編輯:關於Android編程

mPagerAdapter = new PagerAdapter(){
@Override
public int getCount() {
return mViews.size();
}
@Override
public boolean isViewFromObject(View view, Object o) {
return view == o;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
View view = mViews.get(position);
container.addView(view);
return view;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(mViews.get(position));
}
};
private List mViews = new ArrayList();
View tab01 = inflater.inflate(R.layout.tab01,null);
View tab02 = inflater.inflate(R.layout.tab02,null);
View tab03 = inflater.inflate(R.layout.tab03,null);
View tab04 = inflater.inflate(R.layout.tab04,null);
mViews.add(tab01);
mViews.add(tab02);
mViews.add(tab03);
mViews.add(tab04);
viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int i, float v, int i2) {
}
@Override
public void onPageSelected(int i) {
int currentItem = viewPager.getCurrentItem();
resetImg();
switch(currentItem){
case 0:
btnWeixin.setImageResource(R.drawable.tab_weixin_pressed);
break;
case 1:
btnFriend.setImageResource(R.drawable.tab_find_frd_pressed);
break;
case 2:
btnAddress.setImageResource(R.drawable.tab_address_pressed);
break;
case 3:
btnSetting.setImageResource(R.drawable.tab_settings_pressed);
break;
default:
break;
}
}
@Override
public void onPageScrollStateChanged(int i) {
}
});
viewPager.setCurrentItem(1);
 RX操作符之輔助操作
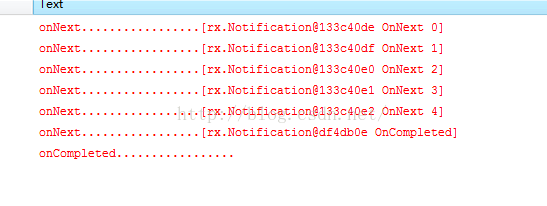
RX操作符之輔助操作
一、materializeMaterialize將數據項和事件通知都當做數據項發射,Dematerialize剛好相反。一個合法的有限的Obversable將調用它的觀察
 淺析Android中強大的Dialog
淺析Android中強大的Dialog
Android中經常會使用到Dialog(彈出框效果),而且功能非常強大,可以模擬出N種彈出框效果。如圖所示:下面將通過一個小實例,來像大家展示Android中功能強大的
 紅米3S和華為榮耀5A哪個好 紅米3S和榮耀5A對比分析
紅米3S和華為榮耀5A哪個好 紅米3S和榮耀5A對比分析
可能部分小伙伴對小米發布的紅米3s這款升級機型還不怎麼清楚,而對比華為的剛剛發布的另一款新機華為榮耀5a,它們在價格上相差不遠,紅米3S和華為榮耀5A哪個好
 Android開發必備技能——修改debug簽名
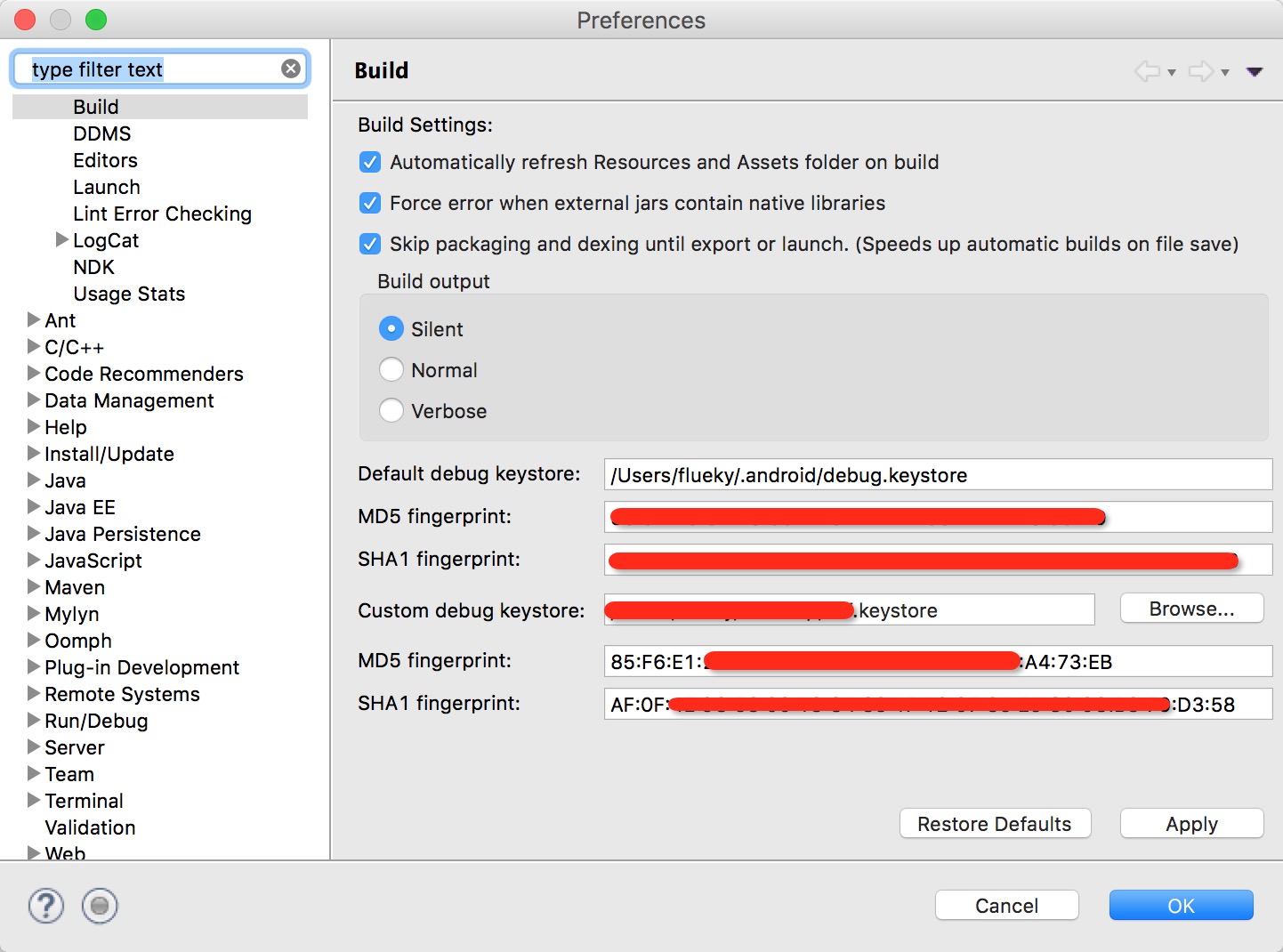
Android開發必備技能——修改debug簽名
前言從事Android開發的小伙伴們,想必都會遇到這樣的問題。當你的應用中需要集成百度地圖、極光推送等第三方平台時,會去申請一個叫做AppKey的東西。與此同時,你得提供
 Android5.0L退出APP橫豎屏切換導致的觸摸屏輸入(Touch Event)無效(凍屏)問題分析(Key Event仍然有效)
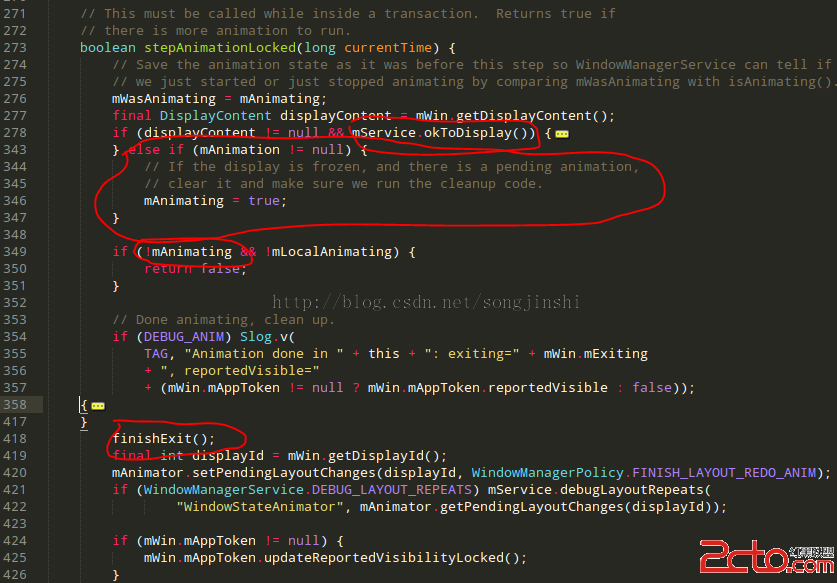
Android5.0L退出APP橫豎屏切換導致的觸摸屏輸入(Touch Event)無效(凍屏)問題分析(Key Event仍然有效)
一、問題現象1、多次進出需要強制橫屏的app,比如Real FootBa