編輯:關於Android編程
本節給大家帶來基礎UI控件部分的最後一個控件:DrawerLayout,官方給我們提供的一個側滑菜單
控件,和上一節的ViewPager一樣,3.0以後引入,低版本使用它,需要v4兼容包,說到側滑,相信
很多人都用過github上的SlidingMenu,不過好像有兩個版本,一個是單獨的,另一個需要依賴另一
個開源項目:ActionBarSherlock;既然Google為我們提供了這個控件,為何不用咧,而且在
Material Design設計規范中,隨處可見的很多側滑菜單的動畫效果,大都可以通過Toolbar +
DrawerLayout來實現~,本節我們就來探究下這個DrawerLayout的一個基本用法~還有人喜歡把他
稱為抽屜控件~官方文檔:DrawerLayout
1.主內容視圖一定要是DrawerLayout的第一個子視圖 2.主內容視圖寬度和高度需要match_parent 3.必須顯示指定側滑視圖的android:layout_gravity屬性
android:layout_gravity = “start”時,從左向右滑出菜單
android:layout_gravity = “end”時,從右向左滑出菜單
不推薦使用left和right!!! 側滑視圖的寬度以dp為單位,不建議超過320dp(為了總能看到一些主內容視圖) 設置側滑事件:mDrawerLayout.setDrawerListener(DrawerLayout.DrawerListener); 要說一點:可以結合Actionbar使用當用戶點擊Actionbar上的應用圖標,彈出側滑菜單!
這裡就要通過ActionBarDrawerToggle,它是DrawerLayout.DrawerListener的具體實現類,
我們可以重寫ActionBarDrawerToggle的onDrawerOpened()和onDrawerClosed()以監聽抽屜拉出
或隱藏事件!但是這裡我們不講,因為5.0後我們使用的是Toolbar!有興趣的可以自行查閱相關
文檔!
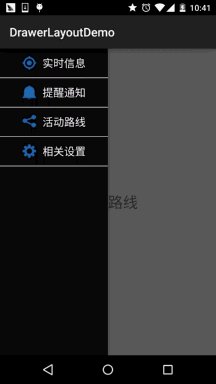
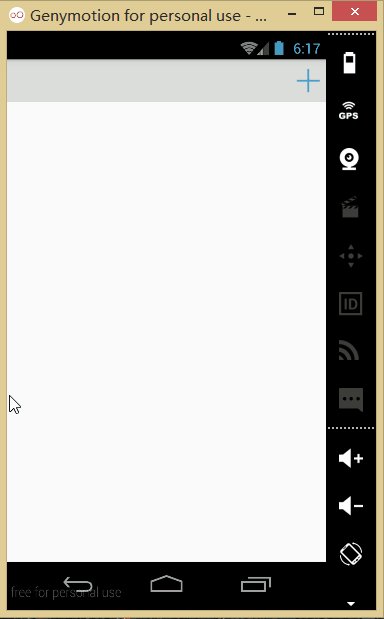
運行效果圖:

實現關鍵代碼:
首先是我們的主布局,注意:最外層要是DrawerLayout哦!!!!
activity_main.xml:
<framelayout android:id="@+id/ly_content" android:layout_height="match_parent" android:layout_width="match_parent">
</framelayout>
接著ListView的布局代碼和domain類:Item比較簡單,就不給出了,直接上中間Fragment的
布局以及代碼吧!另外Adapter直接復用我們之前寫的那個可復用的MyAdapter!
fg_content.xml:
ContentFragment.java:
/**
* Created by Jay on 2015/10/8 0008.
