編輯:關於Android編程
Android畫布翻轉是個利器,尤其在圖像處理上,不需要數組的轉置顛倒一堆線性變化就可以輕松實現原點的改變。

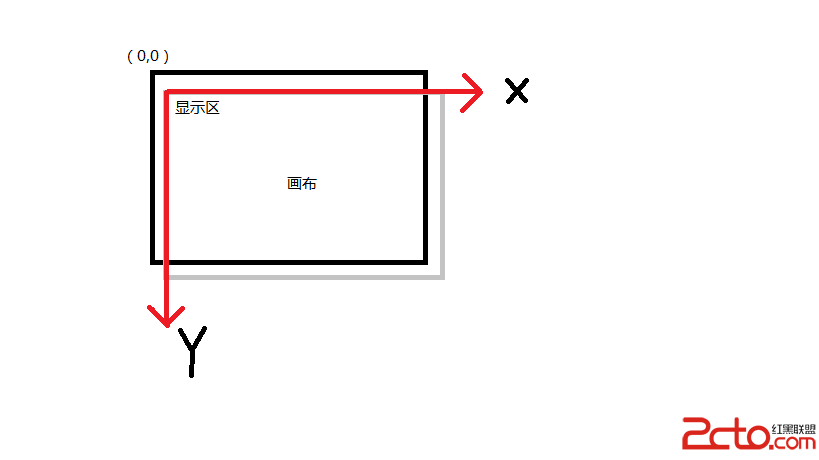
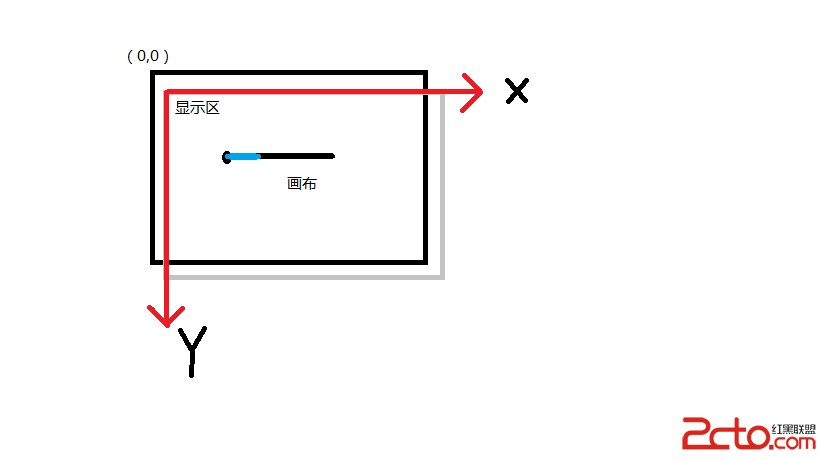
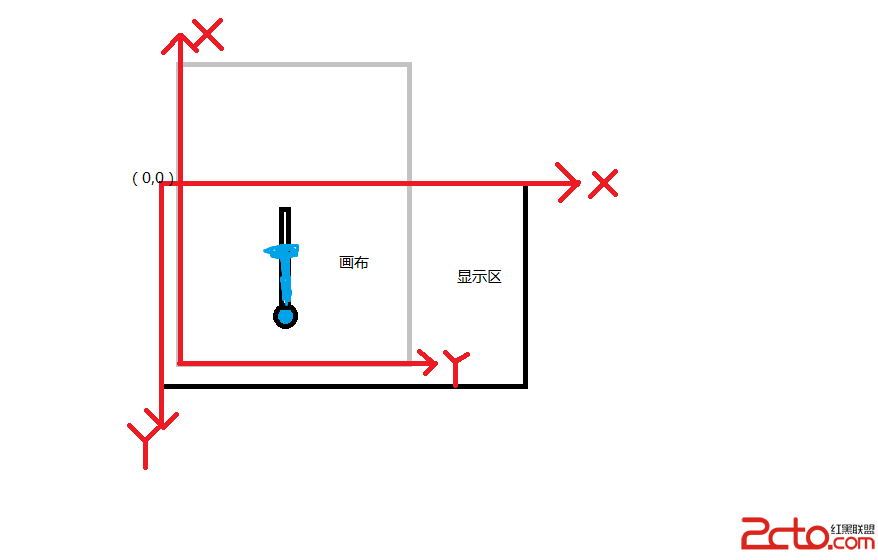
就像醬紫,開始的時候,畫布妹妹是和顯示區哥哥重疊在一起的,默契的就像一個人一樣,三觀一致,出發點統一在左上角。我們畫的圖像都是在畫布上的,呈現在顯示區域中。此時在畫布上畫一個進度bar是這個效果的。

