編輯:關於Android編程
標簽(空格分隔): Android基礎入門教程
我們前面已經學習了ListView的一些基本用法咧,但是細心的你可能發現了,我們的數據
一開始定義好的,都是靜態的,但是實際開發中,我們的數據往往都是動態變化的,比如
我增刪該了某一列,那麼列表顯示的數據也應該進行同步的更新,那麼本節我們就來探討
下ListView數據更新的問題,包括全部更新,以及更新其中的一項,那麼開始本節內容!~
好的,先寫個正常的Demo先,等下我們再慢慢調:
entity類:Data.java:
/**
* Created by Jay on 2015/9/21 0021.
*/
public class Data {
private int imgId;
private String content;
public Data() {}
public Data(int imgId, String content) {
this.imgId = imgId;
this.content = content;
}
public int getImgId() {
return imgId;
}
public String getContent() {
return content;
}
public void setImgId(int imgId) {
this.imgId = imgId;
}
public void setContent(String content) {
this.content = content;
}
}
Activity布局以及列表項布局:
activity_main.xml:
item_list.xml:
自定義BaseAdapter的實現:MyAdapter.java:
/**
* Created by Jay on 2015/9/21 0021.
*/
public class MyAdapter extends BaseAdapter {
private Context mContext;
private LinkedList mData;
public MyAdapter() {}
public MyAdapter(LinkedList mData, Context mContext) {
this.mData = mData;
this.mContext = mContext;
}
@Override
public int getCount() {
return mData.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if(convertView == null){
convertView = LayoutInflater.from(mContext).inflate(R.layout.item_list,parent,false);
holder = new ViewHolder();
holder.img_icon = (ImageView) convertView.findViewById(R.id.img_icon);
holder.txt_content = (TextView) convertView.findViewById(R.id.txt_content);
convertView.setTag(holder);
}else{
holder = (ViewHolder) convertView.getTag();
}
holder.img_icon.setImageResource(mData.get(position).getImgId());
holder.txt_content.setText(mData.get(position).getContent());
return convertView;
}
private class ViewHolder{
ImageView img_icon;
TextView txt_content;
}
}
MainActivity.java的編寫:
public class MainActivity extends AppCompatActivity {
private ListView list_one;
private MyAdapter mAdapter = null;
private List mData = null;
private Context mContext = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
bindViews();
mData = new LinkedList();
mAdapter = new MyAdapter((LinkedList) mData,mContext);
list_one.setAdapter(mAdapter);
}
private void bindViews(){
list_one = (ListView) findViewById(R.id.list_one);
}
}
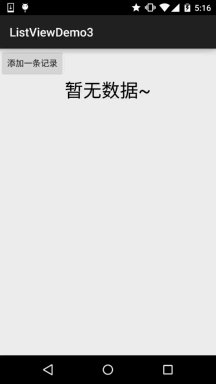
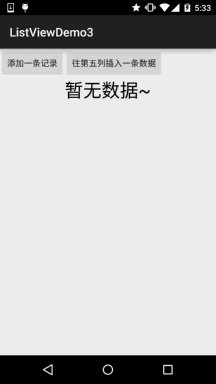
