編輯:關於Android編程
在ViewPager中我們經常會看到在每個顯示的頁面上有標題顯示,那麼我們如何來通過代碼來添加呢?Google在給我們提供的v4包中提供了兩個控件PagerTabStrip與PagerTitleStrip,通過這兩個控件可以在ViewPager中添加標題。
PagerTabStrip與PagerTitleStrip的使用基本相同,唯一不同的是:
1、PagerTabStrip在當前頁面下,會有一個下劃線條來提示當前頁面的Tab是哪個。
2、PagerTabStrip的Tab是可以點擊的,當用戶點擊某一個Tab時,當前頁面就會跳轉到這個頁面,而PagerTitleStrip則沒這個功能。此處引用於大神 @harvic880925 的博客—博文連接
PagerTabStrip的使用有兩點:
1. 在ViewPager布局中添加PagerTabStrip控件,設置layout_gravity屬性,確定title的顯示位置,一般我們都會定義在bottom或者top。
2. 在自定義的PagerAdapter中重寫getPageTitle(int position)方法。
ViewPager就這兩個步驟,下面我們來看具體的代碼實現:
總體布局文件:
自定義MyPagerAdapterTitle繼承PagerAdapter:
public class MyPagerAdapterTitle extends PagerAdapter {
private List mViews;
private List mTitles;//定義title集合
public MyPagerAdapterTitle(List mViews, List mTitles) {
this.mViews = mViews;
this.mTitles = mTitles;//通過構造器將title數據傳入。
}
@Override
public int getCount() {
return mViews.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
//增加View
container.addView(mViews.get(position));
return mViews.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
//刪除View
container.removeView(mViews.get(position));
}
//重寫該方法
@Override
public CharSequence getPageTitle(int position) {
//設置title
return mTitles.get(position);
}
}
Activity中實現:
(view1 ,view2 ,view3三個布局文件item_frist, item_second, item_third不再列出,每個布局只包含一個ImageView。)
public class TitleActivity extends Activity {
private ViewPager mViewPagerTitle;
private MyPagerAdapterTitle myPagerAdapterTitle;
private LayoutInflater mInflater;
private List mViews;//初始化數據
private List mTitles;//初始化標題數據
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_title);