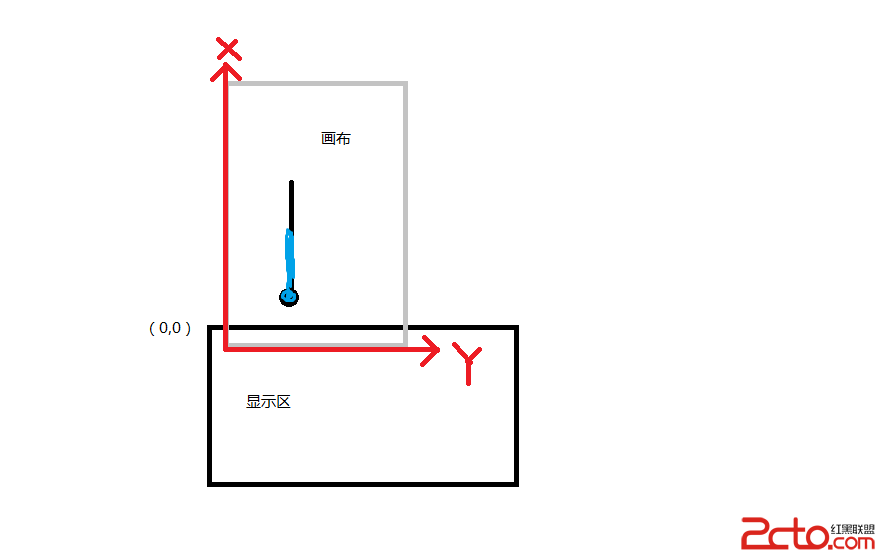
如果想要得到一個豎向的bar,那我們就來翻轉畫布,首先逆時針翻轉90°,得到下圖

這時畫布妹妹和顯示區哥哥的世界已經不是同一個坐標系了

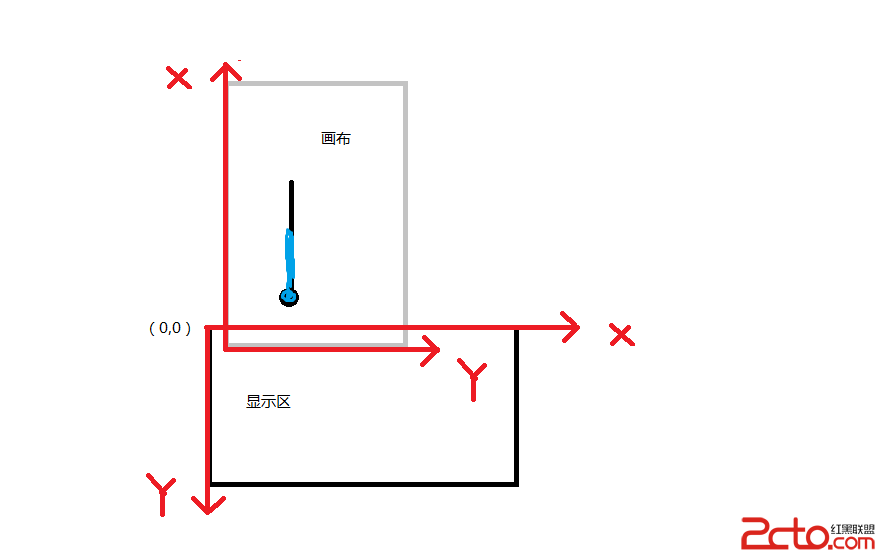
它們的世界有了分歧,為了使它們看到的世界是同一個世界,畫布妹妹還要相對它的坐標原點負向移動一個顯示區的getHeight,完畢。

控件所在的畫布轉換完畢,我們得到了一個豎向的控件。代碼實現為:
protected synchronized void onDraw(Canvas canvas)
{
canvas.rotate(-90);
canvas.translate(-getHeight(),0);
super.onDraw(canvas);
}
 Android動畫開發實踐
Android動畫開發實踐
市面上的大多數應用,多多少少都會通過動畫,讓應用多一些靈動性和趣味性,並且在視圖之間的切換會顯得更加自然。例如許多應用都定制了自己的下拉刷新中的動畫,讓應用增色不少。An
 Android的動畫類型
Android的動畫類型
Android的animation由四種類型組成Android動畫模式Animation主要有兩種動畫模式:一種是tweened animation(漸變動畫) XM
 Android Native層Binder.transact()函數調用 Binder.onTransact() 函數失敗分析
Android Native層Binder.transact()函數調用 Binder.onTransact() 函數失敗分析
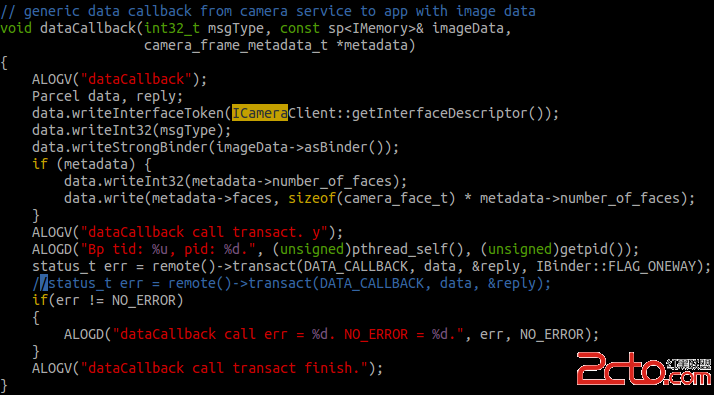
Q:Android Native層Binder.transact()函數調用 Binder.onTransact() 函數失敗?在Android Native層調用Cam
 百思不得姐之圖片處理(保存與下載)
百思不得姐之圖片處理(保存與下載)
一 功能圖二 講解思路1 回顧上一篇內容2 創建加載圖片類(同時創建xib)3 點擊圖片查看大圖4 點擊查看大圖(查看長圖)5 model出展示圖片的控制器6 保存圖片7