編輯:關於Android編程
Android 高仿QQ5.2雙向側滑菜單DrawerLayout實現源碼
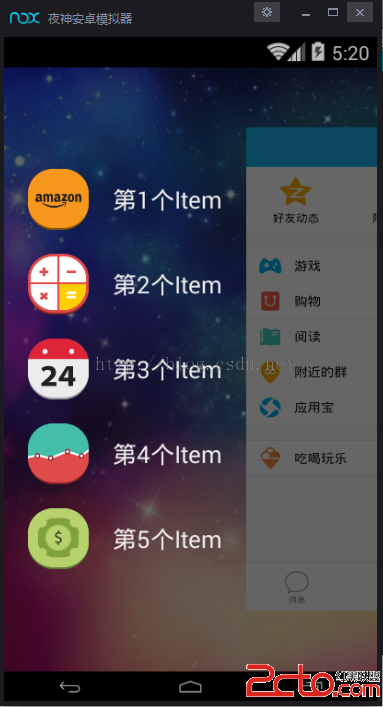
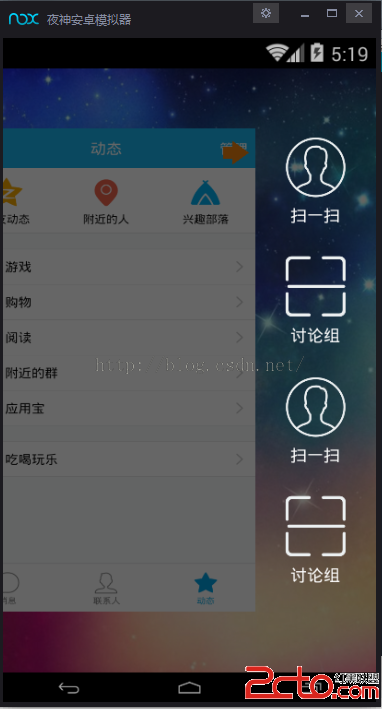
左右側滑效果圖


1.主頁的實現
直接將DrawerLayout作為根布局,然後其內部第一個View為內容區域,第二個View為左側菜單,第三個View為右側側滑菜單,當前第三個是可選的。
布局:
代碼
package com.pcachy.drawerlayout;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.widget.DrawerLayout;
import android.view.Gravity;
import android.view.View;
import android.view.Window;
import com.nineoldandroids.view.ViewHelper;
public class MainActivity extends FragmentActivity {
private DrawerLayout mDrawerLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
initEvents();
}
private void initView()
{
mDrawerLayout = (DrawerLayout) findViewById(R.id.id_drawerLayout);
mDrawerLayout.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_CLOSED, Gravity.END);
}
private void initEvents()
{
mDrawerLayout.setDrawerListener(new DrawerLayout.DrawerListener() {
@Override
public void onDrawerSlide(View drawerView, float slideOffset) {
// TODO Auto-generated method stub
View mContent = mDrawerLayout.getChildAt(0);
View mMenu = drawerView;
float scale = 1 - slideOffset;
float rightScale = 0.8f + scale * 0.2f;
if (drawerView.getTag().equals(LEFT))
{
float leftScale = 1 - 0.3f * scale;
ViewHelper.setScaleX(mMenu, leftScale);
ViewHelper.setScaleY(mMenu, leftScale);
ViewHelper.setAlpha(mMenu, 0.6f + 0.4f * (1 - scale));
ViewHelper.setTranslationX(mContent,
mMenu.getMeasuredWidth() * (1 - scale));
ViewHelper.setPivotX(mContent, 0);
ViewHelper.setPivotY(mContent,
mContent.getMeasuredHeight() / 2);
mContent.invalidate();
ViewHelper.setScaleX(mContent, rightScale);
ViewHelper.setScaleY(mContent, rightScale);
} else
{
ViewHelper.setTranslationX(mContent,
-mMenu.getMeasuredWidth() * slideOffset);
ViewHelper.setPivotX(mContent, mContent.getMeasuredWidth());
ViewHelper.setPivotY(mContent,