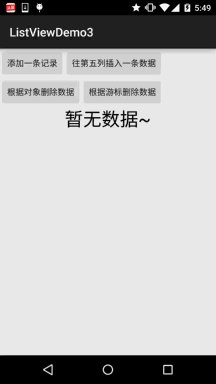
可以運行,運行後發現我們的頁面並沒有任何的數據,白茫茫的一片,這樣的用戶體驗並不好,
我們可以通過調用ListView的一個setEmptyView(View)的方法,當ListView數據為空的時候,
顯示一個對應的View,另外發現這個方法很奇葩,動態添加的View,竟然無效,只能在ListView
所在的布局文件中添加當ListView無數據時,想顯示的View,另外用這個setEmptyView設置後的
View,加載的時候竟然不會顯示出來,好靈異….比如這裡的是沒有數據時顯示一個沒有數據
的TextView,部分代碼如下:
txt_empty = (TextView) findViewById(R.id.txt_empty);
txt_empty.setText(暫無數據~);
list_one.setEmptyView(txt_empty);
當然除了這種方法外我們還可以定義一個與ListView一樣大小位置的布局,然後設置,
android:visibility=”gone”,在Java代碼中對mData集合的size進行判斷,如果==0,
說明沒數據,讓這個布局顯示出來,當有數據的時候讓這個布局隱藏~
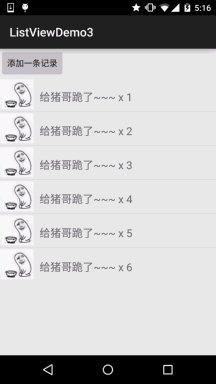
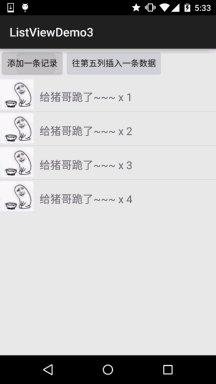
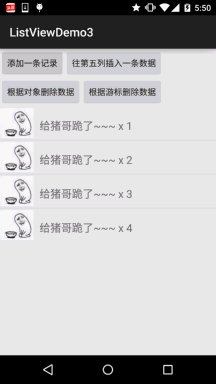
好的,我們弄個添加按鈕,沒按一次添加一條記錄哈~
運行效果圖:

代碼實現
在我們自定義的BaseAdapter中定義一個方法,方法內容如下:
public void add(Data data) {
if (mData == null) {
mData = new LinkedList<>();
}
mData.add(data);
notifyDataSetChanged();
}
然後布局自己加個按鈕,然後設置下事件,代碼如下:
private Button btn_add;
btn_add = (Button) findViewById(R.id.btn_add);
btn_add.setOnClickListener(this);
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btn_add:
mAdapter.add(new Data(R.mipmap.ic_icon_qitao,給豬哥跪了~~~ x + flag));
flag++;
break;
}
}
嘿嘿,成了,添加數據就這麼簡單~,如果你想插入到特定位置,也行,我們Adapter類裡,再另外
寫一個方法:
//往特定位置,添加一個元素
public void add(int position,Data data){
if (mData == null) {
mData = new LinkedList<>();
}
mData.add(position,data);
notifyDataSetChanged();
}
然後加個按鈕,寫個事件:
private Button btn_add2;
btn_add2 = (Button) findViewById(R.id.btn_add2);
btn_add2.setOnClickListener(this);
case R.id.btn_add2:
//position從0開始算的
mAdapter.add(4,new Data(R.mipmap.ic_icon_qitao,給豬哥跪了~~~ x + flag));
break;
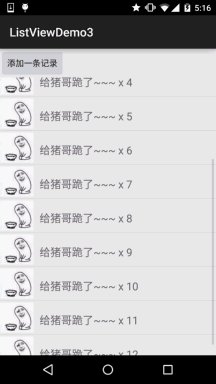
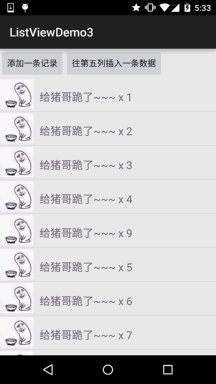
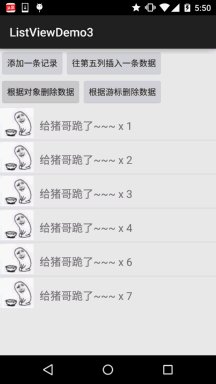
運行效果圖:

可以看到我們的第九項插入到了第五個位置~
同樣的,我們寫兩個方法,一個直接刪對象,一個根據游標來刪:
public void remove(Data data) {
if(mData != null) {
mData.remove(data);
}
notifyDataSetChanged();
}
public void remove(int position) {
if(mData != null) {
mData.remove(position);
}
notifyDataSetChanged();
}
然後加兩個Button,調用下這兩個方法:
case R.id.btn_remove:
mAdapter.remove(mData_5);
break;
case R.id.btn_remove2:
mAdapter.remove(2);
break;
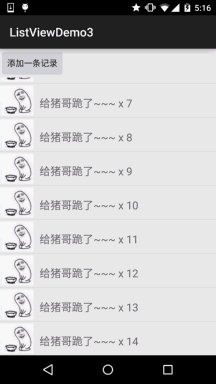
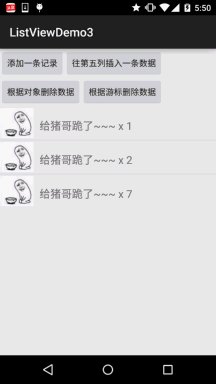
運行效果圖:

從圖中我們可以看到,第五項被移除了,然後點擊游標刪除數據,一直刪的是第三項!
