編輯:關於Android編程
本節我們來把剩下的四種Drawable也學完,他們分別是:
LayerDrawable,TransitionDrawable,LevelListDrawable和StateListDrawable,
依舊貼下13種Drawable的導圖:
層圖形對象,包含一個Drawable數組,然後按照數組對應的順序來繪制他們,索引
值最大的Drawable會被繪制在最上層!雖然這些Drawable會有交叉或者重疊的區域,但
他們位於不同的層,所以並不會相互影響,以<layer-list>作為根節點!
相關屬性如下:
drawable:引用的位圖資源,如果為空徐璈有一個Drawable類型的子節點 left:層相對於容器的左邊距 right:層相對於容器的右邊距 top:層相對於容器的上邊距 bottom:層相對於容器的下邊距 id:層的id
使用示例:
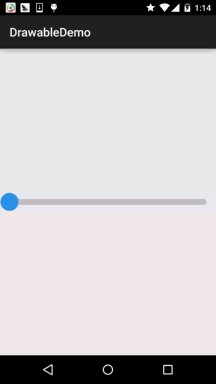
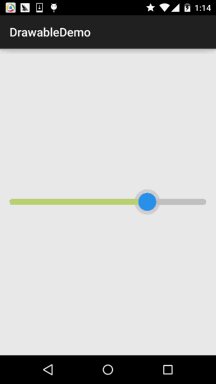
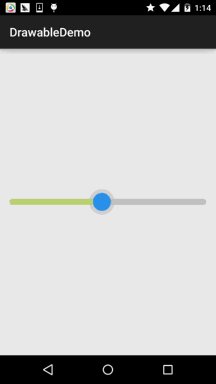
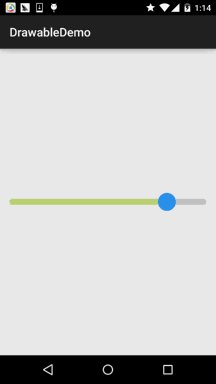
運行效果圖:

代碼實現:
非常簡單,結合前面學習的shapeDrawable和ClipDrawable:
layerList_one.xml
-
-
然後在布局文件中添加一個Seekbar,內容如下:
臥槽,沒了?對的,就是這麼點東西~說了是層圖形對象,我們還可以弄個層疊圖片的效果:
運行效果圖:

實現代碼:
層疊圖片的layerlist_two.xml:
-
-
-
然後在activity_main.xml裡加個ImageView,內容如下:
 簡單好用,還等什麼,快快應用到你的項目中吧~
簡單好用,還等什麼,快快應用到你的項目中吧~
LayerDrawable的一個子類,TransitionDrawable只管理兩層的Drawable!兩層!兩層!
並且提供了透明度變化的動畫,可以控制一層Drawable過度到另一層Drawable的動畫效果。
根節點為<transition>,記住只有兩個Item,多了也沒用,屬性和LayerDrawable差不多,
我們需要調用startTransition方法才能啟動兩層間的切換動畫;
也可以調用reverseTransition()方法反過來播放:
使用示例:
運行效果圖:

實現代碼:
在res/drawable創建一個TransitionDrawable的xml文件
-
-
然後布局文件裡加個ImageView,然後把src設置成上面的這個drawable
然後MainActivity.java內容如下:
public class MainActivity extends AppCompatActivity {
private ImageView img_show;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img_show = (ImageView) findViewById(R.id.img_show);
TransitionDrawable td = (TransitionDrawable) img_show.getDrawable();
td.startTransition(3000);
//你可以可以反過來播放,使用reverseTransition即可~
//td.reverseTransition(3000);
}
}
另外,如果你想實現:多張圖片循環的淡入淡出的效果
可參考:Android Drawable Resource學習(七)、TransitionDrawable中的示例
很簡單,核心原理就是:handler定時修改Transition中兩個圖片!
用來管理一組Drawable的,我們可以為裡面的drawable設置不同的level,
當他們繪制的時候,會根據level屬性值獲取對應的drawable繪制到畫布上,根節點
為:<level-list>他並沒有可以設置的屬性,我們能做的只是設置每個<item>
的屬性!
item可供設置的屬性如下:
drawable:引用的位圖資源,如果為空徐璈有一個Drawable類型的子節點 minlevel:level對應的最小值 maxlevel:level對應的最大值
使用示例:
運行效果圖:

