編輯:關於Android編程
首先我們得了解什麼是透明狀態欄以及什麼是沉浸式狀態欄,以及其區別,國內習慣稱透明狀態欄為沉浸式狀態欄,但是兩者是有本質區別的。
先來看看什麼是沉浸式模式。
Android 4.4中,沉浸式體驗得到了再次強化,提供了一種“全屏模式”(Full-screen Immersive Mode)。全屏模式又分兩種,一種叫後撤式 (Lean Back),另一種叫做沉浸式(Immersive)。後撤式已經在之前的系統中被廣泛使用了——當你在優酷APP中觀看視頻時,大部分時間手指是不會去碰屏幕的。這種情況下,虛擬鍵和狀態欄都會自動隱藏,但當你觸摸屏幕的時候,它們又會出現。而新加入的沉浸式則不太一樣,在沉浸式全屏狀態下,對屏幕的操作並不會喚出系統欄。想要喚出系統欄,你必須從屏幕的上/下邊緣向屏幕內劃入。沉浸式的全屏狀態更適合游戲和閱讀這樣的應用。
但沉浸模式和普通全屏不同點在於,沉浸模式通過下滑屏幕上方或者下方可以調出虛擬鍵和狀態欄。
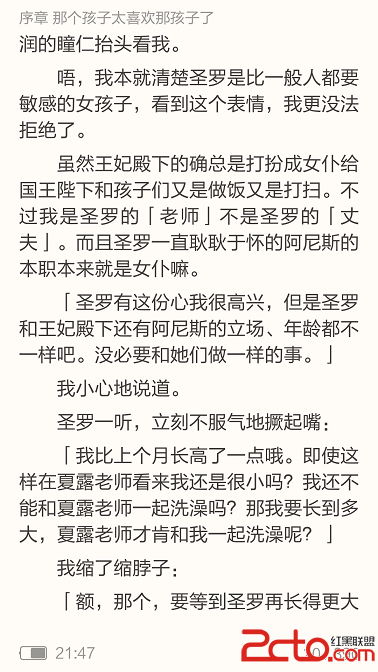
比如多看閱讀,下圖是在閱讀時沉浸模式下全屏。
 vc/Cu6y78tXfz8K3vcnPu66jrNDpxOK8/LrN17TMrMC4s/bP1sHLoaO1q8i0ysfWsb3TuLK4x9Tas8zQ8s7E19bJz7XEoaM8L3A+DQo8cD48aW1nIGFsdD0="這裡寫圖片描述" src="/uploadfile/Collfiles/20150911/20150911114939118.png" title="\" />
vc/Cu6y78tXfz8K3vcnPu66jrNDpxOK8/LrN17TMrMC4s/bP1sHLoaO1q8i0ysfWsb3TuLK4x9Tas8zQ8s7E19bJz7XEoaM8L3A+DQo8cD48aW1nIGFsdD0="這裡寫圖片描述" src="/uploadfile/Collfiles/20150911/20150911114939118.png" title="\" />
而沉浸式狀態欄的來源就是很多手機用的是實體按鍵,沒有虛擬鍵,於是開了沉浸模式就只有狀態欄消失了。於是沉浸模式成了沉浸式狀態欄。
Android 4.4 一個很重要的改變就是透明系統欄.。新的系統欄是漸變透明的, 可以最大限度的允許屏幕顯示更多內容, 也可以讓系統欄和 Action Bar 融為一體, 僅僅留下最低限度的背景保護以免通知通知欄內容和 Action Bar 文字/圖標難以識別。谷歌把這種效果稱之為:Translucent Bar。
Translucent Bar 是 Android 對 Edge to Edge 嘗試中的一個, 也是最容易被用戶注意到的. 它的初始目的就是要最大化可視面積和淡化系統界面的存在感。
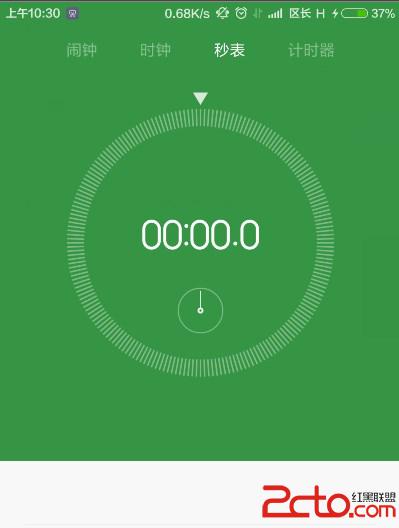
其實簡單一點就是布局延伸到狀態欄,狀態欄背景與應用背景相同,這就是*透明狀態欄*。最直接的例子就是UC浏覽器的天氣界面,其布局延伸到狀態欄,但是狀態欄與應用同背景,如圖所示

但是這樣有時候會把狀態欄顏色變得和應用的背景顏色一樣,但是實際上只是修改了狀態欄的顏色,我們稱它為變色狀態欄
而現在大家所在用的QQ等軟件,狀態欄與軟件顏色融為一體,其實就是變色狀態欄。而小米MIUI的自帶應用,也都是變色狀態欄或者是透明狀態欄,而並非是沉浸式狀態欄。


