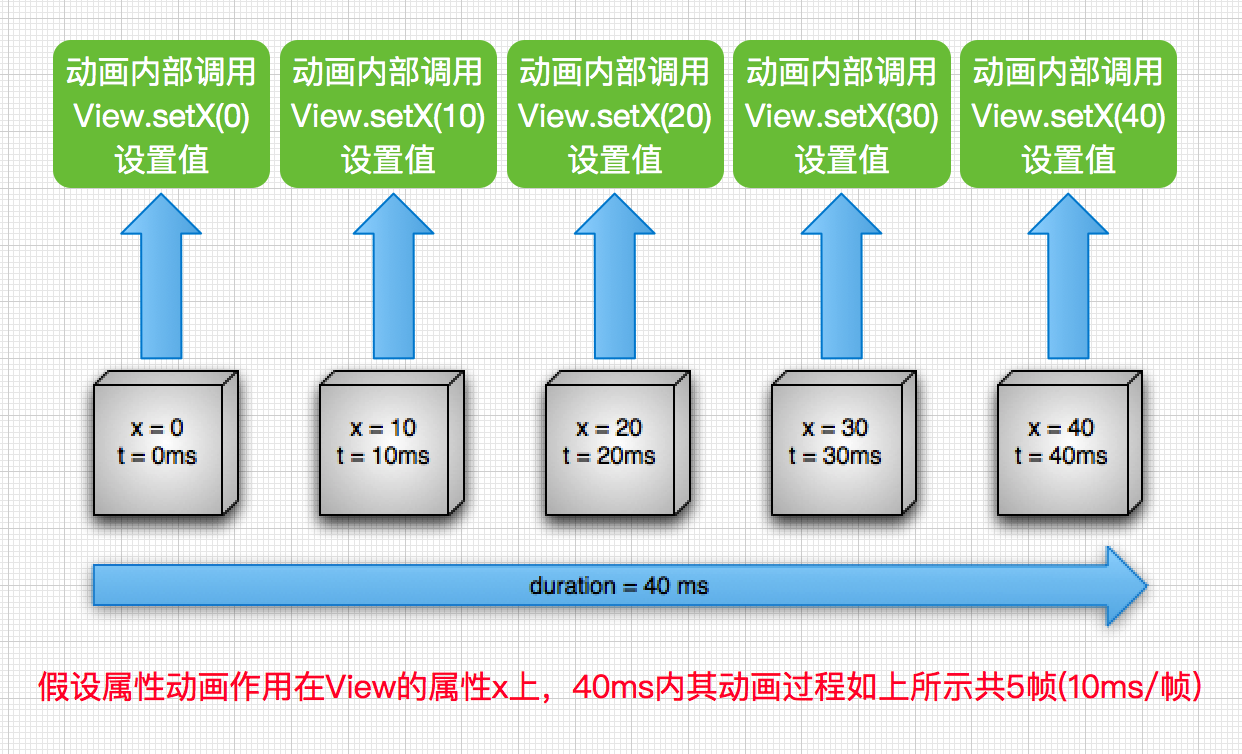
 走進絢爛多彩的屬性動畫-Property Animation(上篇)
走進絢爛多彩的屬性動畫-Property Animation(上篇)
1.屬性動畫概述動畫一直是App增強用戶交互和用戶體驗的一個重要環節,特別是在某些提示場景或者廣告場景中,合理使用動畫可以給用戶帶來更加愉悅的使用體驗,因此我們很有必要掌
 Android Studio Ndk 編程
Android Studio Ndk 編程
現在開發Android程序基本都已經從Eclipse轉到了Android Studio了, 最近項目需求, 需要用到ndk編程, 於是就折騰了一下。開發環境Android
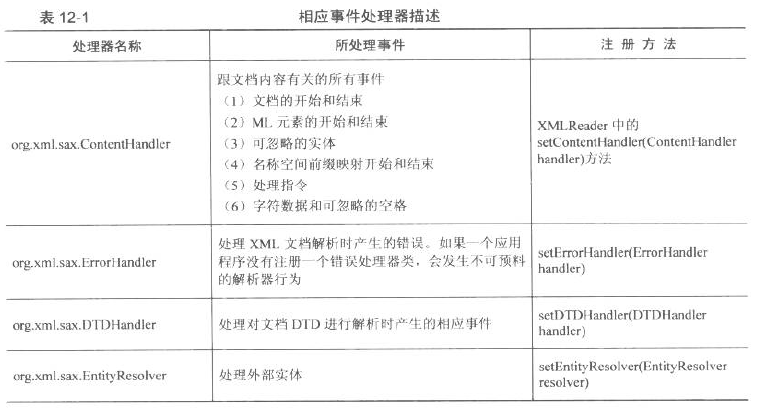
 詳解android使用SAX解析XML文件
詳解android使用SAX解析XML文件
解析XML的方式有很多種,大家比較熟悉的可能就是DOM解析。DOM(文件對象模型)解析:解析器讀入整個文檔,然後構建一個駐留內存的樹結構,然後代碼就可以根據DOM接口來操
 Android:輸入系統(InputChannel)
Android:輸入系統(InputChannel)
前面的“錘子快捷鍵”相關文章已經分析了輸入事件的讀取,處理,分發。我們知道事件的傳遞是以window為單位傳遞的,即server只負責將事件傳遞給