編輯:關於Android編程
CoordinatorLayout作為“super-powered FrameLayout”基本實現兩個功能:
1、作為頂層布局
2、調度協調子布局
CoordinatorLayout使用新的思路通過協調調度子布局的形式實現觸摸影響布局的形式產生動畫效果。CoordinatorLayout通過設置子View的 Behaviors來調度子View。系統(Support V7)提供了AppBarLayout.Behavior, AppBarLayout.ScrollingViewBehavior, FloatingActionButton.Behavior, SwipeDismissBehavior 等。
使用CoordinatorLayout需要在Gradle加入Support Design Library:
compile 'com.android.support:design:22.2.1'
定義布局文件:
CoordinatorLayout作為“super-powered FrameLayout”,設置子視圖的android:layout_gravity屬性控制位置。
Activity:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.fab).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view,FAB,Snackbar.LENGTH_LONG)
.setAction(cancel, new View.OnClickListener() {
@Override
public void onClick(View v) {
//這裡的單擊事件代表點擊消除Action後的響應事件
}
})
.show();
}
});
}
}
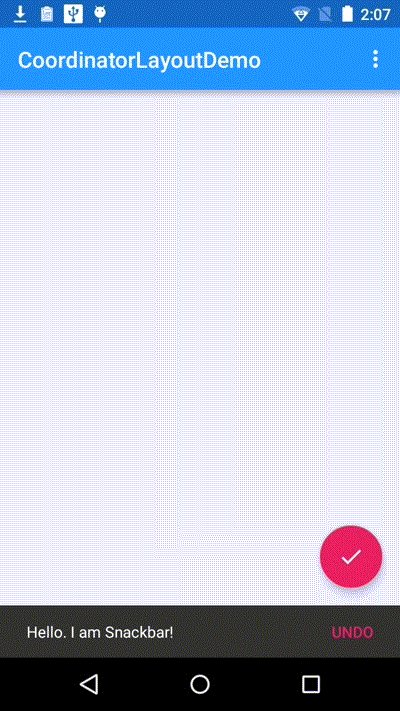
效果:

FloatingActionButton是最簡單的使用CoordinatorLayout的例子,FloatingActionButton默認使用FloatingActionButton.Behavior。
布局文件代碼:
效果:

效果顯示,視圖滾動時,Toolbar會隱藏,這個效果是Android Support Library裡面,新增的CoordinatorLayout, AppBarLayout實現的。通過AppBarLayout的子視圖的屬性控制。觀察AppBarLayout的子布局,Toobar有app:layout_scrollFlags屬性,這就是控制滑動時視圖效果的屬性。app:layout_scrollFlags有四個值:
scroll: 所有想滾動出屏幕的view都需要設置這個flag, 沒有設置這個flag的view將被固定在屏幕頂部。例如,TabLayout 沒有設置這個值,將會停留在屏幕頂部。 enterAlways: 設置這個flag時,向下的滾動都會導致該view變為可見,啟用快速“返回模式”。 enterAlwaysCollapsed: 當你的視圖已經設置minHeight屬性又使用此標志時,你的視圖只能已最小高度進入,只有當滾動視圖到達頂部時才擴大到完整高度。 exitUntilCollapsed: 滾動退出屏幕,最後折疊在頂端。
