編輯:關於Android編程
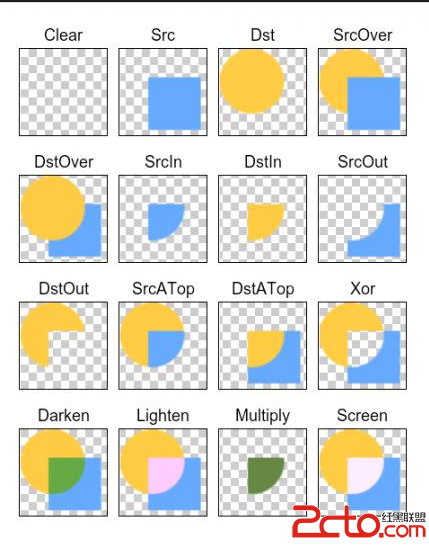
設置兩張圖片重疊的模式。
在正常的情況下,在已有的圖像上繪圖將會在其上面添加一層新的形狀。如果新的Paint是完全不透明的,那麼它將完全遮擋住下面的Paint;如果它是部分透明的,那麼它將會被染上下面的顏色。
而setXfermode就可以來解決這個問題 .

舉例
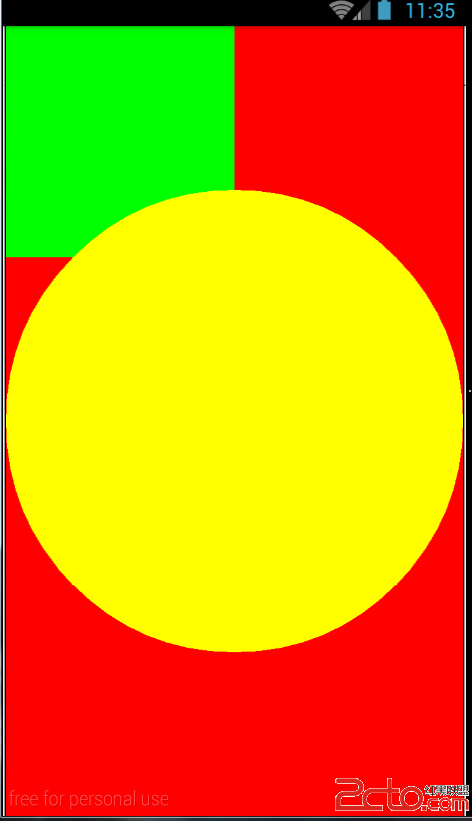
重疊的圖層使用BitmapCanvas畫布。。注意下面
public class MyBitmapView2 extends View {
private int width;
private int height;
private Paint paintCircle;
private Paint paintRect;
private Bitmap bitmap;
private Canvas bitmapCanvas;
public MyBitmapView2(Context context, AttributeSet attrs) {
super(context, attrs);
paintCircle = new Paint();
paintRect = new Paint();
paintRect.setColor(Color.GREEN);
paintCircle.setColor(Color.YELLOW);
//設置畫筆圖層在上
PorterDuffXfermode mode = new PorterDuffXfermode(PorterDuff.Mode.DST_OVER);
paintRect.setXfermode(mode);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
width = getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec);
height = getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);
setMeasuredDimension(width, height);
bitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
bitmapCanvas = new Canvas(bitmap);//bitmap畫布
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.RED);
bitmapCanvas.drawCircle(width / 2, height / 2, width / 2, paintCircle);
bitmapCanvas.drawRect(0, 0, width / 2, width / 2, paintRect);
canvas.drawBitmap(bitmap, 0, 0, null);
}
}
 android LinearLayout和RelativeLayout組合實現精確布局方法介紹
android LinearLayout和RelativeLayout組合實現精確布局方法介紹
先明確幾個概念的區別: padding margin都是邊距的含義,關鍵問題得明白是什麼相對什麼的邊距. padding是控件的內容相對控件的邊緣的邊距. margin是
 Android基礎之十七使用網絡技術
Android基礎之十七使用網絡技術
本章主要會講述如何在手機端使用HTTP協議和服務器端進行網絡交互,並對服務器返回的數據進行解析,這也是Android中最常使用到的網絡技術了,下面就讓我們一起來學習一下吧
 android:Spinner(下拉框)控件的使用
android:Spinner(下拉框)控件的使用
1.效果圖 2.創建頁面文件(main.xml) 3.創建下拉框的數據源 List list = new A
 Unity3D之導出的Apk安裝失敗
Unity3D之導出的Apk安裝失敗
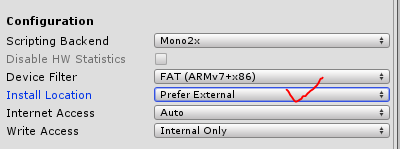
最近用Unity3D導出Apk到手機上出現的問題,開始可以正常安裝到手機上。然而在我將導出的Apk在電腦的模擬機運行了幾次之後,再導入到手機上卻一直安裝失敗。後來在Pla