編輯:關於Android編程
本節給大家帶了的是ViewFlipper,它是Android自帶的一個多頁面管理控件,且可以自動播放!
和ViewPager不同,ViewPager是一頁頁的,而ViewFlipper則是一層層的,和ViewPager一樣,很多時候,
用來實現進入應用後的引導頁,或者用於圖片輪播,本節我們就使用ViewFlipper寫一個簡單的圖片
輪播的例子吧~官方API:ViewFlipper
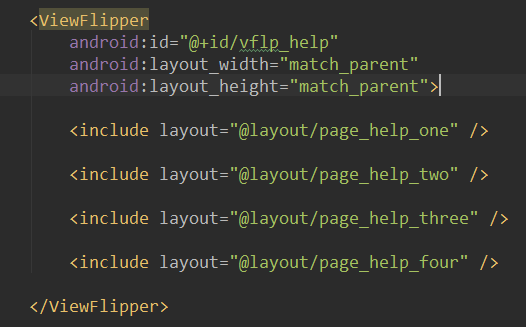
所謂的靜態導入就是像圖中這樣,把個個頁面添加到ViewFlipper的中間!

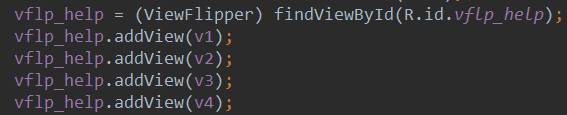
通過addView方法填充View

setInAnimation:設置View進入屏幕時使用的動畫 setOutAnimation:設置View退出屏幕時使用的動畫 showNext:調用該方法來顯示ViewFlipper裡的下一個View showPrevious:調用該方法來顯示ViewFlipper的上一個View setFilpInterval:設置View之間切換的時間間隔 setFlipping:使用上面設置的時間間隔來開始切換所有的View,切換會循環進行 stopFlipping:停止View切換
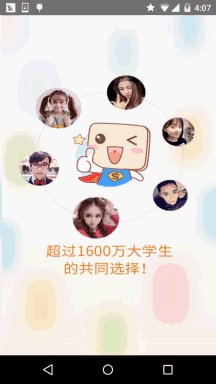
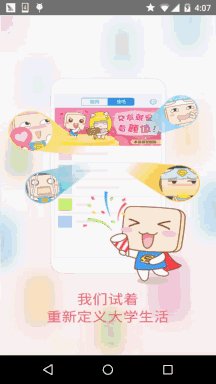
實現效果圖:

實現代碼:
每個頁面的布局都是一個簡單的ImageView,這裡就不貼了~先貼下兩個進入以及
離開的動畫:
right_in.xml:
right_out.xml:
然後是activity_main.xml布局文件:
這裡我們設置了flipInterval = 3000,即每隔3000ms切還一個~
最後我們只需在MainActivity.java中調用ViewFlipper的startFlipping()方法開始滑動!
MainActivity.java:
public class MainActivity extends AppCompatActivity {
private ViewFlipper vflp_help;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
vflp_help = (ViewFlipper) findViewById(R.id.vflp_help);
vflp_help.startFlipping();
}
}
實現效果圖:

