編輯:關於Android編程
在android開發中ListView是比較常用的組件,它以列表的形式展示具體內容,並且能夠根據數據的長度自適應顯示。
列表的顯示需要三個元素:
1.ListVeiw 用來展示列表的View。
2.適配器 用來把數據映射到ListView上的中介。
3.數據 具體的將被映射的字符串,圖片,或者基本組件。
根據列表的適配器類型,列表分為三種,ArrayAdapter,SimpleAdapter和自定義Adapter
以ArrayAdapter最為簡單,只能展示一行字。SimpleAdapter有最好的擴充性,可以自定義出各種效果。自定義Adapter可以認為是SimpleAdapter對數據庫的簡單結合,需要繼承BaseAdapter可以方面的把數據庫的內容以列表的形式展示出來。
arrayAdapter和simpleAdapter了解就可以,重要的是自定義Adapter,在自定義Adapter中需要extends BaseAdapter,然後需要重寫四個方法,分別是:getount(),getItem(),getItemId(),getView();
####一個studentAdapter的代碼如下(注意方法的返回值):
public class StudentAdapter extends BaseAdapter {
private List mData;
@Override
public int getCount() {
return mData.size();//返回list類型數據的長度
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
teturn convertView;
} 
假如下面是一個手機屏幕顯示的多條數據,當向上滑動時,上面的信息出屏,下面的向上走,把上面出屏的view拿到下面。向下滑是反過來

處理緩存這裡用到了convertView,viewHolder
如昨天寫的StudentAdapter中的getView方法代碼如下:
@Override
public View getView(int position, View convertView, ViewGroup parent) {//這個方法是關鍵
View view = mInflater.inflate(R.layout.activity_list, null);//對應activity—list中的屬性
Student student = mData.get(position);
ImageView imageView = (ImageView) view.findViewById(R.id.image);//付屬性
TextView textView_name = (TextView) view.findViewById(R.id.list_name);
TextView textView_age = (TextView) view.findViewById(R.id.list_age);
TextView textView_sex = (TextView) view.findViewById(R.id.list_sex);
TextView textView_hobby = (TextView) view.findViewById(R.id.list_hobby);
textView_name.setText(student.getName());//添加屬性
textView_age.setText(student.getAge());
textView_sex.setText(student.getSex());
textView_hobby.setText(student.getHobby());
imageView.setImageResource(student.getImg());
return view;
}對每個屬性分別賦值並setText都需要時間緩存,因此,當數據量過大時會出現問題。在這裡用convertView,viewHolder,如下
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//convertView是劃出屏幕的數據
Student student = mData.get(position);
ViewHolder vh = null;
if (convertView == null) {//如果是空,則給一個新的flater
vh = new ViewHolder();
convertView = mInflater.inflate(R.layout.activity_list, null);
vh.imageView = (ImageView) convertView.findViewById(R.id.image);
vh.textView_name = (TextView) convertView.findViewById(R.id.list_name);
