編輯:關於Android編程
不知道標題這兩個玩意你熟不熟悉啦,如果自己實現過圓角或者圓形圖片,相信對這兩個名詞
並不模式,一時半伙沒想起來?沒關系,下面這個圖你可曾見過?
PS:網上都說在:samplesandroid-XXlegacyApiDemossrccomexampleandroidapisgraphics
下能找到這個圖片- -,然而並沒有,不知道是不是因為我的sample是android-22的,只在這裡找到一個
Xfermodes.java的Java文件!這裡直接貼下網上找到的~
嗯,說回來,這圖相信大部分朋友都見過吧,沒見過也沒關系,本節我們帶大家來一點點的學習
這個東西~,看回我們前面的Android基礎入門教程——8.3.1 三個繪圖工具類詳解
setXfermode(Xfermode xfermode):設置圖形重疊時的處理方式,如合並,取交集或並集,
經常用來制作橡皮的擦除效果!
我們來到官方文檔:Xfermode,我們發現他有三個兒子:
本節我們來學習他的前兩個兒子~
嗯,和前面學的MaskFilter的兩個子類一樣,不支持硬件加速,所以如果是API 14以上的版本,
需要關閉硬件加速才會有效果!怎麼關自己看上一節哈~
我們來看看他給我們提供的構造方法!官方API文檔:AvoidXfermode
參數有三個,依次是:
opColor:一個十六進制的帶透明度的顏色值,比如0x00C4C4;
tolerance:容差值,如果你學過PS可能用過魔棒工具,就是設置選取顏色值的范圍,比如
容差為0,你選的是純黑的小點,當容差調為40的時候,范圍已經擴大到大塊黑色這樣!如果
還不是很明白,等下我們寫寫代碼就知道了!
mode:AvoidXfermode模式,有兩種:TARGET與AVOID
該模式會判斷畫布上是否有與我們設置顏色值不一樣的顏色,如果有的話,會把這些區域
染上一層畫筆定義的顏色,其他地方不染色!下面我們寫代碼演示下,順便讓大家感覺下
這個容差值!
使用代碼示例:
運行效果圖:
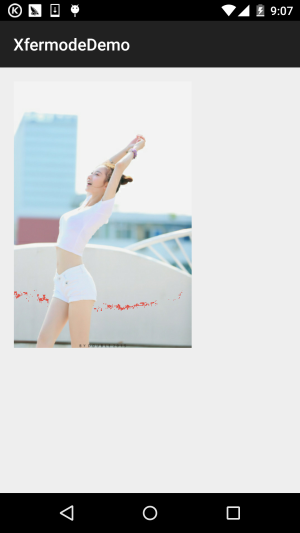
嗯,先上下原圖,素材來自gank.io:

接下來我們隨便把牆上某個地方的顏色用顏色取色器取下,然後寫一個簡單的View!
PS:需要在AndroidManifest.xml中的appliction節點添加關閉硬件加速:
android:hardwareAccelerated=”false”
/**
* Created by Jay on 2015/10/22 0022.
*/
public class AvoidXfermodeView1 extends View {
private Paint mPaint;
private Bitmap mBitmap;
private AvoidXfermode avoidXfermode;
public AvoidXfermodeView1(Context context) {
super(context);
init();
}
public AvoidXfermodeView1(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public AvoidXfermodeView1(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG); //抗鋸齒
avoidXfermode = new AvoidXfermode(0XFFCCD1D4, 0, AvoidXfermode.Mode.TARGET);
mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.iv_meizi);
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawBitmap(mBitmap, 50, 50, mPaint);
mPaint.setARGB(255, 222, 83, 71);
mPaint.setXfermode(avoidXfermode);
canvas.drawRect(50, 50, 690, 1010, mPaint);
}
}
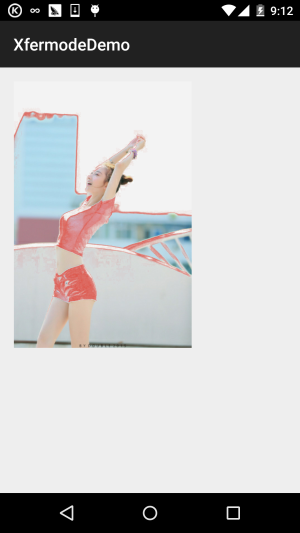
運行後的效果:

看到牆上那堆姨媽紅了沒,效果槓槓的,這裡我們的容差值並沒有發揮作用,我們改一改,把
妹子的白衣服變成姨媽紅!
我們把上面構造AvoidXfermode的內容改成:
avoidXfermode = new AvoidXfermode(0XFFD9E5F3, 25, AvoidXfermode.Mode.TARGET);
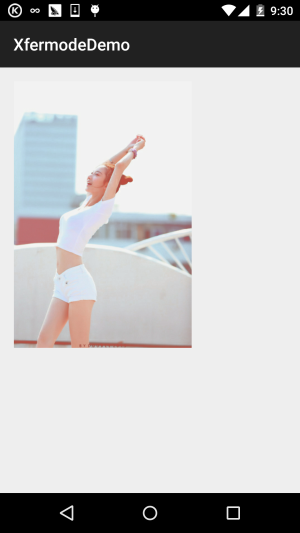
然後,妹子身上的白衣服就變成姨媽紅了… ,滿滿的罪惡感…
,滿滿的罪惡感…