為了ToolBar可以滾動,CoordinatorLayout裡面,放一個帶有可滾動的View.如上的例子,放的是ViewPager,而ViewPager裡面是放了RecylerView的,即是可以滾動的View。CoordinatorLayout包含的子視圖中帶有滾動屬性的View需要設置app:layout_behavior屬性。例如,示例中Viewpager設置了此屬性。
app:layout_behavior=@string/appbar_scrolling_view_behavior
為了使得Toolbar有滑動效果,必須做到如下三點:
1. CoordinatorLayout作為布局的父布局容器。
2. 給需要滑動的組件設置 app:layout_scrollFlags=”scroll|enterAlways” 屬性。
3. 給滑動的組件設置app:layout_behavior屬性
……
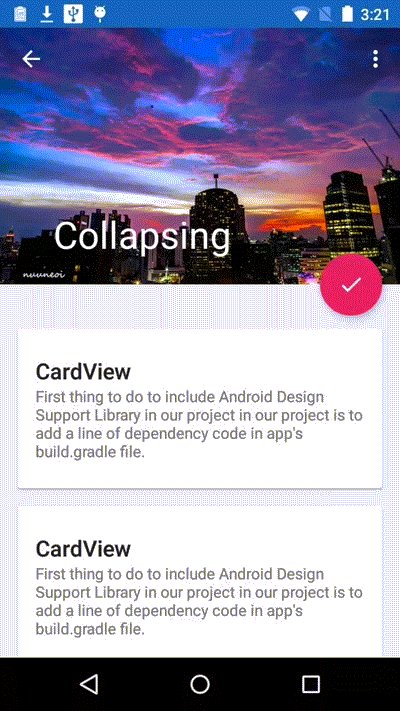
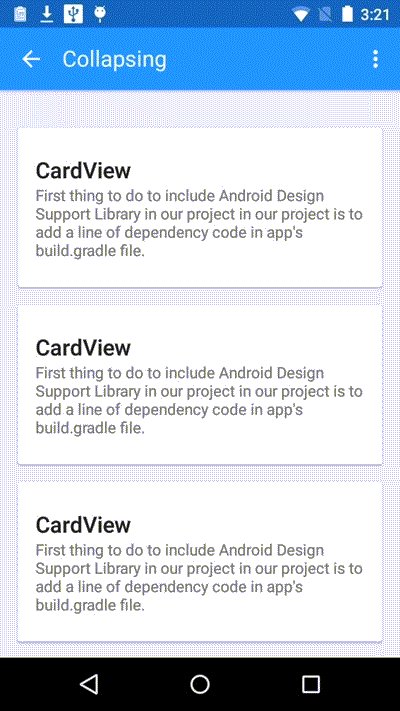
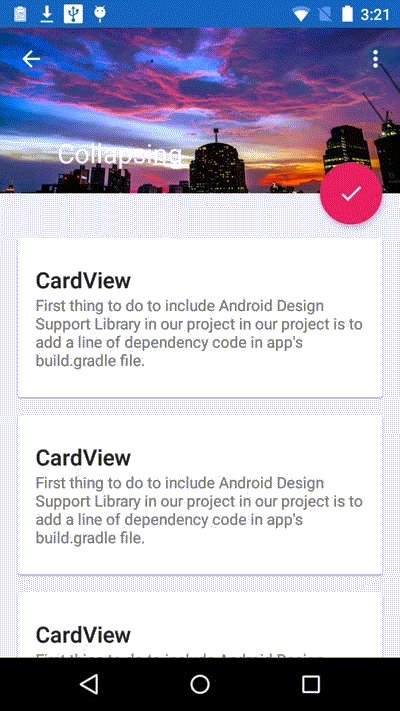
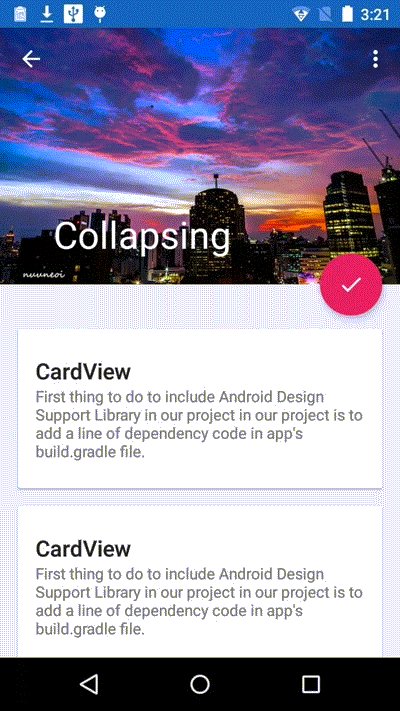
效果:

這種效果在詳情頁面用的較多,展示個性化內容,圖像有強烈的吸引力。這個效果重點使用了CollapsingToolbarLayout 。
CollapsingToolbarLayout可實現Toolbar的折疊效果。CollapsingToolbarLayout的子視圖類似與LinearLayout垂直方向排放。
CollapsingToolbarLayout 提供以下屬性和方法是用:
1. Collapsing title:ToolBar的標題,當CollapsingToolbarLayout全屏沒有折疊時,title顯示的是大字體,在折疊的過程中,title不斷變小到一定大小的效果。你可以調用setTitle(CharSequence)方法設置title。
2. Content scrim:ToolBar被折疊到頂部固定時候的背景,你可以調用setContentScrim(Drawable)方法改變背景或者 在屬性中使用 app:contentScrim=”?attr/colorPrimary”來改變背景。
3. Status bar scrim:狀態欄的背景,調用方法setStatusBarScrim(Drawable)。還沒研究明白,不過這個只能在Android5.0以上系統有效果。
4. Parallax scrolling children:CollapsingToolbarLayout滑動時,子視圖的視覺差,可以通過屬性app:layout_collapseParallaxMultiplier=”0.6”改變。值de的范圍[0.0,1.0],值越大視察越大。
5. CollapseMode :子視圖的折疊模式,在子視圖設置,有兩種“pin”:固定模式,在折疊的時候最後固定在頂端;“parallax”:視差模式,在折疊的時候會有個視差折疊的效果。我們可以在布局中使用屬性app:layout_collapseMode=”parallax”來改變。
