編輯:關於Android編程
下面是GridView中的一些屬性:
android:columnWidth:設置列的寬度 android:gravity:組件對其方式 android:horizontalSpacing:水平方向每個單元格的間距 android:verticalSpacing:垂直方向每個單元格的間距 android:numColumns:設置列數 android:stretchMode:設置拉伸模式,可選值如下:
none:不拉伸;spacingWidth:拉伸元素間的間隔空隙
columnWidth:僅僅拉伸表格元素自身
spacingWidthUniform:既拉元素間距又拉伸他們之間的間隔空襲
下面通過一個簡單的例子來熟悉這個控件的使用:
(這裡用的Adapter我們直接用之2.4.7中教大家寫的可復用的BaseAdapter~)
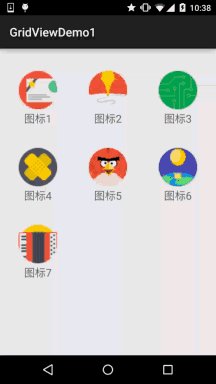
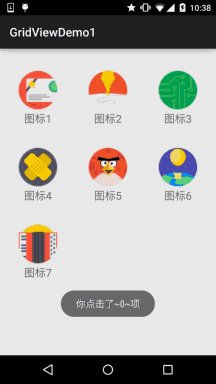
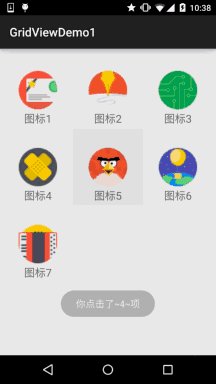
實現的效果圖:

代碼實現:
首先是GridView 的 Item的布局:item_grid_icon.xml:
接著我們寫個entity實體類:Icon.java:
/**
* Created by Jay on 2015/9/24 0024.
*/
public class Icon {
private int iId;
private String iName;
public Icon() {
}
public Icon(int iId, String iName) {
this.iId = iId;
this.iName = iName;
}
public int getiId() {
return iId;
}
public String getiName() {
return iName;
}
public void setiId(int iId) {
this.iId = iId;
}
public void setiName(String iName) {
this.iName = iName;
}
}
最後是MainActivity的布局以及Java代碼
activity_main.xml:
MainActivity.java:
public class MainActivity extends AppCompatActivity {
private Context mContext;
private GridView grid_photo;
private BaseAdapter mAdapter = null;
private ArrayList mData = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
grid_photo = (GridView) findViewById(R.id.grid_photo);
mData = new ArrayList();
mData.add(new Icon(R.mipmap.iv_icon_1, 圖標1));
mData.add(new Icon(R.mipmap.iv_icon_2, 圖標2));
mData.add(new Icon(R.mipmap.iv_icon_3, 圖標3));
mData.add(new Icon(R.mipmap.iv_icon_4, 圖標4));
mData.add(new Icon(R.mipmap.iv_icon_5, 圖標5));
mData.add(new Icon(R.mipmap.iv_icon_6, 圖標6));
mData.add(new Icon(R.mipmap.iv_icon_7, 圖標7));
mAdapter = new MyAdapter(mData, R.layout.item_grid_icon) {
@Override
public void bindView(ViewHolder holder, Icon obj) {
holder.setImageResource(R.id.img_icon, obj.getiId());
holder.setText(R.id.txt_icon, obj.getiName());
}
};
grid_photo.setAdapter(mAdapter);
grid_photo.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
Toast.makeText(mContext, 你點擊了~ + position + ~項, Toast.LENGTH_SHORT).show();
}
});
}
}
嗯,代碼非常簡單~
本節給大家介紹了第二個需要使用Adapter的UI控件——網格視圖GridView,用法很簡單~
大家可以根據自己的需求進行擴展,比如用GridView顯示手機相冊~嗯,就說這麼多,
謝謝~
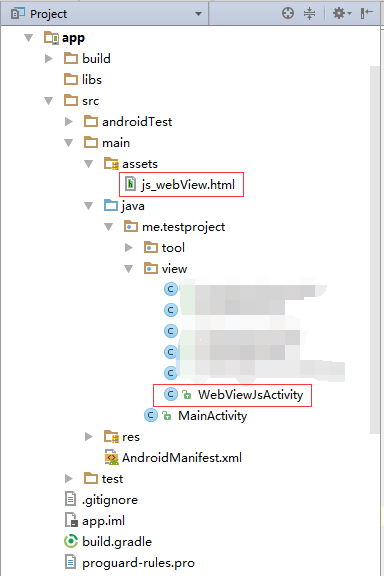
 Android webview和js互相調用實現方法
Android webview和js互相調用實現方法
Android-webview和js互相調用Android 和 H5 都是移動開發應用的非常廣泛。市面上很多App都是使用Android開發的,但使用Android來開發
 8CollapsingToolbarLayout源碼分析
8CollapsingToolbarLayout源碼分析
純色Toolbar滑動最簡單代碼先從最簡單的看起 效果如下所示,toolbar可以伸展AppBarLa
 Android實現登錄郵箱的自動補全功能
Android實現登錄郵箱的自動補全功能
本文實例為大家分享了Android登錄郵箱自動補全功能的實現方法,供大家參考,具體內容如下效果:實現原理:1、繼承重寫簡單控件AutoCompleteTextView2、
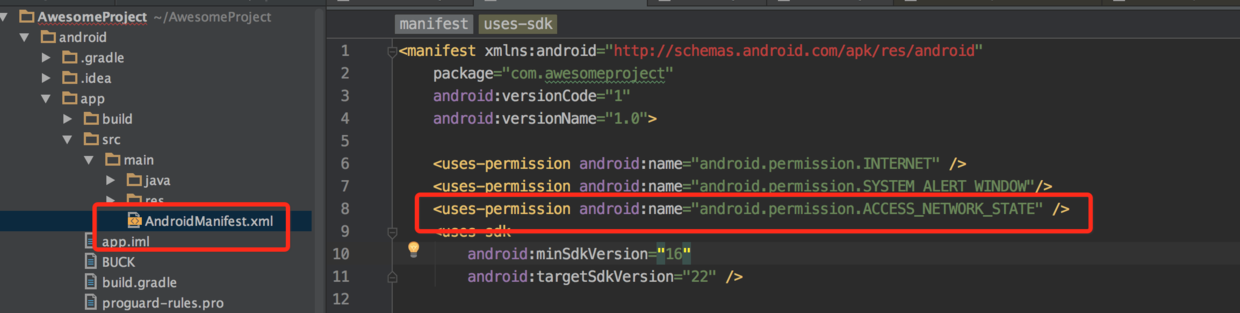
 [React Native]獲取網絡狀態
[React Native]獲取網絡狀態
使用React Native,可以使用NetInfo API獲取手機當前的各個網絡狀態。 componentWillMount() { NetInfo