和上面的TARGET模式相反,上面是顏色一樣才改變顏色,這裡是顏色不一樣反而改變顏色,
而容差值同樣帶來相反的結果,容差值為0時,只有當圖片中的像素顏色值與設置的顏色值完全不一樣
的時候才會被染色,而當容差值達到最大值255的時候,稍微有一點顏色不一樣就會被染色!
我們只需簡單的修改上面的例子就可以了,同一是修改下構造AvoidXfermode的內容!
我們改成下面這句:
avoidXfermode = new AvoidXfermode(0XFFD9E5F3,230, AvoidXfermode.Mode.AVOID);
運行效果圖:

這個則是另一種圖像混排模式,比起大兒子更簡單,他的構造方法如下:
官方API文檔:PixelXorXfermode
參數解析:
就一個16進制帶透明值得顏色值,至於這個值的作用,是有一個算法的:
PixelXorXfermode內部是按照” opColor ^ src ^ dst “這個異或算法運算的,
得到一個不透明的(alpha = 255)的色彩值,設置到圖像中!好吧,這是網上搜的
具體我也不知道,寫個例子試試效果呗~
代碼示例:
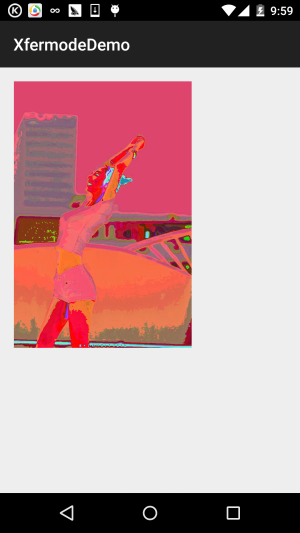
運行效果圖:

實現代碼:
/**
* Created by Jay on 2015/10/22 0022.
*/
public class PixelXorXfermodeView1 extends View{
private Paint mPaint;
private Bitmap mBitmap;
private PixelXorXfermode pixelxorXfermode;
public PixelXorXfermodeView1(Context context) {
super(context);
init();
}
public PixelXorXfermodeView1(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public PixelXorXfermodeView1(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG); //抗鋸齒
pixelxorXfermode = new PixelXorXfermode(0XFFD9E5F3);
mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.iv_meizi);
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawBitmap(mBitmap, 50, 50, mPaint);
mPaint.setARGB(255, 222, 83, 71);
mPaint.setXfermode(pixelxorXfermode);
canvas.drawRect(50, 50, 690, 1010, mPaint);
}
}
 Android 自定義view仿支付寶咻一咻功能
Android 自定義view仿支付寶咻一咻功能
支付寶上有一個咻一咻的功能,就是點擊圖片後四周有水波紋的這種效果,今天也寫一個類似的功能。效果如下所示:思路:就是幾個圓的半徑不斷在變大,這個可以使用動畫縮放實現,還有透
 Android中visibility屬性VISIBLE、INVISIBLE、GONE的區別
Android中visibility屬性VISIBLE、INVISIBLE、GONE的區別
在Android開發中,大部分控件都有visibility這個屬性,其屬性有3個分別為“visible ”、“invisible&rd
 Android textview 同時改變字符串中部分字體的顏色與大小
Android textview 同時改變字符串中部分字體的顏色與大小
Android TextView 改變字體主要有兩種方法: 1、Html.fromHtml 獲取一個用html格式表示的Spanned。 2、另一種方式
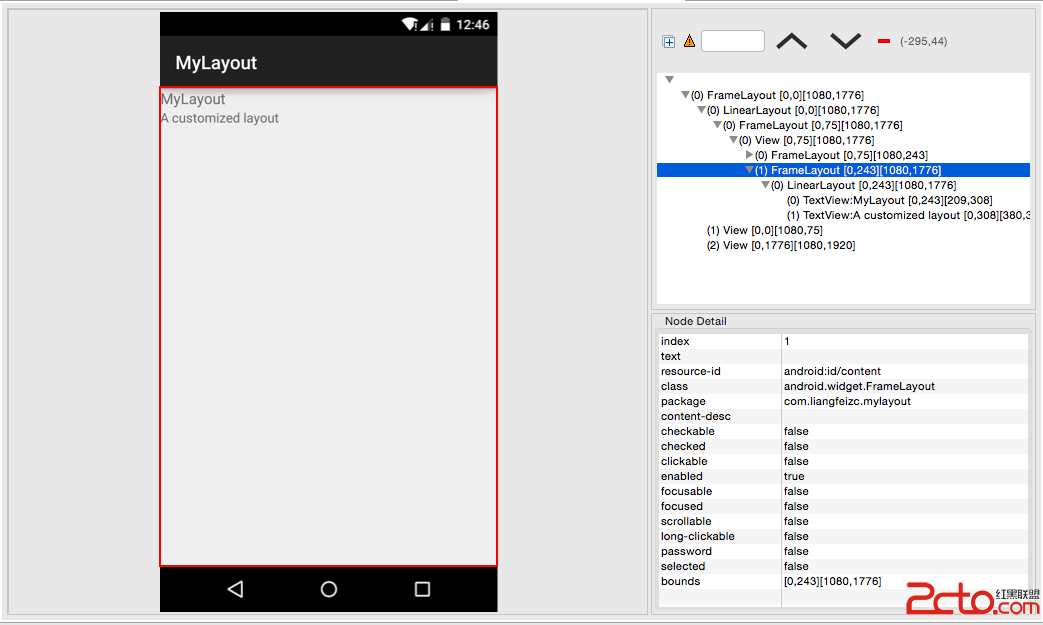
 Android中如何優雅地自定義一個View
Android中如何優雅地自定義一個View
Android中自定義View的實現比較簡單,無非就是繼承父類,然後重載方法,即便如此,在實際編碼中難免會遇到一些坑,我把自己遇到的一些問題和解決方法總結一下,希望對廣大