代碼實現:
因為我們分為進入上一頁,進入下一頁,所以除了上面的兩個動畫外,我們再添加兩個動畫:
left_in.xml:
left_out.xml:
MainActivity.java:
public class MainActivity extends AppCompatActivity {
private Context mContext;
private ViewFlipper vflp_help;
private int[] resId = {R.mipmap.ic_help_view_1,R.mipmap.ic_help_view_2,
R.mipmap.ic_help_view_3,R.mipmap.ic_help_view_4};
private final static int MIN_MOVE = 200; //最小距離
private MyGestureListener mgListener;
private GestureDetector mDetector;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
//實例化SimpleOnGestureListener與GestureDetector對象
mgListener = new MyGestureListener();
mDetector = new GestureDetector(this, mgListener);
vflp_help = (ViewFlipper) findViewById(R.id.vflp_help);
//動態導入添加子View
for(int i = 0;i < resId.length;i++){
vflp_help.addView(getImageView(resId[i]));
}
}
//重寫onTouchEvent觸發MyGestureListener裡的方法
@Override
public boolean onTouchEvent(MotionEvent event) {
return mDetector.onTouchEvent(event);
}
//自定義一個GestureListener,這個是View類下的,別寫錯哦!!!
private class MyGestureListener extends GestureDetector.SimpleOnGestureListener {
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float v, float v1) {
if(e1.getX() - e2.getX() > MIN_MOVE){
vflp_help.setInAnimation(mContext,R.anim.right_in);
vflp_help.setOutAnimation(mContext, R.anim.right_out);
vflp_help.showNext();
}else if(e2.getX() - e1.getX() > MIN_MOVE){
vflp_help.setInAnimation(mContext,R.anim.left_in);
vflp_help.setOutAnimation(mContext, R.anim.left_out);
vflp_help.showPrevious();
}
return true;
}
}
private ImageView getImageView(int resId){
ImageView img = new ImageView(this);
img.setBackgroundResource(resId);
return img;
}
}
代碼要點解析:
1.這裡我們通過動態的方法添加View,這裡只是簡單的ImageView,可根據自己需求進行擴展!
2.相信細心的你發現了,這裡我們的手勢用的不是通過onTouchEvent直接判斷的,然後重寫
onTouch事件,對Action進行判斷,然後如果是MotionEvent.ACTION_MOVE的話,就執行下述代碼:
後來發現,模擬器上因為是鼠標的關系,並不會頻繁的抖動,而真機上,因為手指一直是顫抖的
所以ACTION_MOVE會一直觸發,然後View一直切換,後來考慮了Berial(B神)的建議,加入了
一個值來進行判斷,就是添加一個標志:
可以是可以,不過感覺還是有點不流暢,怪怪的,後來想想還是用手勢類,直接在onFling處理
就好,於是就有了上面的代碼,運行起來槓槓滴~
當然,如果你對Gesture手勢不熟悉的話,可以參見之前寫過的一篇文章:
Android基礎入門教程——3.8 Gesture(手勢)
 Android開發之ListView條目批量選擇刪除
Android開發之ListView條目批量選擇刪除
ListView實現的列表,如果是可編輯,可刪除的,一般都要提供批量刪除功能,否則的話,一項一項的刪除體驗很不好,也給用戶帶來了很大的麻煩。 實現效果圖 具體實
 Android IntentService的使用和源碼分析
Android IntentService的使用和源碼分析
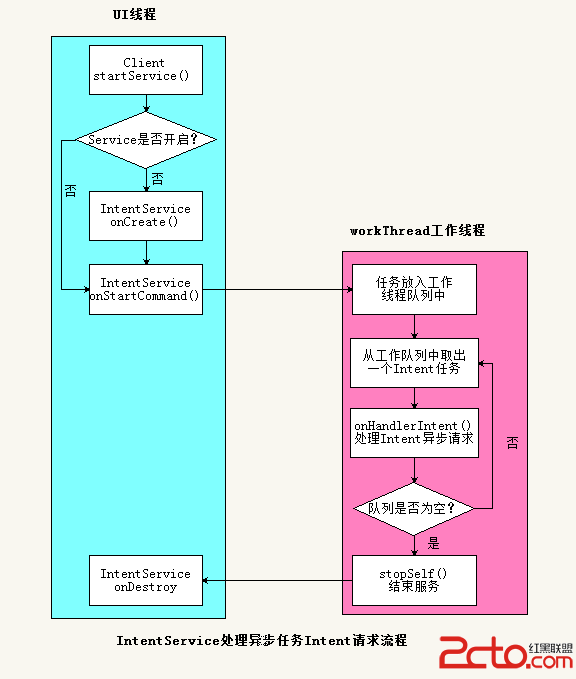
引言Service服務是Android四大組件之一,在Android中有著舉足重輕的作用。Service服務是工作的UI線程中,當你的應用需要下載一個文件或者播放音樂等長
 Android使用listview實現分頁刷新(線程休眠模擬)
Android使用listview實現分頁刷新(線程休眠模擬)
當要顯示的數據過多時,為了更好的提升用戶感知,在很多APP中都會使用分頁刷新顯示,比如浏覽新聞,向下滑動到當前ListView的最後一條信息(item)時,會提示刷新加載
 【Android】仿今日頭條簡單的刷新效果
【Android】仿今日頭條簡單的刷新效果
點擊按鈕,先自動進行下拉刷新,也可以手動刷新,刷新完後,最後就多一行數據。有四個選項卡。前兩天導師要求做一個給本科學生預定機房座位的app,出發點來自這裡。做著做著遇到很