編輯:關於Android編程
目前,豎直索引欄還是很流行的,微信、美團、手機通訊錄等各種常用軟件都要用到它。
寫一個自定義View,利用觀察者模式,自定義其中的點擊事件。
public class MySlider extends View {
private int width;
private int height;
private float x;
private float y;
private float letterSize;
private int index = -1;
private char[] letters = {'A','B','C','D','E','F','G',
'H','I','J','K','L','M','N','O','P','Q','R','S','T','U',
'V','W','X','Y','Z','#'};
private Paint mPaintText;
private Paint mPaintTextSel;
public MySlider(Context context) {
super(context);
}
//定義一個接口,作為觀察者
public interface OnItemListener{
public void onItemSelected(int index,String content);
}
//觀察者進行通訊的對象
private OnItemListener listener;
public void setOnItemListener(OnItemListener listener){
this.listener = listener;
}
public MySlider(Context context, AttributeSet attrs) {
super(context, attrs);
mPaintText = new Paint();
mPaintText.setColor(Color.BLACK);
//讓字母居中排列
mPaintText.setTextAlign(Paint.Align.CENTER);
mPaintTextSel = new Paint();
mPaintTextSel.setColor(Color.RED);
mPaintTextSel.setTextAlign(Paint.Align.CENTER);
}
public int getIndex() {
return index;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
width = getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec);
height = getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);
setMeasuredDimension(width, height);
//setPaintText務必在此寫,因為運行了onMeasure()後才得到height值
mPaintText.setTextSize(height / 27-20);
mPaintTextSel.setTextSize(height / 27-20);
}
/**
*自定義點擊事件
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_MOVE:
//此處故意不加break,只要滑動屏幕上字母就會促發點擊事件
case MotionEvent.ACTION_DOWN:
//得到觸碰點的x,y坐標
x = event.getX();
y = event.getY();
//根據坐標得到點擊的字母
if(x>width-mPaintText.measureText(A)*2){
index = (int)(y/(height/27));
//index可能會大於等於27,會造成letters數組下標越界的錯誤,所以此處先作判斷,防止其大於26
if(index>=27){
index = 26;
}
Log.d(letter, letters[index] + );
