編輯:關於Android編程
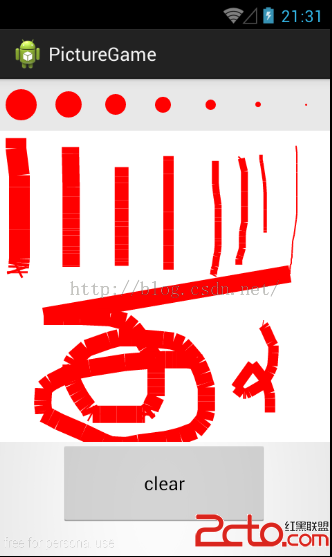
如何在圖片上畫畫呢?這裡寫了一個demo,供大家參考

package picturegame.view;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import com.winton.picturegame.R;
public class GameView extends View{
private Paint paint = null; //
private Bitmap originalBitmap = null;//原始圖
private Bitmap new1Bitmap = null;
private Bitmap new2Bitmap = null;
private float clickX =0;
private float clickY=0;
private float startX=0;
private float startY=0;
private boolean isMove = true;
private boolean isClear = false;
private int color =Color.RED;//默認畫筆顏色為紅色
private float strokeWidth =2.0f;//默認畫筆粗度
public GameView(Context context) {
this(context,null);
// TODO Auto-generated constructor stub
}
public GameView(Context context,AttributeSet atts) {
this(context,atts,0);
// TODO Auto-generated constructor stub
}
public GameView(Context context,AttributeSet atts,int defStyle) {
super(context,atts,defStyle);
// TODO Auto-generated constructor stub
originalBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.default_pic).copy(Bitmap.Config.ARGB_8888, true);//加載一張背景
new1Bitmap=originalBitmap.createBitmap(originalBitmap);
}
//清除函數
public void clear(){
isClear =true;
new2Bitmap=originalBitmap.createBitmap(originalBitmap);
invalidate();//重載
}
public void setStrokeWidth(float width){
this.strokeWidth=width;
initPaint();
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
canvas.drawBitmap(writer(new1Bitmap),0,0, null);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
clickX =event.getX();
clickY=event.getY();
if(event.getAction()==MotionEvent.ACTION_DOWN){
isMove =false;
invalidate();
return true;
}
else if(event.getAction()==MotionEvent.ACTION_MOVE){
isMove =true;
invalidate();
return true;
}
return super.onTouchEvent(event);
}
/**
* @Title: writer
* @Description: TODO(生成bitmap)
* @param @param pic
* @param @return 設定文件
* @return Bitmap 返回類型
* @throws
*/
public Bitmap writer(Bitmap pic){
initPaint();
Canvas canvas =null;
if(isClear){
canvas=new Canvas(new2Bitmap);
}else{
canvas=new Canvas(pic);
}
if(isMove){
canvas.drawLine(startX, startY, clickX, clickY, paint);//劃線
}
startX = clickX;
startY =clickY;
if(isClear){
return new2Bitmap;
}
return pic;
}
private void initPaint(){
paint = new Paint();//新建畫筆
paint.setStyle(Style.STROKE);//設置為畫線
paint.setAntiAlias(true);//可以讓線條圓滑一些
paint.setColor(color);//設置畫筆顏色
paint.setStrokeWidth(strokeWidth);//設置畫筆線條的粗細
}
/**
* @Title: setColor
* @Description: TODO(設置線條顏色的對外接口)
