編輯:關於Android編程
在前面的博文中,小編簡單的介紹了如何制作圓角的按鈕以及圓角的圖片,伴著鍵盤和手指之間的舞步,迎來新的問題,不知道小伙伴有沒有這樣的經歷,以App為例,點擊頭像的時候,會從底部彈出一個窗口,有從相冊中選擇、拍照、取消的字樣,點擊相應的按鈕,完成相應的操作,在小編做項目的過程中遇到類似的問題,小編經過一番搗鼓,終於搞定了ing,今天這篇博文博文,小編簡單的介紹一下,如何點擊頭像,實現從底部彈出窗口的故事,這個故事實現的是彈出滑動窗口,主要是使用了一些設置Activity的樣式來實現彈出效果和滑動效果。
首先,第一步我們來編寫xml代碼,如下所示:
第二步,新建java類,命名為SelectPicPopupWindow,繼承Activity類並實現OnClickListener接口,這個接口可以不用實現,具體代碼如下所示:
package com.h8.imageroundcorner;
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.Toast;
public class SelectPicPopupWindow extends Activity implements OnClickListener{
private Button btn_take_photo, btn_pick_photo, btn_cancel;
private LinearLayout layout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.alert_dialog);
btn_take_photo = (Button) this.findViewById(R.id.btn_take_photo);
btn_pick_photo = (Button) this.findViewById(R.id.btn_pick_photo);
btn_cancel = (Button) this.findViewById(R.id.btn_cancel);
layout=(LinearLayout)findViewById(R.id.pop_layout);
//添加選擇窗口范圍監聽可以優先獲取觸點,即不再執行onTouchEvent()函數,點擊其他地方時執行onTouchEvent()函數銷毀Activity
layout.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(getApplicationContext(), 提示:點擊窗口外部關閉窗口!,
Toast.LENGTH_SHORT).show();
}
});
//添加按鈕監聽
btn_cancel.setOnClickListener(this);
btn_pick_photo.setOnClickListener(this);
btn_take_photo.setOnClickListener(this);
}
//實現onTouchEvent觸屏函數但點擊屏幕時銷毀本Activity
@Override
public boolean onTouchEvent(MotionEvent event){
finish();
return true;
}
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_take_photo:
break;
case R.id.btn_pick_photo:
break;
case R.id.btn_cancel:
break;
default:
break;
}
finish();
}
}
第三步,編寫MainActivity類,點擊頭像的時候,讓她從底部滑出一定彈出框,代碼如下所示:
package com.h8.imageroundcorner;
import android.app.Activity;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.PorterDuffXfermode;
import android.graphics.Rect;
import android.graphics.RectF;
import android.graphics.Bitmap.Config;
import android.graphics.PorterDuff.Mode;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageView;
import android.widget.TextView;
public class TestActivity extends Activity {
ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.test);