*/
public class ContentFragment extends Fragment {
private TextView tv_content;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fg_content, container, false);
tv_content = (TextView) view.findViewById(R.id.tv_content);
String text = getArguments().getString(text);
tv_content.setText(text);
return view;
}
}
最後是我們的Activity類
MainActivity.java:
public class MainActivity extends AppCompatActivity implements AdapterView.OnItemClickListener{
private DrawerLayout drawer_layout;
private ListView list_left_drawer;
private ArrayList- menuLists;
private MyAdapter
- myAdapter = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
drawer_layout = (DrawerLayout) findViewById(R.id.drawer_layout);
list_left_drawer = (ListView) findViewById(R.id.list_left_drawer);
menuLists = new ArrayList
- ();
menuLists.add(new Item(R.mipmap.iv_menu_realtime,實時信息));
menuLists.add(new Item(R.mipmap.iv_menu_alert,提醒通知));
menuLists.add(new Item(R.mipmap.iv_menu_trace,活動路線));
menuLists.add(new Item(R.mipmap.iv_menu_settings,相關設置));
myAdapter = new MyAdapter
- (menuLists,R.layout.item_list) {
@Override
public void bindView(ViewHolder holder, Item obj) {
holder.setImageResource(R.id.img_icon,obj.getIconId());
holder.setText(R.id.txt_content, obj.getIconName());
}
};
list_left_drawer.setAdapter(myAdapter);
list_left_drawer.setOnItemClickListener(this);
}
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
ContentFragment contentFragment = new ContentFragment();
Bundle args = new Bundle();
args.putString(text, menuLists.get(position).getIconName());
contentFragment.setArguments(args);
FragmentManager fm = getSupportFragmentManager();
fm.beginTransaction().replace(R.id.ly_content,contentFragment).commit();
drawer_layout.closeDrawer(list_left_drawer);
}
}
代碼很簡單,就不多說了~
嗯,不知道你有沒有發現,從上面的DrawerLayout的布局,我們大概可以猜到,DrawerLayout
最多由三個部分組成,中間的內容部分,左邊的側滑菜單部分,右邊的側滑菜單部分組成!
下面我們來寫一個帶有兩個側滑菜單的示例!
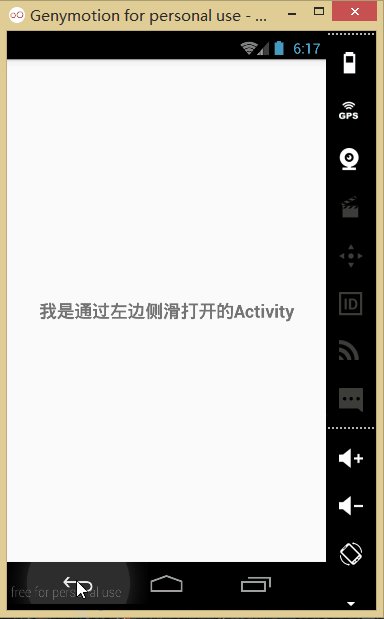
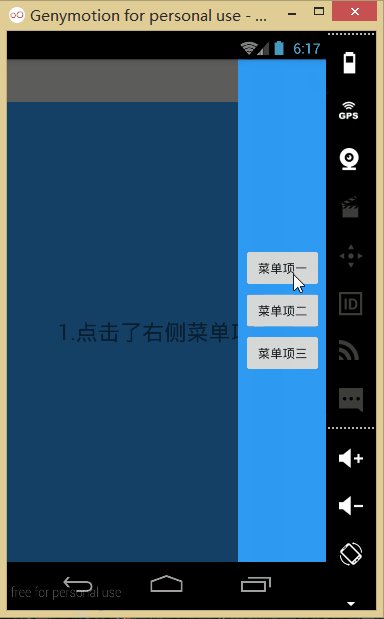
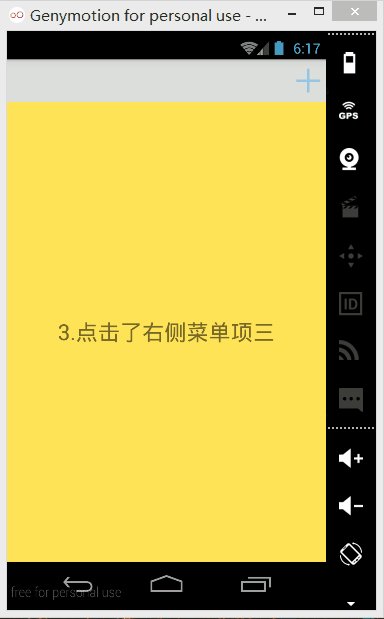
運行效果圖:

代碼實現:
————首先我們創建兩個Fragment以及對應的布局,他們分別是左右側滑菜單!
左邊Fragment:
布局:fg_left.xml,這裡就用了一個圖片而以,點擊後彈出一個新的Activity;
當然你可以根據自己的需求進行擴展!
對應的LeftFragment.java:
/**
* Created by Jay on 2015/10/9 0009.