代碼實現:
通過shapeDrawable畫圓,一式五份,改下寬高即可:
shape_cir1.xml:
接著到LevelListDrawable,這裡我們設置五層:
level_cir.xml:
-
-
-
-
-
最後MainActivity寫如下代碼:
public class MainActivity extends AppCompatActivity {
private ImageView img_show;
private LevelListDrawable ld;
private Handler handler = new Handler() {
public void handleMessage(Message msg) {
if (msg.what == 0x123) {
if (ld.getLevel() > 10000) ld.setLevel(0);
img_show.setImageLevel(ld.getLevel() + 2000);
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img_show = (ImageView) findViewById(R.id.img_show);
ld = (LevelListDrawable) img_show.getDrawable();
img_show.setImageLevel(0);
new Timer().schedule(new TimerTask() {
@Override
public void run() {
handler.sendEmptyMessage(0x123);
}
}, 0, 100);
}
}
也很簡單,一個Timer定時器,handler修改level值~
好了終於迎來了最後一個drawable:StateListDrawable,這個名字看上去模式,其實我們
以前就用到了,還記得為按鈕設置不同狀態的drawable的<selctor>嗎?沒錯,用到的
就是這個StateListDrawable!
可供設置的屬性如下:
drawable:引用的Drawable位圖,我們可以把他放到最前面,就表示組件的正常狀態~ state_focused:是否獲得焦點 state_window_focused:是否獲得窗口焦點 state_enabled:控件是否可用 state_checkable:控件可否被勾選,eg:checkbox state_checked:控件是否被勾選 state_selected:控件是否被選擇,針對有滾輪的情況 state_pressed:控件是否被按下 state_active:控件是否處於活動狀態,eg:slidingTab state_single:控件包含多個子控件時,確定是否只顯示一個子控件 state_first:控件包含多個子控件時,確定第一個子控件是否處於顯示狀態 state_middle:控件包含多個子控件時,確定中間一個子控件是否處於顯示狀態 state_last:控件包含多個子控件時,確定最後一個子控件是否處於顯示狀態
使用示例:
那就來寫個簡單的圓角按鈕吧!
運行效果圖:

代碼實現:
那就先通過shapeDrawable來畫兩個圓角矩形,只是顏色不一樣而已:
shape_btn_normal.xml:
接著我們來寫個selctor:selctor_btn.xml:
-
-
然後按鈕設置android:background=”@drawable/selctor_btn”就可以了~
你可以根據自己需求改成矩形或者橢圓,圓形等!
 Andorid實現點擊獲取驗證碼倒計時效果
Andorid實現點擊獲取驗證碼倒計時效果
我們在開發中經常用到倒計時的功能,比如發送驗證碼後,倒計時60s再進行驗證碼的獲取,為了方便以後使用,這裡做個記錄,講講倒計時器的實現。 1、先進行倒計時工具類
 Android開發中使用mms模塊收發單卡和雙卡短信的教程
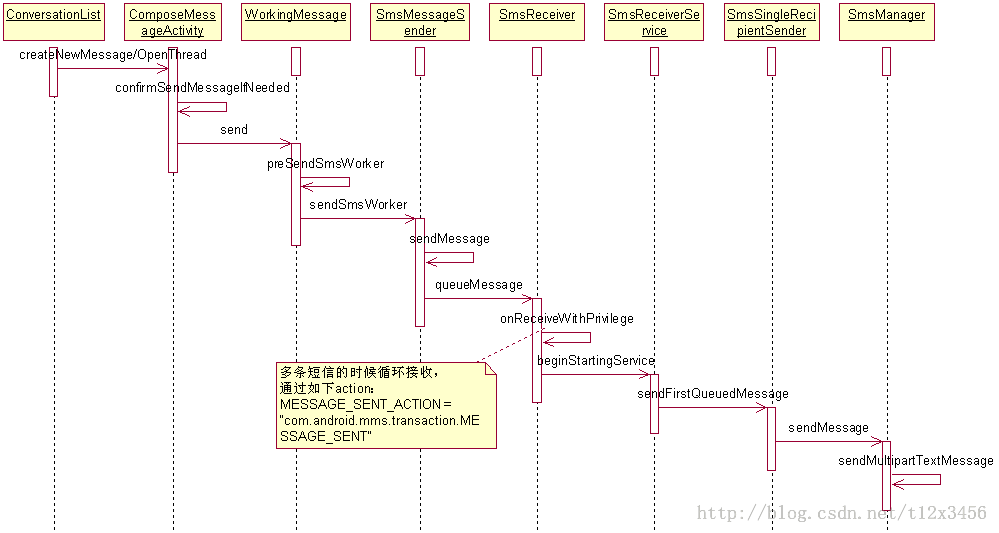
Android開發中使用mms模塊收發單卡和雙卡短信的教程
一.信息發送:com.android.mms.data.WorkingMessage.java 類 send()函數: public void send() {
 Android UI實時預覽和編寫的各種技巧
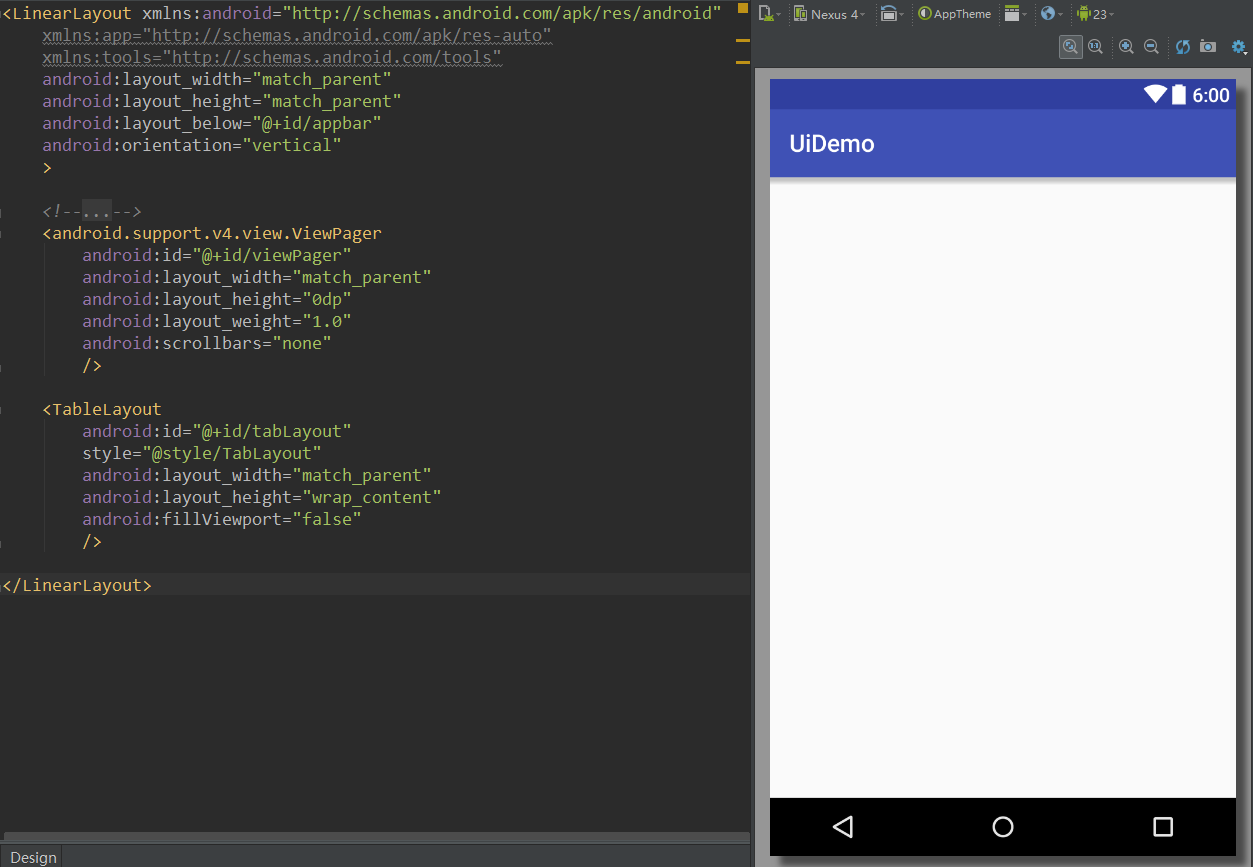
Android UI實時預覽和編寫的各種技巧
一、啰嗦之前有讀者反饋說,你搞這個所謂的最佳實踐,每篇文章最後就給了一個庫,感覺不是很高大上。其實,我在寫這個系列之初就有想過這個問題。我的目的是:給出最實用的庫來幫助我
 小米2S技巧-小米2S兩種快捷截屏方法
小米2S技巧-小米2S兩種快捷截屏方法
小米手機如何快速截屏:在這裡總結了兩種小米手機快速截屏的方法,不知道或者要用的童鞋還不快點收藏起來試試看!1、下拉通知欄,點擊截屏,2秒後直接進入截屏截取當