imageView = (ImageView) findViewById(R.id.imageView2);
Bitmap b = BitmapFactory.decodeResource(getResources(), R.drawable.my);
imageView.setImageBitmap(toRoundCorner(b,200));
//把文字控件添加監聽,點擊彈出自定義窗口
imageView.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
startActivity(new Intent(TestActivity.this,SelectPicPopupWindow.class));
}
});
}
public static Bitmap toRoundCorner(Bitmap bitmap, int pixels) {
Bitmap output = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), Config.ARGB_8888);
Canvas canvas = new Canvas(output);
final int color = 0xff424242;
final Paint paint = new Paint();
final Rect rect = new Rect(0, 0, bitmap.getWidth(), bitmap.getHeight());
final RectF rectF = new RectF(rect);
final float roundPx = pixels;
paint.setAntiAlias(true);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(color);
canvas.drawRoundRect(rectF, roundPx, roundPx, paint);
paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));
canvas.drawBitmap(bitmap, rect, rect, paint);
return output;
}
}
第四步,設置屬性樣式實現我們所需要的效果,代碼如下所示:
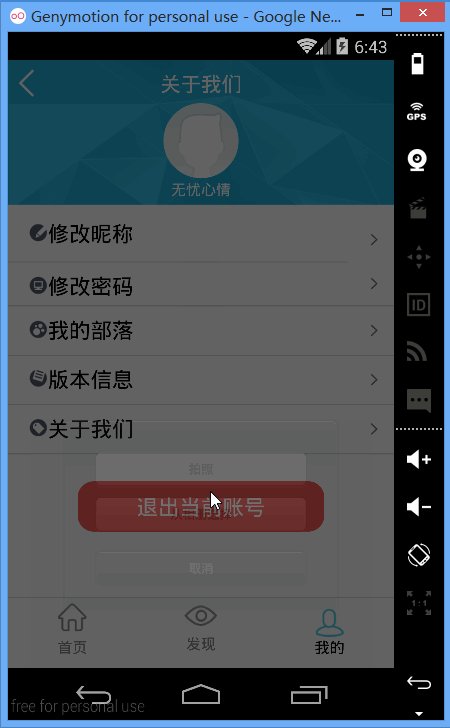
第五步,在點擊頭像的時候,我們需要她是上下滑入式的效果,點擊取消的時候需要她是上下滑出式的效果,怎麼實現nie,具體代碼如下圖所示,首先是滑入式的效果:
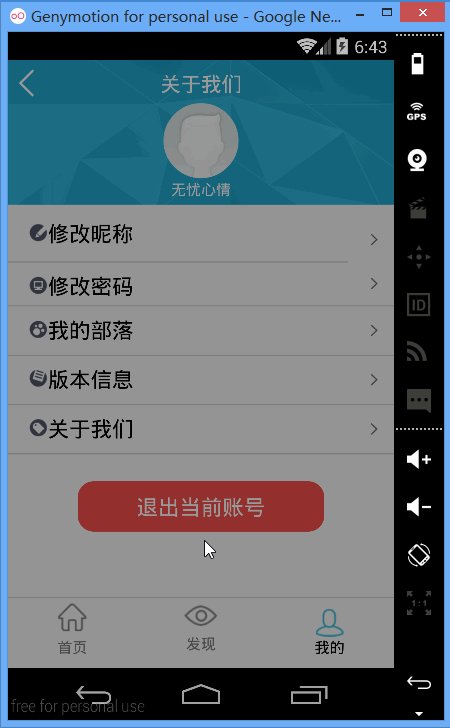
接著,滑出式的效果代碼如下所示:
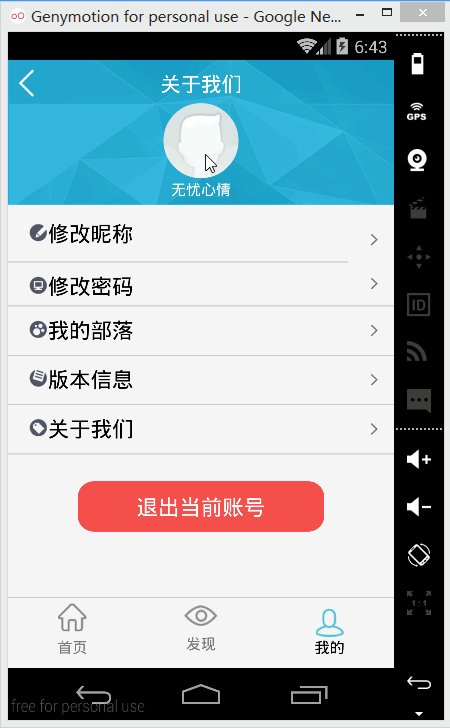
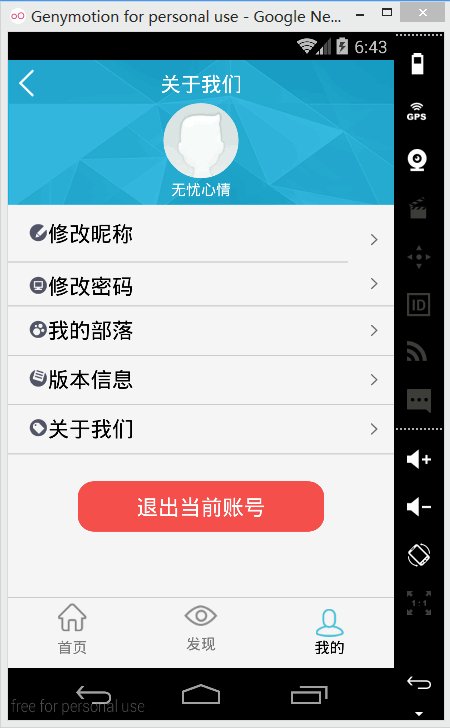
最後,我們來看一下運行的效果,如下圖所示:

小編寄語:該博文小編主要簡單的介紹了如何從底部滑出彈出框,希望可以幫助到需要的小伙伴們,每次實現一個簡單的效果,小編都會特別開心,伴著實習的腳步,小編慢慢長大`(*∩_∩*)′,這就是生命的意義,還是那句話對於小編來說,既是挑戰更是機遇,因為知識都是相通的,再者來說,在小編的程序人生中,留下最珍貴的記憶,雖然以後小編不一定從事安卓這個行業,代碼世界裡,很多種事,有的甜蜜,有的溫馨,有的婉轉成歌,有的綿延不息,在這些故事裡,我們唯一的共通之處就是,某年,某月,某個波瀾不驚的日子裡,曾經很愛很愛你!愛你--這段實習的日子裡,安卓帶給小編的種種的驚喜。
 最新基於高德地圖的android進階開發(3)GPS地圖定位
最新基於高德地圖的android進階開發(3)GPS地圖定位
1.下面示例是一個簡單的定位,來自官網,對這些源碼加了一些注釋,這樣看起來可能會更容易理解一點。2.直接上源碼androidManifest.xml
 基於Android的mvc、mvp以及mvvm架構分析(上)
基於Android的mvc、mvp以及mvvm架構分析(上)
前言:工欲善其事,必先利其器,工作一段時間後,對於以上十個字的感觸是最深的。剛參加工作的時候,並沒有對於要做的事情有著自己的理解,經常是上面分配了工作,自己就乖乖地跑去做
 android 屬性動畫入門
android 屬性動畫入門
前面關於tween動畫寫了2篇博客,如果那2篇博客都看懂了,估計Tween動畫理解使用起來問題就不大,之前也說了Tween動畫的缺點就是在交互上有bug,今天就講下屬性動
 Android官方文檔之App Resources(下)
Android官方文檔之App Resources(下)
本文將介紹Android中Resource Types的drawable、menu、layout。如需訪問官方原文,您可以點擊這些鏈接:《Drawable Resourc