*/
public class LeftFragment extends Fragment{
private DrawerLayout drawer_layout;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fg_left, container, false);
ImageView img_bg = (ImageView) view.findViewById(R.id.img_bg);
img_bg.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
getActivity().startActivity(new Intent(getActivity(),OtherActivity.class));
drawer_layout.closeDrawer(Gravity.START);
}
});
return view;
}
//暴露給Activity,用於傳入DrawerLayout,因為點擊後想關掉DrawerLayout
public void setDrawerLayout(DrawerLayout drawer_layout){
this.drawer_layout = drawer_layout;
}
}
右面的Fragment:
布局就三個按鈕,點擊後替換中間部分的Fragment,布局fg_right.xml代碼如下:
然後對應的是RightFragment.java:
/**
* Created by Jay on 2015/10/9 0009.
*/
public class RightFragment extends Fragment implements View.OnClickListener{
private DrawerLayout drawer_layout;
private FragmentManager fManager;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fg_right, container, false);
view.findViewById(R.id.btn_one).setOnClickListener(this);
view.findViewById(R.id.btn_two).setOnClickListener(this);
view.findViewById(R.id.btn_three).setOnClickListener(this);
fManager = getActivity().getSupportFragmentManager();
return view;
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btn_one:
ContentFragment cFragment1 = new ContentFragment(1.點擊了右側菜單項一,R.color.blue);
fManager.beginTransaction().replace(R.id.fly_content,cFragment1).commit();
drawer_layout.closeDrawer(Gravity.END);
break;
case R.id.btn_two:
ContentFragment cFragment2 = new ContentFragment(2.點擊了右側菜單項二,R.color.red);
fManager.beginTransaction().replace(R.id.fly_content,cFragment2).commit();
drawer_layout.closeDrawer(Gravity.END);
break;
case R.id.btn_three:
ContentFragment cFragment3 = new ContentFragment(3.點擊了右側菜單項三,R.color.yellow);
fManager.beginTransaction().replace(R.id.fly_content,cFragment3).commit();
drawer_layout.closeDrawer(Gravity.END);
break;
}
}
public void setDrawerLayout(DrawerLayout drawer_layout){
this.drawer_layout = drawer_layout;
}
}
另外還有一個中間部分填充的ContentFragment,布局:fg_content.xml如下:
ContentFragment.java:
public class ContentFragment extends Fragment {
private TextView tv_content;
private String strContent;
private int bgColor;
public ContentFragment(String strContent,int bgColor) {
this.strContent = strContent;
this.bgColor = bgColor;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fg_content, container, false);
view.setBackgroundColor(getResources().getColor(bgColor));
tv_content = (TextView) view.findViewById(R.id.tv_content);
tv_content.setText(strContent);
return view;
}
}
————編寫好以後,就到我們的Activity的布局了以及Activity的代碼了:
在此之前我們還需要些一個頂部條形欄的布局:
view_topbar.xml:
然後是activity_main.xml:
<framelayout android:id="@+id/fly_content" android:layout_height="match_parent" android:layout_width="match_parent">
</framelayout>
最後是MainActivity.java:
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private DrawerLayout drawer_layout;
private FrameLayout fly_content;
private View topbar;
private Button btn_right;
private RightFragment fg_right_menu;
private LeftFragment fg_left_menu;
private FragmentManager fManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fManager = getSupportFragmentManager();
fg_right_menu = (RightFragment) fManager.findFragmentById(R.id.fg_right_menu);
fg_left_menu = (LeftFragment) fManager.findFragmentById(R.id.fg_left_menu);
initViews();
}
private void initViews() {
drawer_layout = (DrawerLayout) findViewById(R.id.drawer_layout);
fly_content = (FrameLayout) findViewById(R.id.fly_content);
topbar = findViewById(R.id.topbar);
btn_right = (Button) topbar.findViewById(R.id.btn_right);
btn_right.setOnClickListener(this);
//設置右面的側滑菜單只能通過編程來打開
drawer_layout.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_CLOSED,
Gravity.END);
drawer_layout.setDrawerListener(new DrawerLayout.DrawerListener() {
@Override
public void onDrawerSlide(View view, float v) {
}
@Override
public void onDrawerOpened(View view) {
}
@Override
public void onDrawerClosed(View view) {
drawer_layout.setDrawerLockMode(
DrawerLayout.LOCK_MODE_LOCKED_CLOSED, Gravity.END);
}
@Override
public void onDrawerStateChanged(int i) {
}
});
fg_right_menu.setDrawerLayout(drawer_layout);
fg_left_menu.setDrawerLayout(drawer_layout);
}
@Override
public void onClick(View v) {
drawer_layout.openDrawer(Gravity.RIGHT);
drawer_layout.setDrawerLockMode(DrawerLayout.LOCK_MODE_UNLOCKED,
Gravity.END); //解除鎖定
}
}
好的,至此就大功告成了~,呼呼,下面說下看代碼時可能會有的疑惑:
1. drawer_layout.openDrawer(Gravity.END);
這句是設置打開的哪個菜單START代表左邊,END代表右邊 2. drawer_layout.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_CLOSED,Gravity.END);
鎖定右面的側滑菜單,不能通過手勢關閉或者打開,只能通過代碼打開!即調用openDrawer方法!