這裡我們姑且稱變色狀態欄為透明狀態欄的一種,本篇文章就是帶大家實現這種透明狀態欄。
由於這種效果只有在4.4及以上有效,所以本篇文章的效果只有在4.4及以上有效。
首先應用主題
data-snippet-id=ext.7aa43b0f8d91da8238f865c9576446df data-snippet-saved=false data-codota-status=done>
然後我們在res下新建一個values-v19的目錄,代表最低API為19,新建一個style.xml,下面的代碼是透明狀態欄的關鍵
data-snippet-id=ext.6d530167ba32f626785eebb613c33747 data-snippet-saved=false data-codota-status=done>
我們禁用了系統的ActionBar,使用ToolBar代替,布局代碼如下
細心的你會發現在Toolbar中加入了android:fitsSystemWindows=”true”屬性,這就是將布局延伸到狀態欄,這時候你運行一下,會發現Toolbar上移到了狀態欄的位置。上移的高度剛好是狀態欄的高度。

但是我們並不想它移動到上面,只是想它狀態欄和Toolbar顏色一樣,要怎麼做的,很簡單,在代碼中通過setSupportActionBar設置到ActionBar的位置即可。
Toolbar mToolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(mToolbar);
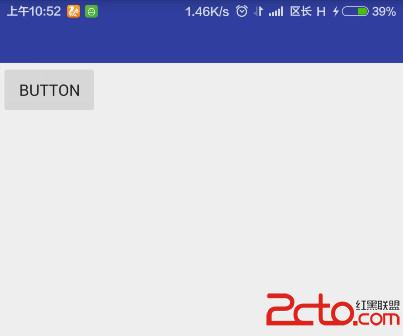
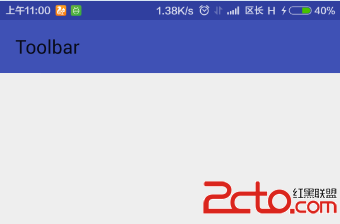
之後的效果就是這樣的。

很明顯的看到,ToolBar就是之前的高度,但是狀態欄也變色了。
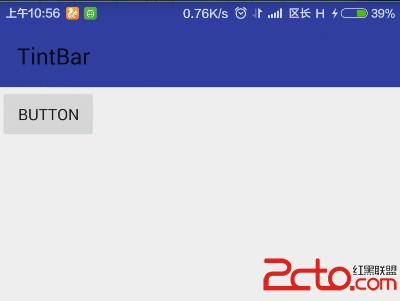
但是我們又怎麼能滿足於此呢。在Android 5.0上,我們的狀態欄的顏色是要比Toolbar的顏色要深的。就像這樣。

我們還要進一步修飾,需要對狀態欄著色,這裡需要用到一個開源庫SystemBarTint
加入依賴
compile 'com.readystatesoftware.systembartint:systembartint:1.0.3'
之後再設置布局後加入以下代碼
SystemBarTintManager tintManager=new SystemBarTintManager(this);
tintManager.setStatusBarTintResource(R.color.colorPrimaryDark);
tintManager.setStatusBarTintEnabled(true);
最終效果就是上圖所示
當然這個庫裡還有很多函數,具體功能自己去琢磨吧,並且其內部源碼也並不復雜,建議還是看下其源碼實現。
 Android Bound Service(一) ----- Extending Binder Service(進程內綁定Service的簡單例子)
Android Bound Service(一) ----- Extending Binder Service(進程內綁定Service的簡單例子)
前言 重新學習這一項技術,主要的原因,是因為以前沒有好好的學,那時總覺得作品能動,能完成工作就好了,而這種得過且過的想法,大大地影響了我的技術程度,也因此,
 Android學習筆記五之Service
Android學習筆記五之Service
1、什麼是Service? 什麼是Service?Service是Android系統的四大組件之一,官方文檔是這樣描述Service的: A Service is an
 Android View繪制和顯示原理簡介
Android View繪制和顯示原理簡介
現在越來越多的應用開始重視流暢度方面的測試,了解Android應用程序是如何在屏幕上顯示的則是基礎中的基礎,就讓我們一起看看小小屏幕中大大的學問。這也是我下篇文章&mda
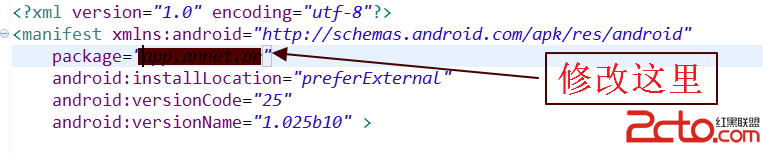
 修改android應用包名
修改android應用包名
由於項目需要,要修改已經開發好的應用包名,這本身很簡單,但是如果你沒找到門道,可能會白白浪費許多時間。修改包名有三個地方要改,這三個地方的修改一定要按順序來,否則你可能會