vh.textView_age = (TextView) convertView.findViewById(R.id.list_age);
vh.textView_sex = (TextView) convertView.findViewById(R.id.list_sex);
vh.textView_hobby = (TextView) convertView.findViewById(R.id.list_hobby);
convertView.setTag(vh);
} else {
vh = (ViewHolder) convertView.getTag();
}
vh.textView_name.setText(student.getName());
vh.textView_age.setText(student.getAge());
vh.textView_sex.setText(student.getSex());
vh.textView_hobby.setText(student.getHobby());
vh.imageView.setImageResource(student.getImg());
return convertView;
}
class ViewHolder {
ImageView imageView;
TextView textView_name;
TextView textView_age;
TextView textView_sex;
TextView textView_hobby;
}
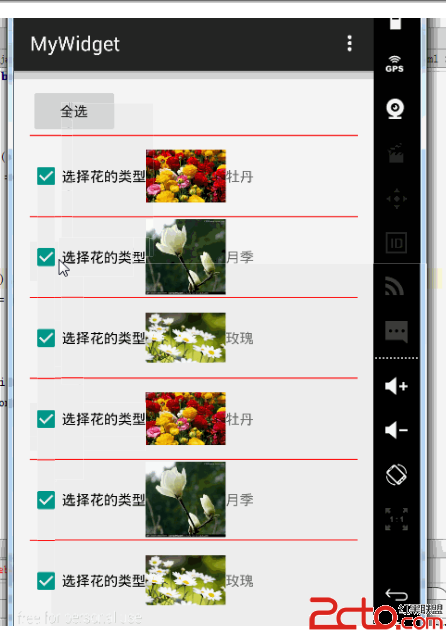
}實現點擊選擇框和點擊數據區域可以選擇,再點擊取消選擇。在頂部添加全選按鈕,底部添加反選按鈕,並實現功能。

@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_my_list_view);//xml文件位置
mListView = (ListView) findViewById(R.id.listview);//listview的ip注意;layout文件夾下的activity_my_list的xml文件,這個文件裡不用寫其他的東西,它是一個構架,
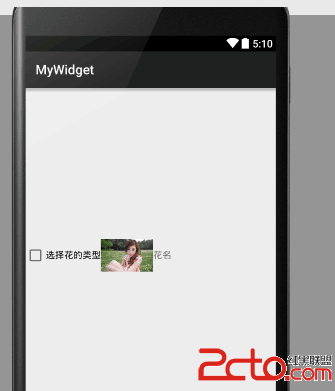
在這裡面搭建布局,整體為線性布局,依次有checkbox,imageview,textview
每條數據的布局如下

類中包含花的名稱屬性,圖片屬性
public class Flower {
private String name;
private int img;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getImg() {
return img;
}
public void setImg(int img) {
this.img = img;
}
public Flower(String name, int img) {
this.name = name;
this.img = img;
}
}public class FlowerAdapter extends BaseAdapter {//繼承BaseAdapter
private LayoutInflater mFlater;//用於與item_flower建立聯系
private List mFlower;//與類Flower聯系
private boolean[] mManagerAllCheckBox;//用於判斷是否選擇,默認是False
public FlowerAdapter(LayoutInflater mFlater, List mFlower) {
this.mFlater = mFlater;
this.mFlower = mFlower;
mManagerAllCheckBox = new boolean[mFlower.size()];
}
//這個是反選的方法
public void checkFan(){
//索引是從0開始的額
for(int i =0;i <4>MyFlowerAdapter的寫法public class MyFlowerActivity extends AppCompatActivity {
private List mFlower;//數據
private ListView mListView;
private LayoutInflater mInflater;//聯系item_flower
private FlowerAdapter mFlowerAdapter;
private View mHeaderView;//全選
private Button mbtCheckAll;
private View mFootView;//反選
