編輯:關於Android編程
與Android的Animation控件相比,Animator與LayoutAnimator處理後的控件完成動畫效果後不會回復原狀。Animator只使用與View對象,和Animation類似,Animator也能通過xml定義,需要用objectAnimator來定義各種動畫效果。
LayoutView常用於給控件的添加刪除增加一些特殊效果,如淡入淡出等。
Animator動態方式:
//改變大小
ObjectAnimator.ofFloat(mImageViewAnim,scaleX,0.0f,1.0f).setDuration(2000).start();
Animator靜態方式,需要在res目錄下新建一個animator文件夾,在此文件夾裡新建一個xml文件,我的是scale:
在代碼中加載R.animator.scale資源
AnimatorSet set = (AnimatorSet) AnimatorInflater.loadAnimator(getApplicationContext(),R.animator.scale);
set.setTarget(view);//animator將永久改變view的狀態
set.start();
public class LayoutAnimatorActivity extends Activity {
private Button mButtonAdd;
private LinearLayout mLinearLayout;
private int count;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_animator);
mButtonAdd = (Button) findViewById(R.id.button_addAnimator);
mLinearLayout = (LinearLayout) findViewById(R.id.linear_layout);
//定義一個LayoutTransition,用於設置各種動畫效果
LayoutTransition transition = new LayoutTransition();
//
transition.getDuration(2000);
//當子控件被添加後出現時,動畫效果是靜態實現的R.animator.scale
transition.setAnimator(LayoutTransition.APPEARING, AnimatorInflater.loadAnimator(getApplicationContext(), R.animator.scale));
//當CHANGE_APPEARING是,調用默認狀態改變的動畫效果 transition.setAnimator(LayoutTransition.CHANGE_APPEARING,transition.getAnimator(
LayoutTransition.CHANGE_APPEARING));
//當子控件消失時,調用默認的消失的動畫效果 transition.setAnimator(LayoutTransition.DISAPPEARING,transition.getAnimator(
LayoutTransition.DISAPPEARING));