這個更加簡單,直接調用clear方法即可!方法代碼如下:
public void clear() {
if(mData != null) {
mData.clear();
}
notifyDataSetChanged();
}
細心的你應該發現了,進行了數據修改操作後,都會調用一個notifyDataSetChanged();
一開始我以為:
notifyDataSetChanged()會把界面上現實的的item都重繪一次,這樣會影響ui性能吧,如果數據量
很大,但是我改變一項就要重新繪制所有的item,這肯定不合理是吧!於是乎,我用了一個傻辦法
來修改某個Item中控件的值,我在Java代碼中寫了這樣一段代碼:
private void updateListItem(int postion,Data mData){
int visiblePosition = list_one.getFirstVisiblePosition();
View v = list_one.getChildAt(postion - visiblePosition);
ImageView img = (ImageView) v.findViewById(R.id.img_icon);
TextView tv = (TextView) v.findViewById(R.id.txt_content);
img.setImageResource(mData.getImgId());
tv.setText(mData.getContent());
}
後來和群裡的朋友討論了下,發現自己錯了:
notifyDataSetChanged()方法會判斷是否需要重新渲染,如果當前item沒有必要重新渲染
是不會重新渲染的,如果某個Item的狀態發生改變,都會導致View的重繪,而重繪的並不是
所有的Item,而是View狀態發生變化的那個Item!所以我們直接notifyDataSetChange()方法
即可,當然知道多一個上面的方法也沒什麼~
ListViewDemo3.zip
好的,本節跟大家講述了ListView中數據更新的實現,當然不止ListView,其他的Adapter
類控件都可以調用這些方法來完成數據更新~就說這麼多吧~謝謝
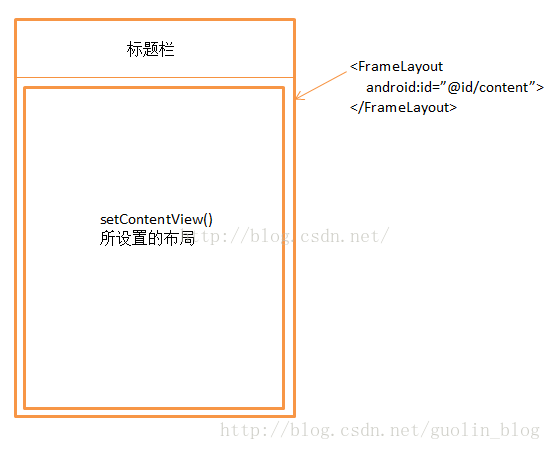
 android源碼分析——由SetContentView串起來的布局加載機制
android源碼分析——由SetContentView串起來的布局加載機制
首先借用郭神的一張圖平時我們初始化一個activity的使用會用到下面的代碼: @Override protected void onCreate(Bundle
 Android4.4電池管理
Android4.4電池管理
一、概述 Android4.4的電池管理功能用於管理電池的充、放電功能。整個電池管理的部分包括Linux電池驅動、Android電池服務、電池屬性和參數、電
 Android簡單的學生管理系統
Android簡單的學生管理系統
(1)管理系統實現的功能主要是:學生、教師的注冊登錄,和選課,以及修改學生的成績等基本簡單的功能,最主要的是實現一些Dialog的使用。界面如下:(2)主要代碼如下:(個
 android 模擬IR輸出
android 模擬IR輸出
#define IR_HEAD0 0#define IR_HEAD1 1 #define IR_TIME_BASE 2 #define IR_CODE_0