編輯:關於Android編程
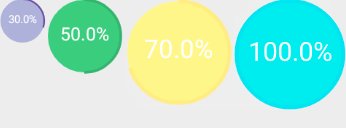
首先我們先來看一下效果

我們來看這個進度條應該分為3個小部分
1.中間的圓
2.外邊的圓環
3.中間的文字
這3部分就是需要我們自己畫出來的,因此我們需要3根畫筆
//設置中心園的畫筆
mCirclePaint = new Paint();
mCirclePaint.setAntiAlias(true);
mCirclePaint.setColor(mCircleBackground);
mCirclePaint.setStyle(Paint.Style.FILL);
//設置文字的畫筆
mTextPaint = new Paint();
mTextPaint.setColor(mTextColor);
mTextPaint.setAntiAlias(true);
mTextPaint.setStyle(Paint.Style.FILL);
mTextPaint.setStrokeWidth((float) (0.025*mRadius));
mTextPaint.setTextSize(mRadius/2);
mTextPaint.setTextAlign(Align.CENTER);
//設置外圓環的畫筆
mArcPaint = new Paint();
mArcPaint.setAntiAlias(true);
mArcPaint.setColor(mRingColor);
mArcPaint.setStyle(Paint.Style.STROKE);
mArcPaint.setStrokeWidth((float) (0.075*mRadius));
接下來我們應該在onDraw裡面畫這3個部分,中間圓和文字都很好畫,難點在於外面的圓環應該怎麼畫呢?
要想畫圓環,首先我們現在new出一個矩形
//畫中心園的外接矩形,用來畫圓環用
mArcRectF = new RectF(mCircleX-mRadius, mCircleY-mRadius, mCircleX+mRadius, mCircleY+mRadius);
這個矩形就是圓環的外接矩形,也就是說圓環是這個矩形的內切圓,這樣說有點抽象,我們在畫布上把這個矩形畫出來大家就明白了。
canvas.drawRect(mCircleX-mRadius, mCircleY-mRadius, mCircleX+mRadius, mCircleY+mRadius,mArcPaint);
 vce2yKOstdrLxLj2ss7K/WZhbHNlvLS/yaOstdrO5bj2ss7K/b7Nyse7rbHKPC9wPg0KPHByZSBjbGFzcz0="brush:java;">
vce2yKOstdrLxLj2ss7K/WZhbHNlvLS/yaOstdrO5bj2ss7K/b7Nyse7rbHKPC9wPg0KPHByZSBjbGFzcz0="brush:java;">
//畫圓環
canvas.drawArc(mArcRectF, mStartSweepValue ,mCurrentAngle, false, mArcPaint);
好了,最難的一個部分畫完了,剩下的中間圓和文字就簡單了
//畫中間圓
canvas.drawCircle(mCircleX, mCircleY, mRadius, mCirclePaint);
//畫文字
canvas.drawText(String.valueOf(mCurrentPercent)+%, mCircleX, mCircleY+mTextSize/4, mTextPaint);
為了讓進度條動起來,我們肯定要修改他的屬性,也就是修改他的當前角度,然後再重畫,這樣圓就動起來了
//判斷當前百分比是否小於設置目標的百分比
if (mCurrentPercent
在values/attr下添加自定義屬性
我們自定義了4個屬性
1.radius 半徑 類型為整形
2.circleBackground 中心園背景顏色 類型為color
3.ringColor 外圓環的顏色 類型為color
4.textColor 文字顏色 類型為color
然後在帶有兩個參數的構造方法中獲取我們自定義屬性
public PercentageRing(Context context, AttributeSet attrs) {
super(context, attrs);
//自定義屬性 values/attr
TypedArray typedArray = context.obtainStyledAttributes(attrs,R.styleable.PercentageRing);