mInflater = getLayoutInflater();
mViewPagerTitle = (ViewPager) findViewById(R.id.viewpager_title);
//初始化布局頁面
mViews = new ArrayList();
View view1 = mInflater.inflate(R.layout.item_frist, null);
View view2 = mInflater.inflate(R.layout.item_second, null);
View view3 = mInflater.inflate(R.layout.item_third, null);
mViews.add(view1);
mViews.add(view2);
mViews.add(view3);
//初始化標題數據
mTitles = new ArrayList();
String title1 = new String(PagerOne);
String title2 = new String(PagerTwo);
String title3 = new String(PagerThree);
mTitles.add(title1);
mTitles.add(title2);
mTitles.add(title3);
myPagerAdapterTitle = new MyPagerAdapterTitle(mViews, mTitles);
mViewPagerTitle.setAdapter(myPagerAdapterTitle);
}
}
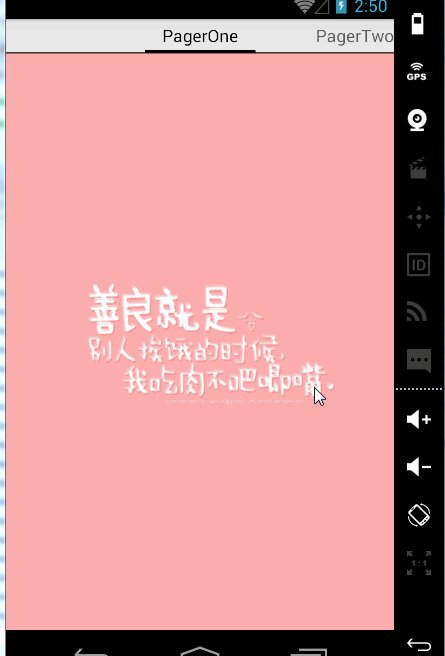
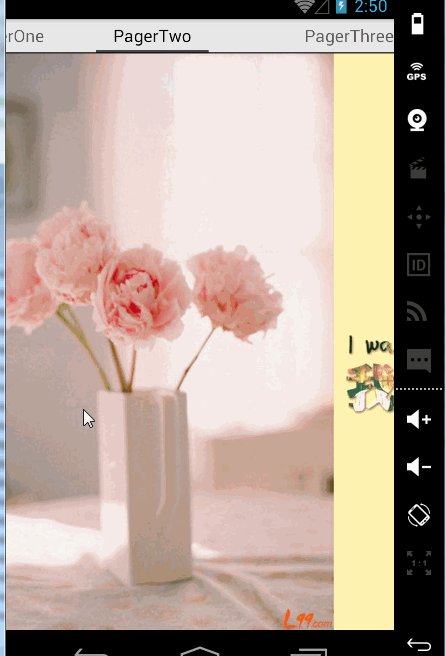
效果展示:

PagerTabStrip的使用的使用與PagerTabStrip的使用完全相同。只需要將總體布局中的PagerTabStrip改為PagerTabStrip即可。
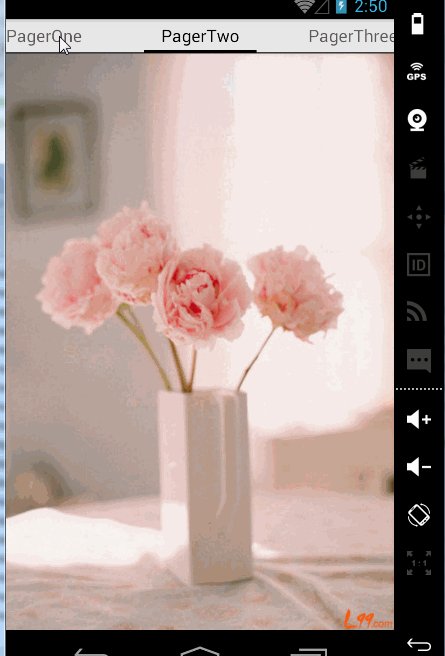
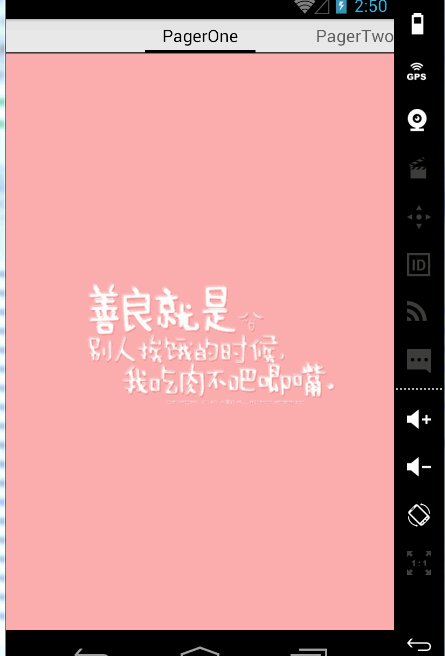
效果展示:

 Android布局與CSS的Flex布局的對應關系
Android布局與CSS的Flex布局的對應關系
一、前言作為一個android開發者,使用xml寫UI,實在是太方便了。最近學習Weex,需要使用css來布局。學成之後,發現使用CSS的Flex布局樣式也非常方便。在c
 Android控件之ScrollView用法實例分析
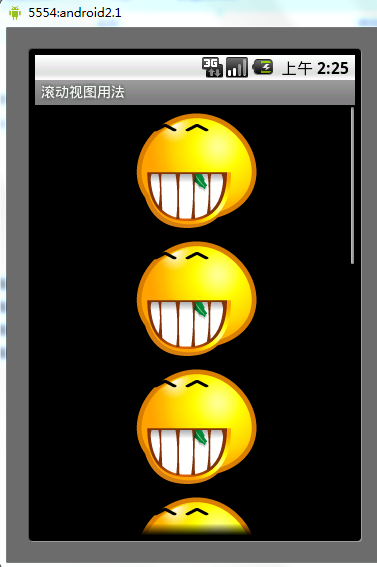
Android控件之ScrollView用法實例分析
本文實例講述了Android控件之ScrollView用法。分享給大家供大家參考。具體如下:ScrollView滾動視圖是指當擁有很多內容,屏幕顯示不完時,需要通過滾動跳
 Android中使用自定義ViewGroup的總結
Android中使用自定義ViewGroup的總結
分類自定義Layout可以分為兩種情況。 自定義ViewGroup,創造出一些不同於LinearLayout,RelativeLayout等之類的ViewGroup。比
 一個Activity掌握Design新控件
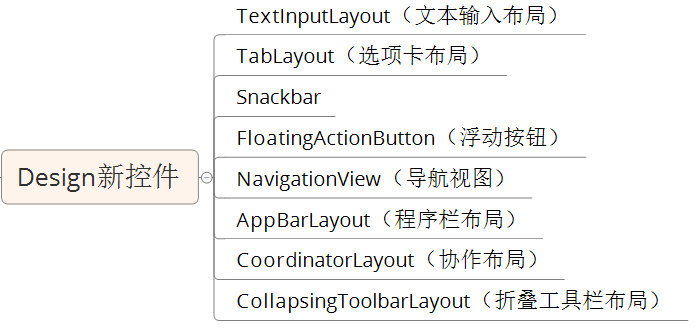
一個Activity掌握Design新控件
谷歌在推出Android5.0的同時推出了全新的設計Material Design,谷歌為了給我們提供更加規范的MD設計風格的控件,在2015年IO大會上推出了Desig