mContent.getMeasuredHeight() / 2);
mContent.invalidate();
ViewHelper.setScaleX(mContent, rightScale);
ViewHelper.setScaleY(mContent, rightScale);
}
}
@Override
public void onDrawerOpened(View drawerView) {
// TODO Auto-generated method stub
}
@Override
public void onDrawerClosed(View drawerView) {
// TODO Auto-generated method stub
mDrawerLayout.setDrawerLockMode(
DrawerLayout.LOCK_MODE_LOCKED_CLOSED, Gravity.RIGHT);
}
@Override
public void onDrawerStateChanged(int newState) {
// TODO Auto-generated method stub
}
});
}
public void OpenRightMenu(View view)
{
mDrawerLayout.openDrawer(Gravity.RIGHT);
mDrawerLayout.setDrawerLockMode(DrawerLayout.LOCK_MODE_UNLOCKED, Gravity.RIGHT);
}
}
1、為了模擬QQ的右側菜單需要點擊才能出現,所以在初始化DrawerLayout的時候,使用了mDrawerLayout.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_CLOSED,Gravity.RIGHT);意思是只有編程才能將其彈出。然後在彈出以後,需要讓手勢可以滑動回去,所以在OpenRightMenu中又編寫了:mDrawerLayout.setDrawerLockMode(DrawerLayout.LOCK_MODE_UNLOCKED,Gravity.RIGHT); UNLOCK了一下。最後在onDrawerClosed回調中,繼續設置mDrawerLayout.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_CLOSED,Gravity.RIGHT);
2、動畫效果動畫用了nineoldandroids,
3、setDrawerListener
通過代碼也能看出來,可以使用setDrawerListener監聽菜單的打開與關閉等等。這裡對於當前操作是哪個菜單的判斷是通過TAG判斷的,我覺得使用gravity應該也能判斷出來
 Android基礎入門教程——8.3.13 Paint API之—— Shader(圖像渲染)
Android基礎入門教程——8.3.13 Paint API之—— Shader(圖像渲染)
本節引言: 最近一段時間因為工作上的事以及面試等等,耽誤了博客的更新,這裡道歉下~ 今天下午去追夢網絡面試了一趟,全齊大神給小弟我上了一課,增長了
 Android自定義View實現豎直跑馬燈效果案例解析
Android自定義View實現豎直跑馬燈效果案例解析
首先給出跑馬燈效果圖 中間的色塊是因為視頻轉成GIF造成的失真,自動忽略哈。大家知道,橫向的跑馬燈android自帶的TextView就可以實現,詳情請百度【A
 Android動畫 實現開關按鈕動畫(屬性動畫之平移動畫)實例代碼
Android動畫 實現開關按鈕動畫(屬性動畫之平移動畫)實例代碼
Android動畫 實現開關按鈕動畫(屬性動畫之平移動畫),最近做項目,根據項目需求,有一個這樣的功能,實現類似開關的動畫效果,經過自己琢磨及上網查找資料,終於解決了,這
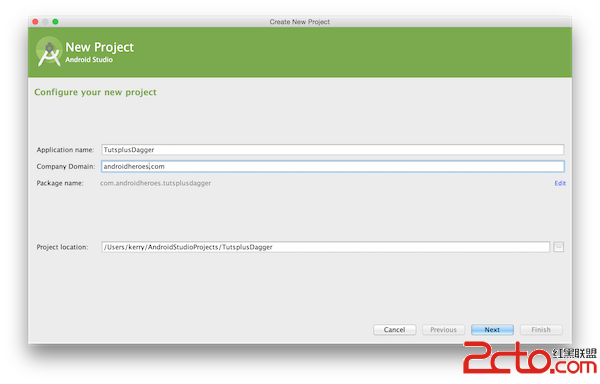
 Android項目使用Dagger2進行依賴注入
Android項目使用Dagger2進行依賴注入
原文鏈接:http://code.tutsplus.com/tutorials/dependency-injection-with-dagger-2-on-android