//當CHANGE_APPEARING是,調用默認的消失時狀態改變的動畫效果 transition.setAnimator(LayoutTransition.CHANGE_DISAPPEARING,transition.getAnimator(
LayoutTransition.CHANGE_DISAPPEARING));
mLinearLayout.setLayoutTransition(transition);
mButtonAdd.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
count++;
Button btn = new Button(getApplicationContext());
//LayoutParams類是用於child view(子視圖) 向 parent view(父視圖)傳達自己各種屬性的容器
ViewGroup.LayoutParams params =
new ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
btn.setLayoutParams(params);
btn.setText(按鈕 + count);
//設置btn的初始尺寸大小
btn.setScaleX(0f);
btn.setScaleY(0f);
//給要新添加的Button類子控件加點擊事件:點擊刪除自己
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mLinearLayout.removeView(v);
}
});
//在mLinearLayout中添加這個子控件
mLinearLayout.addView(btn);
}
});
}
}
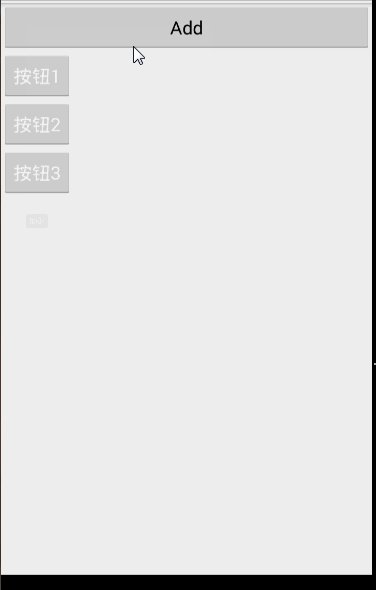
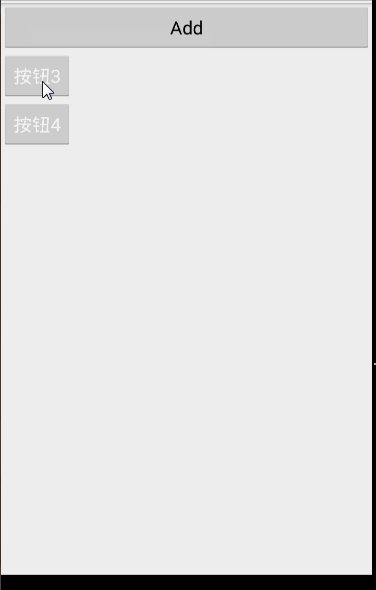
結果演示:

 android環境下兩種md5加密方式
android環境下兩種md5加密方式
在平時開發過程中,MD5加密是一個比較常用的算法,最常見的使用場景就是在帳號注冊時,用戶輸入的密碼經md5加密後,傳輸至服務器保存起來。雖然md5加密經常用,但是md5的
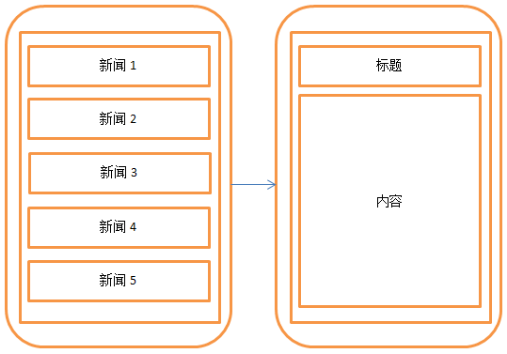
 Fragment(碎片)(1)
Fragment(碎片)(1)
Fragment碎片(Fragment)是一種可以嵌入在活動當中的UI片段,它能讓程序更加合理和充分地利用大屏幕的空間,因而在平板上應用的非常廣泛。碎片是什麼這是《第一行
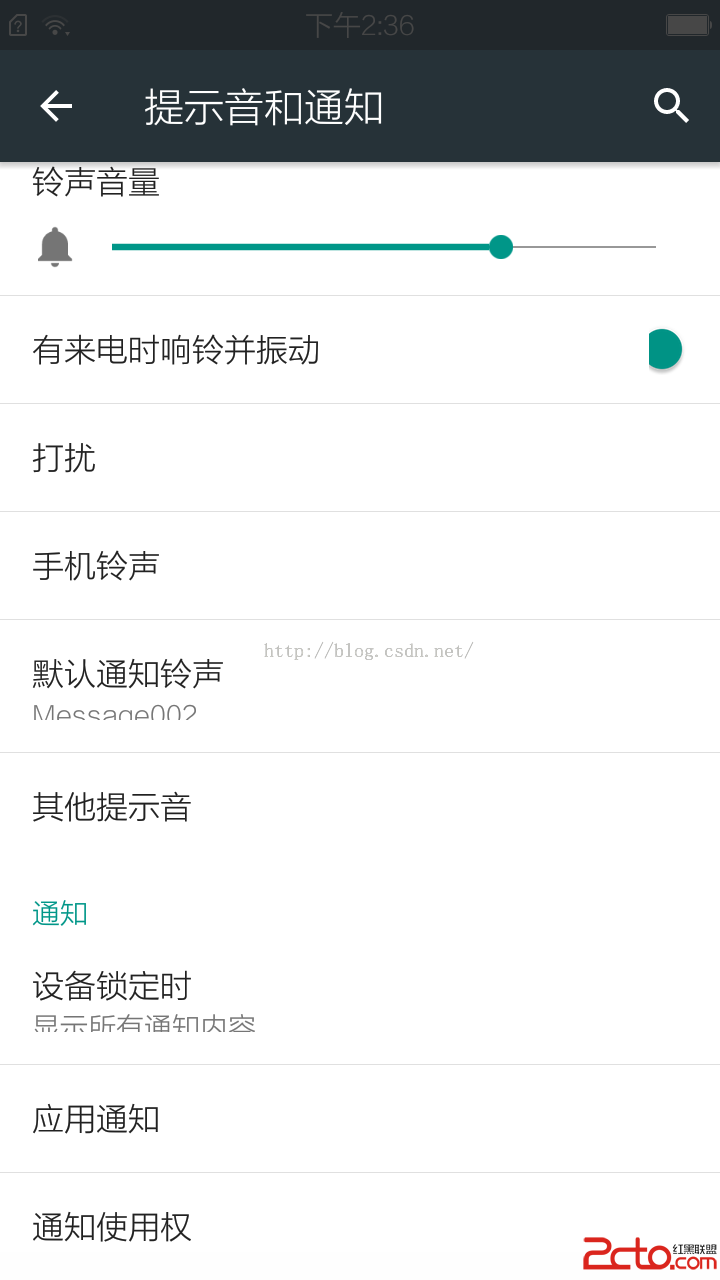
 Android之通知使用權
Android之通知使用權
通知使用權打開方式設置——提示音和通知——通知使用權。詳細界面如圖:存在需要擁有通知使用權應用時:不存在需要擁有通知使用權
 Android 使用內置的Camera應用程序捕獲圖像
Android 使用內置的Camera應用程序捕獲圖像
本Demo的實現效果是調用手機上已安裝的照相機來實現拍照的功能,拍好的照片以ImageView形式展示。 目的:學習手機調用安裝的相機照相,對大的圖片處理有所認識,這裡主