//中間圓的背景顏色 默認為淺紫色
mCircleBackground = typedArray.getColor(R.styleable.PercentageRing_circleBackground, 0xffafb4db);
//外圓環的顏色 默認為深紫色
mRingColor = typedArray.getColor(R.styleable.PercentageRing_ringColor, 0xff6950a1);
//中間圓的半徑 默認為60
mRadius = typedArray.getInt(R.styleable.PercentageRing_radius, 60);
//字體顏色 默認為白色
mTextColor = typedArray.getColor(R.styleable.PercentageRing_textColor, 0xffffffff);
//最後一定要調用這個 釋放掉TypedArray
typedArray.recycle();
}
我們在xml中可以為進度條設置屬性
使用起來非常簡單我們只需要在Activity中獲取到實例然後設置一個目標百分比就可以了
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mPercentageRing1 = (PercentageRing) findViewById(R.id.Circle);
//設置目標百分比為30
mPercentageRing1.setTargetPercent(30);
mPercentageRing2 = (PercentageRing) findViewById(R.id.Circle2);
//設置目標百分比為50
mPercentageRing2.setTargetPercent(50);
mPercentageRing3 = (PercentageRing) findViewById(R.id.Circle3);
//設置目標百分比為70
mPercentageRing3.setTargetPercent(70);
mPercentageRing4 = (PercentageRing) findViewById(R.id.Circle4);
//設置目標百分比為100
mPercentageRing4.setTargetPercent(100);
}
}
 Android Tab -- 使用ViewPager、PagerTitleStrip/PagerTabStrip來實現
Android Tab -- 使用ViewPager、PagerTitleStrip/PagerTabStrip來實現
效果:滑動切換;點擊標簽切換。 代碼:https://github.com/ldb-github/Layout_Tab1、使用ViewPager和PagerTa
 SDWebImage源代碼解析(一)SDImageCache
SDWebImage源代碼解析(一)SDImageCache
前言本文的中文注釋代碼demo更新在我的github上。SDWebImage是一個十分有名的Objective-C第三方開源框架,作用是: Asynchronous im
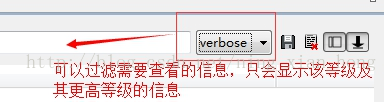
 Android中logcat的介紹和使用
Android中logcat的介紹和使用
logcat日志的等級劃分 等級從低到高排列verbose :冗余,最低等級。 黑色debug:調試信息 藍色info: 普通信息 綠色w
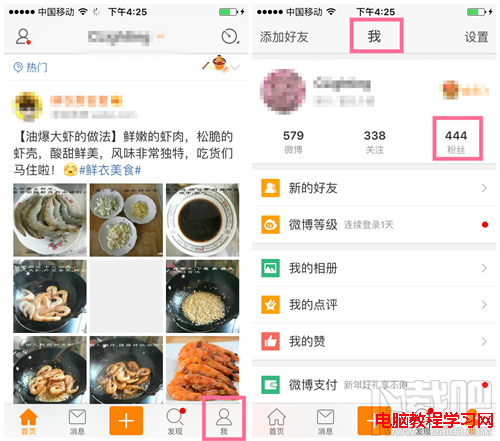
 教你如何查看微博誰取消關注自己 新浪微博查看取消關注粉絲使用
教你如何查看微博誰取消關注自己 新浪微博查看取消關注粉絲使用
近日微博上線了一個新功能“我的粉絲數據統計”,你不僅可以通過它查看到新增的粉絲,還可以通過它看到誰取關了自己,那麼微博查取消關注粉絲
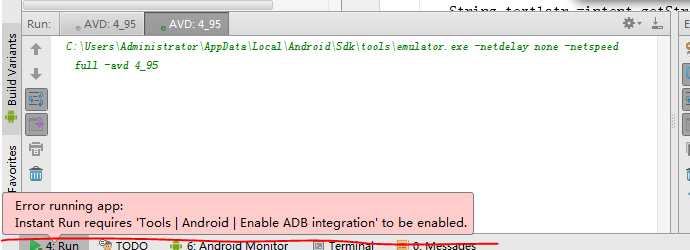
 Error running app: Instant Run requires 'Tools | Android | Enable ADB integration' to be enabled.
Error running app: Instant Run requires 'Tools | Android | Enable ADB integration' to be enabled.
今早起來運行程序 一直報這個錯Error running app: In