接著 drawer_layout.setDrawerLockMode(DrawerLayout.LOCK_MODE_UNLOCKED,Gravity.END);
解除鎖定狀態,即可以通過手勢關閉側滑菜單
最後在drawer關閉的時候調用:
drawer_layout.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_CLOSED, Gravity.END);
再次鎖定右邊的側滑菜單! 3. 布局代碼中的Tag屬性的作用?
答:這裡沒用到,在重寫DrawerListener的onDrawerSlide方法時,我們可以通過他的第一個
參數drawerView,調用drawerView.getTag().equals(“START”)判斷觸發菜單事件的是哪個
菜單!然後可以進行對應的操作!
 Android RxJava使用介紹(二) RxJava的操作符上
Android RxJava使用介紹(二) RxJava的操作符上
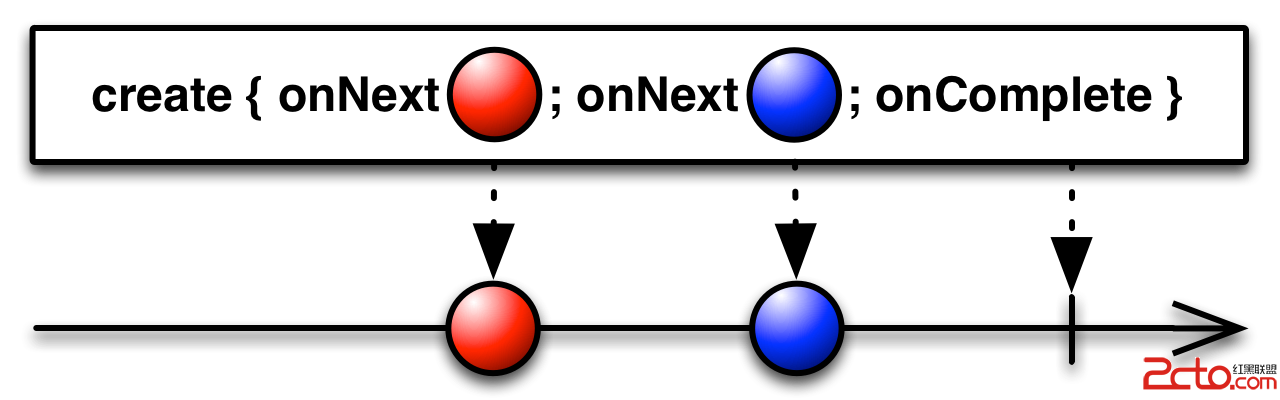
上一篇文章我們通過一個簡單的例子來給大家展示了RxJava的基本用法,相信大家已經對RxJava有了大概的了解,由於上篇文章對RxJava的使用介紹都是點到為止,並沒有進
 Android中網絡流量控制(防火牆)——Iptables
Android中網絡流量控制(防火牆)——Iptables
Iptables簡介iptables是與最新的 2.6.x 版本 Linux 內核集成的 IP 信息包過濾系統。如果 Linux 系統連接到因特網
 Android動畫完全解析(一)
Android動畫完全解析(一)
一、View動畫1、常見的4中View動畫:AlphaAnimation、ScaleAnimation、TranslateAnimation、RotateAnimatio
 Android UI- PullToRrefresh自定義下拉刷新動畫
Android UI- PullToRrefresh自定義下拉刷新動畫
Android UI- PullToRrefresh自定義下拉刷新動畫 如果覺得本文不錯,麻煩投一票,2014年博客之星投票地址:http://vote.blog.csd