* @param @param color 設定文件
* @return void 返回類型
* @throws
*/
public void setColor(int color){
this.color=color;
initPaint();
}
}
package com.winton.picturegame;
import picturegame.view.GameView;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
import com.winton.basemodule.BaseActivity;
public class MainActivity extends BaseActivity implements OnClickListener {
private GameView gameview = null;
private Button clear = null;
private TextView tv30,tv25,tv20,tv15,tv10,tv5,tv2;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
}
@Override
public void initView() {
// TODO Auto-generated method stub
setContentView(R.layout.activity_main);
gameview=(GameView)findViewById(R.id.gameview);
clear =(Button)findViewById(R.id.btn_clear);
tv30=(TextView)findViewById(R.id.tv_30);
tv25=(TextView)findViewById(R.id.tv_25);
tv20=(TextView)findViewById(R.id.tv_20);
tv15=(TextView)findViewById(R.id.tv_15);
tv10=(TextView)findViewById(R.id.tv_10);
tv5=(TextView)findViewById(R.id.tv_5);
tv2=(TextView)findViewById(R.id.tv_2);
}
@Override
public void initListener() {
// TODO Auto-generated method stub
clear.setOnClickListener(this);
tv30.setOnClickListener(this);
tv25.setOnClickListener(this);
tv20.setOnClickListener(this);
tv15.setOnClickListener(this);
tv10.setOnClickListener(this);
tv5.setOnClickListener(this);
tv2.setOnClickListener(this);
}
@Override
public void initData() {
// TODO Auto-generated method stub
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
if(v==clear){
gameview.clear();
return;
}
if(v==tv30){
gameview.setStrokeWidth(30f);
return;
}
if(v==tv25){
gameview.setStrokeWidth(25f);
return;
}
if(v==tv20){
gameview.setStrokeWidth(20f);
return;
}
if(v==tv15){
gameview.setStrokeWidth(15f);
return;
}
if(v==tv10){
gameview.setStrokeWidth(10f);
return;
}
if(v==tv5){
gameview.setStrokeWidth(5f);
return;
}
if(v==tv2){
gameview.setStrokeWidth(2f);
return;
}
}
}

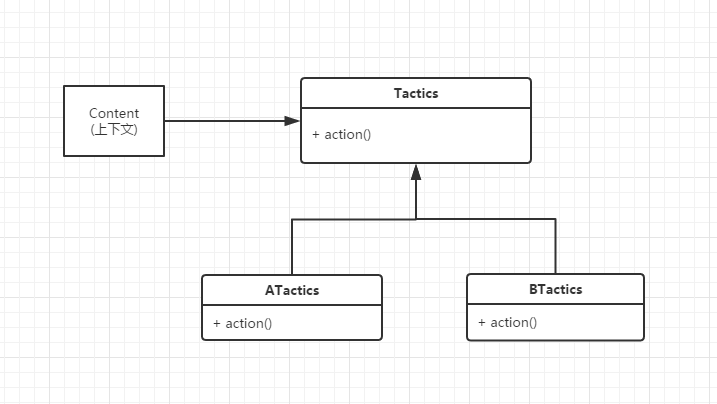
 設計模式之策略模式
設計模式之策略模式
概要設計模式是一門藝術,如果真正了解這門藝術,你會發現,世界都將變得更加優美。定義策略模式定義了一系列的算法,並將每一個算法封裝起來,他們之間還可以相互替換,策略模式獨立
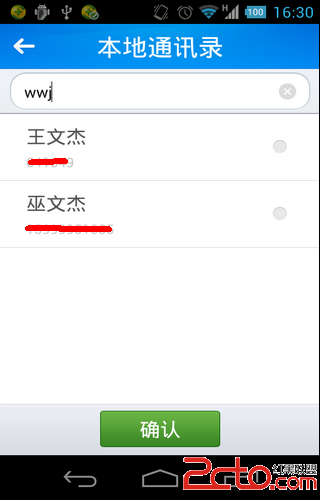
 Android通訊錄開發之取得姓名首字母實現簡拼搜索
Android通訊錄開發之取得姓名首字母實現簡拼搜索
Android通訊錄開發之取得姓名首字母實現簡拼搜索 2013年12月27日 開發日志 目前小巫在實習的公司,負責一個項目的開發,雖說是接手過來的,不過經過前面的幾
 Android編程中HTTP服務用法詳解
Android編程中HTTP服務用法詳解
本文實例講述了Android編程中HTTP服務用法。分享給大家供大家參考,具體如下:在Android中,除了使用java.net包下的API訪問HTTP服務之外,我們還可
 Android小項目藍牙電子鐘
Android小項目藍牙電子鐘
Android小項目藍牙電子鐘 請支持原創,尊重原創,轉載請注明出處:http://blog.csdn.net/kangweijian(來自kangweijian的c