//調用listener對象的onItemSelected()函數,傳入index
if(listener!=null) {
listener.onItemSelected(index,letters[index]+);
}
//讓主線程重繪
invalidate();
return true;
}
break;
default:
break;
}
return super.onTouchEvent(event);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
letterSize = mPaintText.measureText(A);
for(int i=0;i<27;i++){
//根據index值判斷字母是否被點擊到,被點擊的字母是紅色,否則是黑色
if(index==i) {
//將字母依次向下繪出
canvas.drawText(letters[i] + , width - letterSize, height / 27 * (i + 1), mPaintTextSel);
}else{
canvas.drawText(letters[i] + , width - letterSize, height / 27 * (i + 1), mPaintText);
}
}
}
}
主活動的寫法:
public class TimerActivity extends Activity {
private TextView mTextViewLetter;
private MySlider mySlider;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_timer);
mTextViewLetter = (TextView) findViewById(R.id.textView_letter);
mySlider = (MySlider) findViewById(R.id.my_slider);
mySlider.setOnItemListener(new MySlider.OnItemListener() {
@Override
public void onItemSelected(int index, String content) {
//如果點擊到字母,就打印該字母
mTextViewLetter.setText(content);
}
});
}
}
activity_timer布局:
結果演示:

 Android Fragment應用實戰(音樂播放器界面)
Android Fragment應用實戰(音樂播放器界面)
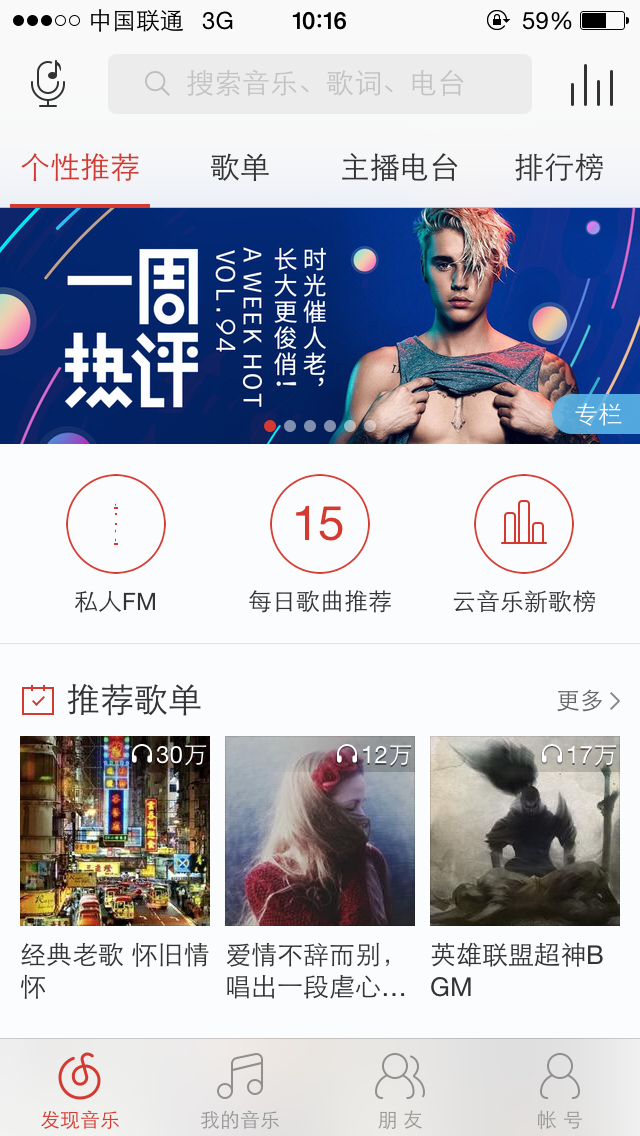
當下很多手機應用都會有一個非常類似的功能,即屏幕的下方顯示一行Tab標簽選項,點擊不同的標簽就可以切換到不同的界面,如以下幾個應用所示:以上底部這四個標簽,每一個分別對應
 [Android學習筆記]Adapter如何進行視圖與數據綁定資料
[Android學習筆記]Adapter如何進行視圖與數據綁定資料
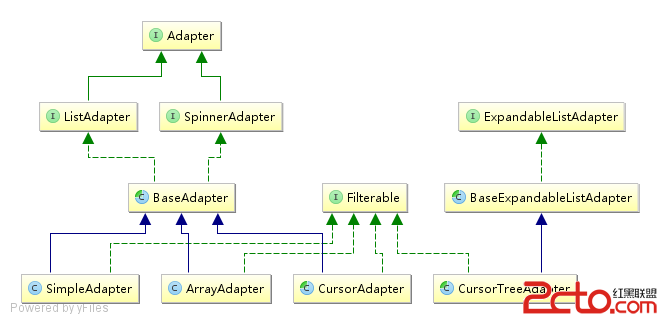
Android開發中視圖和數據的綁定離不開Adapt系列的類,在呈現給用戶的界面友好美觀和內容豐富的應用中視圖為骨,內容為肉,Ad
 淺談Android中的 Fragment、生命周期回調方法 以及使用
淺談Android中的 Fragment、生命周期回調方法 以及使用
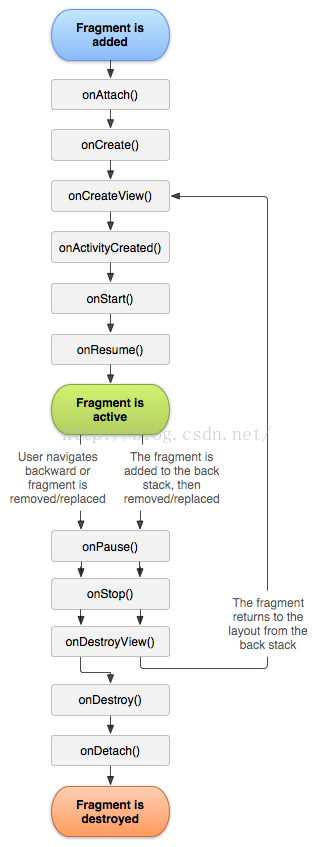
Fragment 是個什麼東西?可以把Fragment理解成Activity中的模塊,這個模塊有自己的布局,有自己的生命周期,單獨處理自己的輸入,在Activity運行的
 Android關於Glide的使用(高斯模糊、加載監聽、圓角圖片)
Android關於Glide的使用(高斯模糊、加載監聽、圓角圖片)
高斯模糊、加載監聽、圓角圖片這些相信大家都很熟悉,那如何實現這些效果,請大家參考本文進行學習。1、引用compile com.github.bumptech.glide: