編輯:關於Android編程
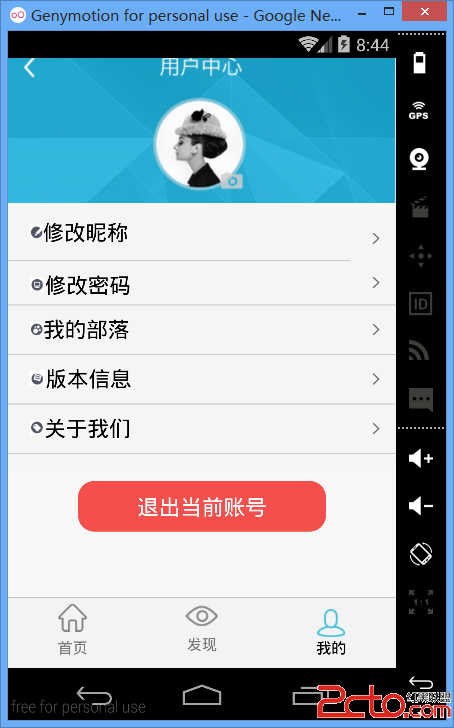
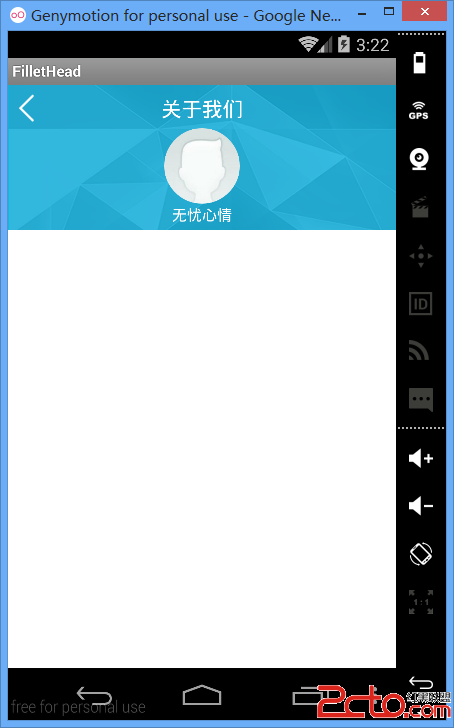
經常玩兒App的小伙伴都知道,APP上面有很多按鈕都是圓角的,圓形給人感覺飽滿,富有張力,不知道設計圓角按鈕的小伙伴是不是和小編有著相同的想法`(*∩_∩*)′,聽小編公司開發IOS的小伙伴說,他們裡面直接有圓角的button,但是對於開發Android的小伙伴就不一樣了,裡面沒有直接的圓角button可以供我們使用,在xml裡面布局一個button,還不是圓角的,怎麼辦nie,方法總比困難多,我們成長的機會又來了,最近在小編的項目中,需要用到圓角的button,還需要用到圓角的頭像,經過半天搗鼓,終於是圓角的啦,開心ing,效果圖如下,但是效果圖展示的用戶中心是一張圖片,不是用imageview。今天這篇博文,小編就來簡單的介紹一下如何敲出圓角的Button以及圓角的頭像,小編先來介紹如何敲出圓角的頭像,效果圖如下所示:

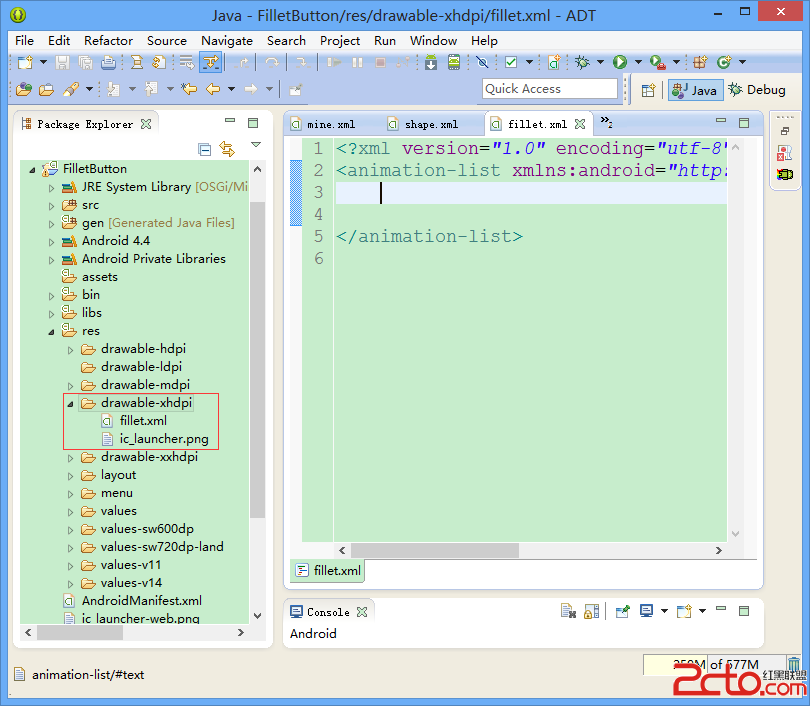
今天這篇博文,小編做了一個關於如何制作圓角的一個Android小demo,希望可以幫助到有需要的小伙伴,首先,新建一個Android項目,在drawable_xhdpi這個文件下面,新建一個Android xml文件,取名為fillet,如下圖所示:

接著第二步,我們開始編寫fillet裡面的xml,代碼如下所示:
第三步,編寫layout裡面的文件activity_main.xml,代碼如下所示:
第四步,編寫values文件下styles.xml的內容,具體代碼如下所示:
Settings
第五步,編寫FillButtonActivity.java類裡面的內容,代碼如下所示:
package com.example.filletbutton;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class FilletButtonActivity extends Activity {
Button FilletButton;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
FilletButton=(Button)findViewById(R.id.filletButton);
//使用匿名類注冊Button事件
FilletButton.setOnClickListener(new OnClickListener()
{
public void onClick(View v)
{
Toast.makeText(FilletButtonActivity.this, 你點擊了圓角按鈕,Toast.LENGTH_LONG).show();
}
});
}
}
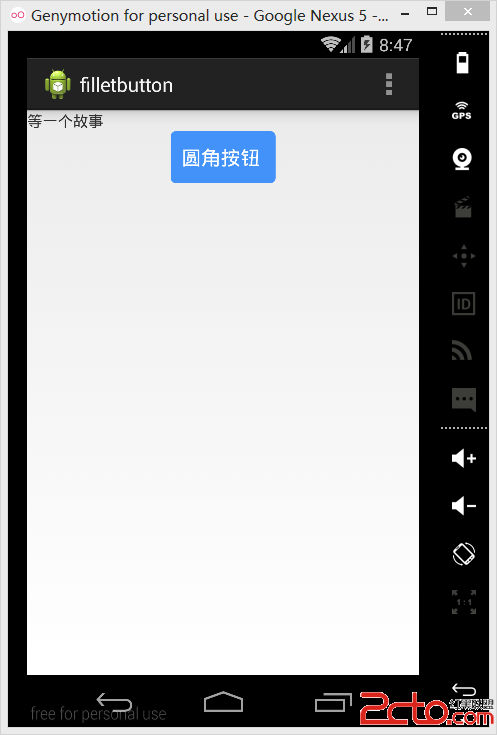
最後我們來看一下運行的效果,如下圖所示:

介紹完如何敲出圓角的Button之後,小編接著像小伙伴們介紹一下,如何敲出圓角的頭像,首先,第一步,我們來編寫xml裡面的布局代碼,具體代碼如下所示:
接著,我們來編寫java類裡面的代碼,代碼如下所示:<framelayout android:background="@drawable/us" android:layout_height="135dp" android:layout_width="match_parent"> <framelayout android:layout_height="44dp" android:layout_width="match_parent"> </framelayout> </framelayout>
package com.h8.imageroundcorner;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.PorterDuffXfermode;
import android.graphics.Rect;
import android.graphics.RectF;
import android.graphics.Bitmap.Config;
import android.graphics.PorterDuff.Mode;
import android.os.Bundle;