CoordinatorLayout 還提供了一個 layout_anchor 的屬性,連同 layout_anchorGravity 一起,可以用來放置與其他視圖關聯在一起的懸浮視圖(如 FloatingActionButton)。本例中使用FloatingActionButton。
通過下面的參數設置了FloatingActionButton的位置,兩個屬性共同作用使得FAB 浮動按鈕也能折疊消失,展現。
app:layout_anchor=@id/appbar
app:layout_anchorGravity=bottom|right|end
使用CollapsingToolbarLayout實現折疊效果,需要注意3點
1. AppBarLayout的高度固定
2. CollapsingToolbarLayout的子視圖設置layout_collapseMode屬性
3. 關聯懸浮視圖設置app:layout_anchor,app:layout_anchorGravity屬性
CoordinatorLayout功能如此強大,而他的神奇之處在於Behavior對象,CoordinatorLayout自己並不控制View,所有的控制權都在Behavior。前面寫到了FloatingActionButton.Behavior,AppBarLayout.Behavior, AppBarLayout.ScrollingViewBehavior。 AppBarLayout中有兩個Behavior,一個是拿來給它自己用的,另一個是拿來給它的兄弟結點用的。這些Behavior實現了復雜的控制功能。系統的Behavior畢竟有限,我們可以通過自定義的方式來實現自己的Behavior。
通過 CoordinatorLayout.Behavior(YourView.Behavior.class) 來定義自己的Behavior,並在layout 文件中設置 app:layout_behavior=”com.example.app.YourView$Behavior” 來達到效果。
自定義Behavior 需要重寫兩個方法:
public boolean layoutDependsOn(CoordinatorLayout parent, View child, View dependency)
public boolean onDependentViewChanged(CoordinatorLayout parent, View child, View dependency)
如下面的例子,實現了點擊FloatingActionButton點擊旋轉90度,並適配Snackbar。
public class RotateBehavior extends CoordinatorLayout.Behavior {
private static final String TAG = RotateBehavior.class.getSimpleName();
public RotateBehavior() {
}
public RotateBehavior(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean layoutDependsOn(CoordinatorLayout parent, FloatingActionButton child, View dependency) {