private Button mbtCheckFan;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_my_list_view);//獲得整體構架
mListView = (ListView) findViewById(R.id.listview);//布局文件
mInflater = getLayoutInflater();//得到布局裡的數據
initData();//添加數據的方法,在下面
//這是全選,對全選按鈕建立點擊事件
mHeaderView =mInflater.inflate(R.layout.flower_checkall, null);
mbtCheckAll =(Button) mHeaderView.findViewById(R.id.button_checkall);
mbtCheckAll.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mFlowerAdapter.checkAll();
}
});
//這是反選,對反選按鈕建立點擊事件
mFootView = mInflater.inflate(R.layout.flower_foot,null);
mbtCheckFan = (Button)mFootView.findViewById(R.id.button_fan);
mbtCheckFan.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mFlowerAdapter.checkFan();
}
});
//這是自動把全選按鈕添加到頂部和反選按鈕添加到底部
mListView.addHeaderView(mHeaderView);
mListView.addFooterView(mFootView);
mFlowerAdapter = new FlowerAdapter(mInflater, mFlower);
mListView.setAdapter(mFlowerAdapter);
//下面是點擊時這條數據的變化,setOnItemClickListener
mListView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
Log.d(myflower, 點擊的花 + mFlower.get(position-1).getName());
mFlowerAdapter.checkSelect(position-1);//這裡pisition-1是因為,在頂部加上了全選按鈕,它占了第一個索引的位置
}
});
}
//下面是添加數據的方法
private void initData() {
mFlower = new ArrayList<>();
Flower mudan = new Flower(牡丹, R.mipmap.flower1);
Flower yueji = new Flower(月季, R.mipmap.flower2);
Flower meigui = new Flower(玫瑰, R.mipmap.flower3);
for (int i = 0; i < 6; i++) {
mFlower.add(mudan);
mFlower.add(yueji);
mFlower.add(meigui);
}
} <5>全選和反選按鈕需要的代碼:
 Android基礎入門教程——2.4.8 ListView Item多布局的實現
Android基礎入門教程——2.4.8 ListView Item多布局的實現
Android基礎入門教程——2.4.8 ListView Item多布局的實現標簽(空格分隔): Android基礎入門教程本節引言: 本節是L
 Android ViewPager使用詳解
Android ViewPager使用詳解
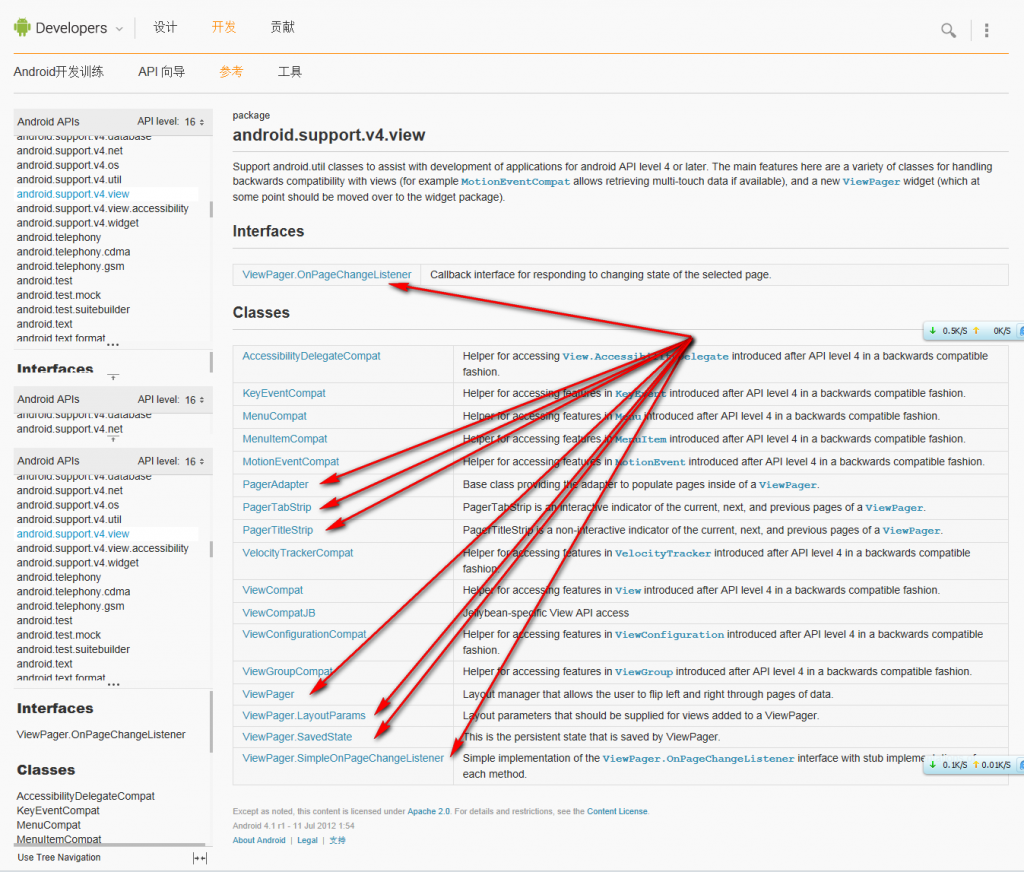
這是谷歌官方給我們提供的一個兼容低版本安卓設備的軟件包,裡面包囊了只有在安卓3.0以上可以使用的api。而viewpager就是其中之一利用它,我們可以做很多事情,從最簡
 實現Android的MVP框架
實現Android的MVP框架
內容大綱:Android 開發框架的選擇 如何一步步搭建分層框架 使用 RxJava 來解決主線程發出網絡請求的問題 結語一、Android開發框架的選擇由於原生 And
 Android數據存儲的三種方式介紹(SharedPrefrences,File,SQLite)
Android數據存儲的三種方式介紹(SharedPrefrences,File,SQLite)
1,使用SharedPrefrences用於簡單少量的數據,數據的格式簡單:都是普通的字符串,標量類型的值等,比如各種配置信息等等SharedPrefrences與Edi