import android.widget.ImageView;
public class TestActivity extends Activity {
ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.test);
imageView = (ImageView) findViewById(R.id.imageView2);
Bitmap b = BitmapFactory.decodeResource(getResources(), R.drawable.my);
imageView.setImageBitmap(toRoundCorner(b,100));
}
public static Bitmap toRoundCorner(Bitmap bitmap, int pixels) {
Bitmap output = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), Config.ARGB_8888);
Canvas canvas = new Canvas(output);
final int color = 0xff424242;
final Paint paint = new Paint();
final Rect rect = new Rect(0, 0, bitmap.getWidth(), bitmap.getHeight());
final RectF rectF = new RectF(rect);
final float roundPx = pixels;
paint.setAntiAlias(true);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(color);
canvas.drawRoundRect(rectF, roundPx, roundPx, paint);
paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));
canvas.drawBitmap(bitmap, rect, rect, paint);
return output;
}
}
最後,我們來看一下效果圖:

小編寄語:該博文,小編主要簡單的介紹了,如何在Android應用中制作出圓角的Button。以及如何制作出圓角的頭像,還是那句話對於小編來說,既是挑戰更是機遇,因為知識都是相通的,再者來說,在小編的程序人生中,留下最珍貴的記憶,雖然以後小編不一定從事安卓這個行業,代碼世界裡,很多種事,有的甜蜜,有的溫馨,有的婉轉成歌,有的綿延不息,在這些故事裡,我們唯一的共通之處就是,某年,某月,某個波瀾不驚的日子裡,曾經很愛很愛你!愛你--這段實習的日子裡,安卓帶給小編的種種的驚喜。
 小心!Listview結合EditText使用實例中遇到的那些坑
小心!Listview結合EditText使用實例中遇到的那些坑
前幾天一同學項目中的某個功能需要ListView+EditText來實現,希望我給他寫個Demo,自己就隨手寫了一個小的Demo。後來想了想覺得這個功能其實挺常用的,而且
 unity 日志系統
unity 日志系統
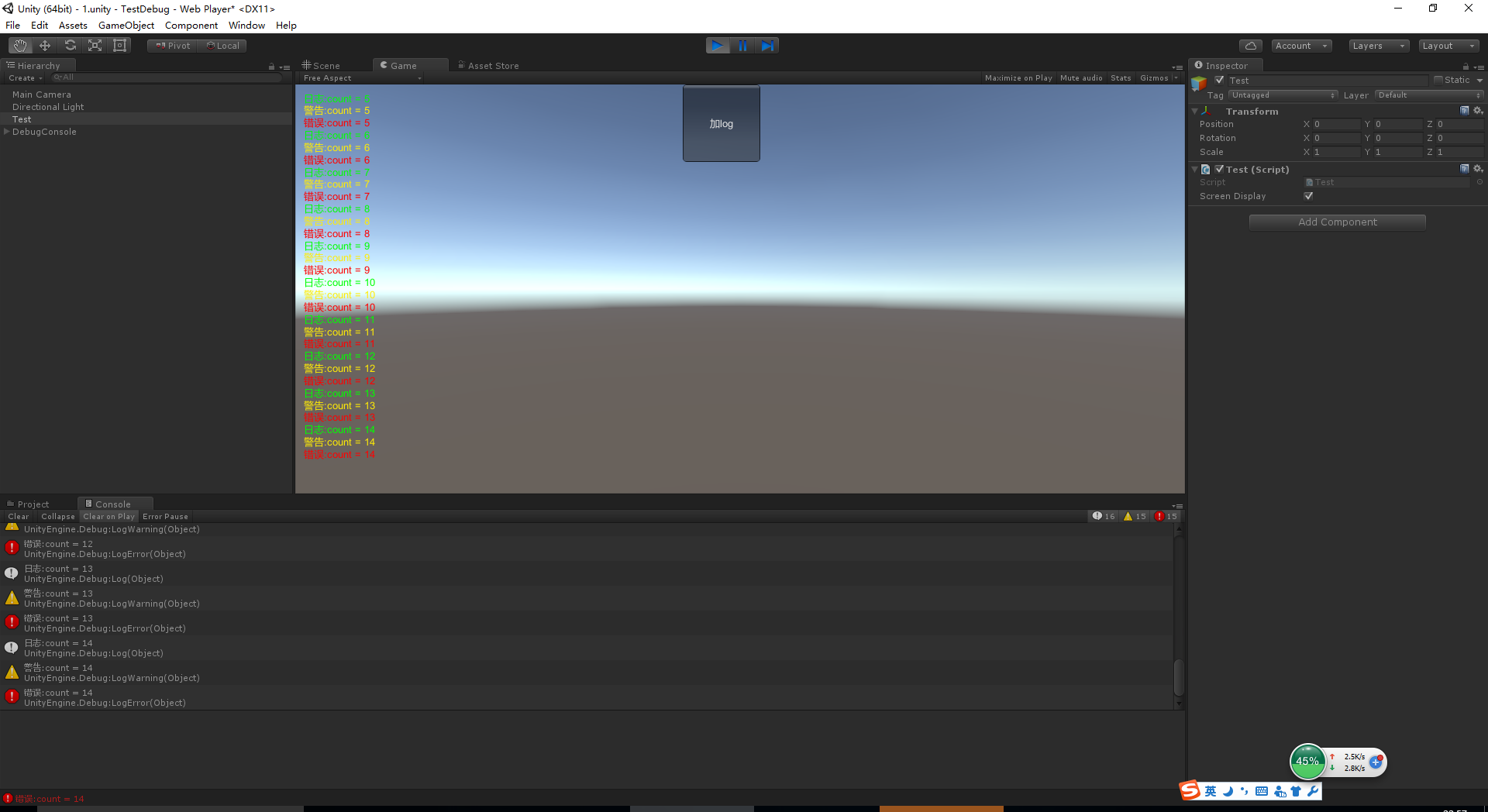
我們在開發中,往往會覺得unity自帶的日志系統不是那麼好用,比如,不能篩選日志,不能打印在屏幕上,想生成自己的日志文件,等等等等的需求,這時候就需要自己來擴展編輯器的相
 簡單實現Android學生管理系統(附源碼)
簡單實現Android學生管理系統(附源碼)
本文實例講述了Android實現學生管理系統,分享給大家供大家參考。具體如下:(1)管理系統實現的功能主要是:學生、教師的注冊登錄,和選課,以及修改學生的成績等基本簡單的
 Android M新控件之FloatingActionButton,TextInputLayout,Snackbar,TabLayout的使用
Android M新控件之FloatingActionButton,TextInputLayout,Snackbar,TabLayout的使用
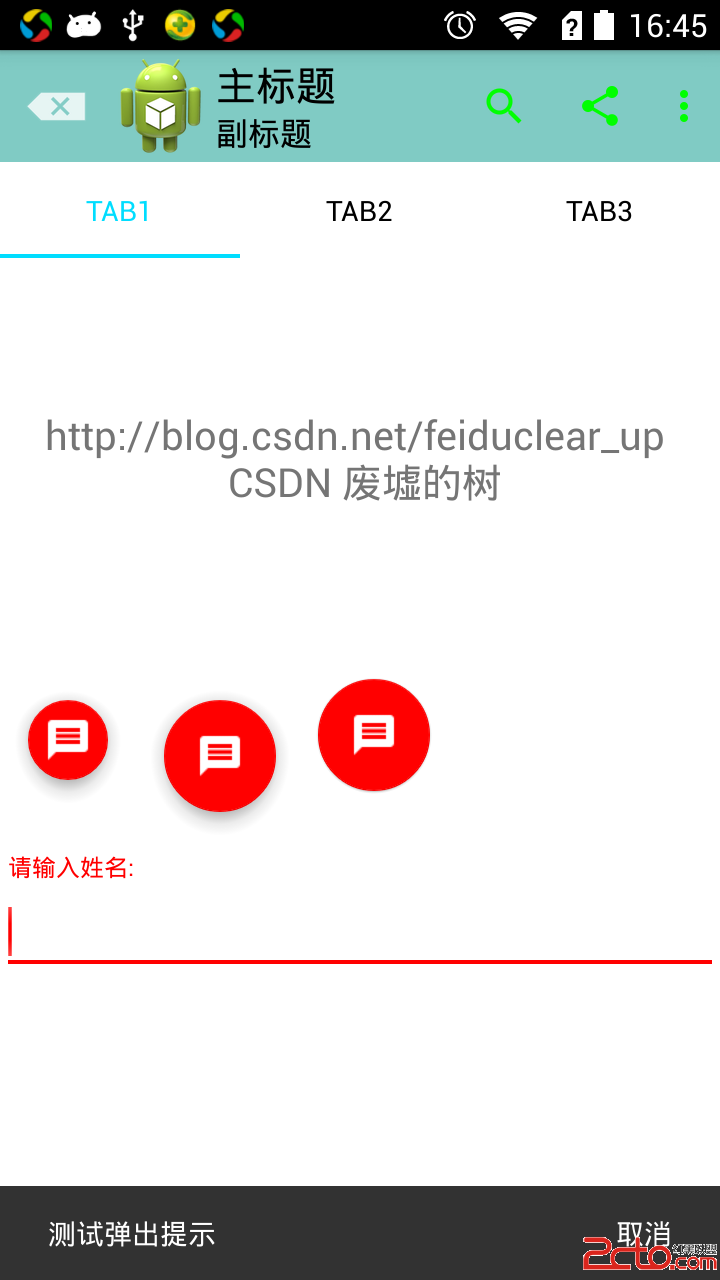
在前不久的谷歌2015 I/O大會上,發布了Android新版本M,貌似從這個版本開始Android不在以數字命名版本了。在這次的I/O大會上谷歌對Andro