return dependency instanceof Snackbar.SnackbarLayout;
}
@Override
public boolean onDependentViewChanged(CoordinatorLayout parent, FloatingActionButton child, View dependency) {
float translationY = getFabTranslationYForSnackbar(parent, child);
float percentComplete = -translationY / dependency.getHeight();
child.setRotation(-90 * percentComplete);
child.setTranslationY(translationY);
return false;
}
private float getFabTranslationYForSnackbar(CoordinatorLayout parent,
FloatingActionButton fab) {
float minOffset = 0;
final List dependencies = parent.getDependencies(fab);
for (int i = 0, z = dependencies.size(); i < z; i++) {
final View view = dependencies.get(i);
if (view instanceof Snackbar.SnackbarLayout && parent.doViewsOverlap(fab, view)) {
minOffset = Math.min(minOffset,
ViewCompat.getTranslationY(view) - view.getHeight());
}
}
return minOffset;
}
}
效果:

綜上,基本覆蓋了CoordinatorLayout的使用方式。
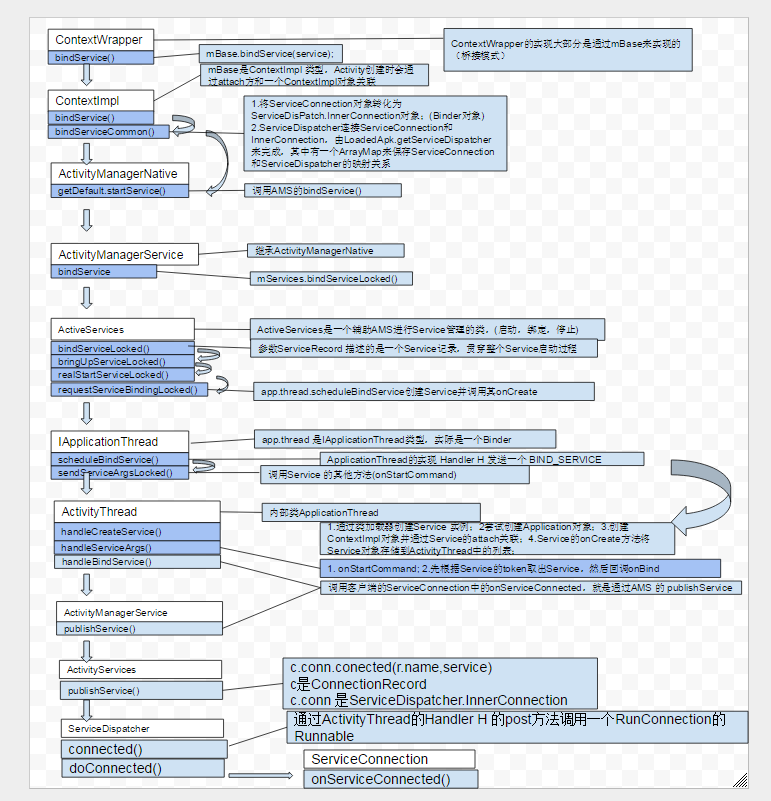
 Service的工作過程
Service的工作過程
Service分為兩種工作狀態,一種是啟動狀態,主要用於執行後台計算;另一種是綁定狀態,主要用於其他組件和Service的交互。這兩種狀態可以共存的,即Service既可
 Android編程開發實現多線程斷點續傳下載器實例
Android編程開發實現多線程斷點續傳下載器實例
本文實例講述了Android編程開發實現多線程斷點續傳下載器。分享給大家供大家參考,具體如下:使用多線程斷點續傳下載器在下載的時候多個線程並發可以占用服務器端更多資源,從
 android studio 使用checkstyle全攻略
android studio 使用checkstyle全攻略
步驟:1.https://github.com/android/platform_development/blob/master/ide/intellij/codesty
 android通過代碼的形式來實現應用程序的方法
android通過代碼的形式來實現應用程序的方法
注意:intent.setDataAndType(Uri.fromFile(file), application/vnd.android.package-archive)