編輯:關於Android編程
用過android手機的人都知道android使用app的時候屏幕上方的狀態欄都是黑色的,就算不是黑色的都與正在打開的app顏色不同。有一種灰常不搭調的感覺。~
今天無意中看了一下關於沉浸式狀態欄的資料~~作為強迫症重度患者怎能錯過?
下面就開始使用沉浸式狀態欄之旅:
代碼未上圖先行:
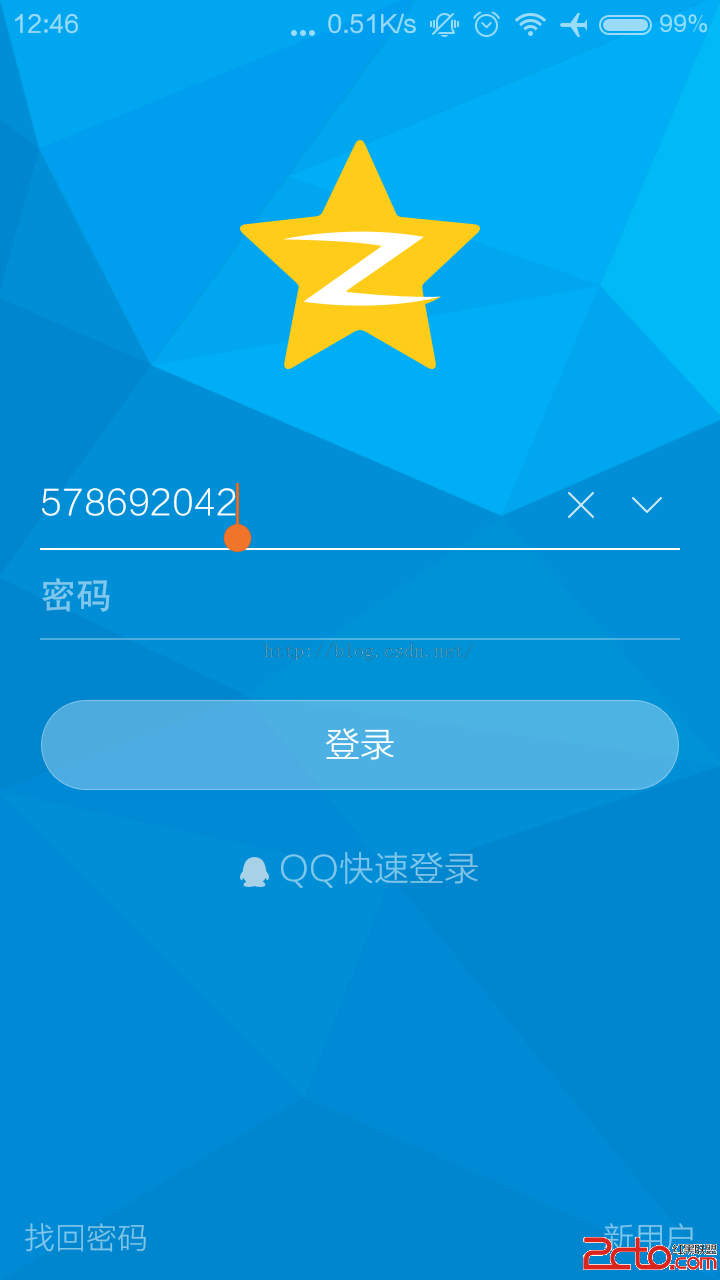
沉浸式:

非沉浸式:

嗯~雖然第二張圖比較模糊,但是也可以想象第一張比較好看(~ ̄▽ ̄)~。
那麼接下來要說的就是如何實現第一張圖的那樣的效果:
首先要說明的是以下方法只適合android4.4或以上的系統
android4.4也就是api19~所以我們在res文件夾下新建一個values-v19,然後再新建一個style.xml文件。
在style上寫以下代碼:
指定style為noactionbar而且半透明
然後運行程序可以看到,狀態欄與app頂部顏色是一致的,但是如果布局文件的頂部寫有其它內容的話會發現布局文件上的內容會與狀態欄上的內容重合~~這肯定是不允許的。
有沒有方法解決呢?
在使用了沉浸式狀態欄的布局文件上寫上以下兩句話:
然後在要使用沉浸式狀態欄的布局文件上寫上兩句代碼:
android:clipToPadding="true" android:fitsSystemWindows="true"
但是在某些情況下會發現寫上這兩句代碼之後,狀態欄顏色會是白色或者其它顏色~這是因為寫上這兩句代碼的地方的顏色是與狀態欄顏色是一樣的。
也就是說如果有一個LinearLayout的背景色是紅色,那麼使用了沉浸式狀態欄的情況下,在這個linearLayout寫上以上兩句代碼之後狀態欄也會變成紅色。
可以看到實際上就三句代碼~
 Android 使用開源庫加載網絡圖片
Android 使用開源庫加載網絡圖片
Android 使用開源庫加載網絡圖片,使用開源庫加載圖片。單擊listview彈出popupwindow彈出框詳情查看:Android 單擊listview彈出popu
 1.1構建Android Studio開發環境
1.1構建Android Studio開發環境
1.1構建Android Studio開發環境1.1.1Android Studio簡介Google在2013的I/O開發者大會上正式對外宣布Android Studio
 android解析XML總結(SAX、Pull、Dom三種方式)
android解析XML總結(SAX、Pull、Dom三種方式)
歡迎我的獨立博客,博客地址http://yywang.info 在android開發中,經常用到去解析xml文件,常見的解析xml的方式有一下三種:SAX、Pu
 Android NDK 開發(筆記一)
Android NDK 開發(筆記一)
接引:Android NDK r7以上集成了cywin,在開發NDK時不用那麼麻煩的在去下載與配置cywin.Android NDK 開發步驟:Eclipse 首先配置N