編輯:關於Android編程
剛學習了自定義view,就按照極客學院的教程做了粒子雨效果,主要用到繪畫線條和多線程,其中的抽象類設計方法值得學習,
1.baseview主要是設定雨滴要實現的動作,只是先設定,也就是抽象方法,在子類中實現其方法
2.Rainitems封裝雨滴類
3.Rainitems對雨滴集合創建到面板中,顯示出來,具體實現就是在這個類中
一.baseview封裝類,子類繼承後實現方法即可
public abstract class BaseView extends View {
private control thread;
public BaseView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public BaseView(Context context) {
super(context);
}
//封裝,構造畫面,子類繼承後需要重寫
protected abstract void drawsub(Canvas canvas);
//封裝移動方法,子類繼承後需要重寫
protected abstract void move();
//封裝的初始化方法
protected abstract void init();
@Override
protected final void onDraw(Canvas canvas) {
//啟動線程
if (thread ==null) {
thread = new control();
thread.start();
}else {
drawsub(canvas);
}
}
public class control extends Thread{
@Override
public void run() {
init();
while(true){
move();
//相當於刷新畫布
postInvalidate();
try {
sleep(30);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}
}
二,Rainitem雨點類
public class RainItem {
private int height;
private int width;
private float startX;
private float startY;
private float stopX;
private float stopY;
private float sizeX;
private float sizeY;
private float of = 0.5f;
private Paint paint;
private Random random = new Random();
public RainItem(int height,int width) {
this.height = height;
this.width = width;
init();
}
public void init() {
//startx和y對應的分別是起止位置
sizeX = 1 + random.nextInt(10);
sizeY = 10 + random.nextInt(20);
startX = random.nextInt(width);
startY = random.nextInt(height);
stopX = startX + sizeX;
stopY = startY + sizeY;
of = (float) (0.2 + random.nextFloat());
paint = new Paint();
}
/**
* 繪畫雨滴
* @param canvas
*/
public void draw(Canvas canvas) {
paint.setARGB(255, random.nextInt(255), random.nextInt(255), random.nextInt(255));
canvas.drawLine(startX, startY, stopX, stopY, paint);
}
/**
* 雨滴的移動行為
*/
public void movestep() {
//size*of這個是用來控制速度,所謂的速度就是線條增加的速度
startX += sizeX*of;
stopX += sizeX*of;
startY += sizeY*of;
stopY += sizeY*of;
//如果超出邊界則重新運行
if (startY>height) {
init();
}
}
}
三.Rainplay具體實現的類
public class Rainplay extends BaseView {
List list = new ArrayList();
//控制雨滴的數量
private int num = 80;
public Rainplay(Context context) {
super(context);
}
public Rainplay(Context context, AttributeSet attrs) {
super(context, attrs);
//與xml鏈接起來
TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.RainView);
num = ta.getInteger(R.styleable.RainView_rainnum,80);
ta.recycle();
}
@Override
protected void drawsub(Canvas canvas) {
for (RainItem item : list) {
item.draw(canvas);
}
}
@Override
protected void move() {
for (RainItem item : list) {
item.movestep();
}
}
/**
* 因為獲取長寬是放在layout之後才可以獲取,所以需要
* 放在線程裡面初始化
*/
@Override
protected void init() {
for (int i = 0; i < num; i++) {
RainItem item = new RainItem(getHeight(), getWidth());
list.add(item);
}
}
}
四.value與xml文件
<framelayout android:layout_height="match_parent" android:layout_width="match_parent" xmlns:an="http://schemas.android.com/apk/res/com.niuli.Rain" xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools">
</framelayout>
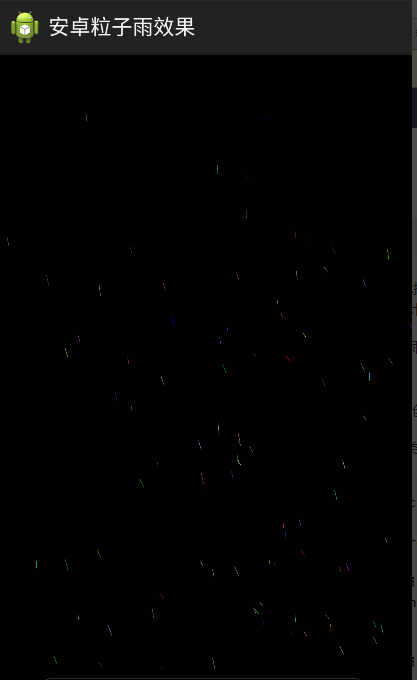
效果圖’

 [例證]淺談getWidth()和getMeasureWidth()區別
[例證]淺談getWidth()和getMeasureWidth()區別
一個簡單的例子:重寫自定義View的onDraw()代碼: oval.left=getMeasuredWidth()/2-radius;
 Android自定義控件之亂塗
Android自定義控件之亂塗
隨著Android的不斷壯大,你想要的很多控件在github上基本都能找到,對於愛折騰的我來說,閒暇之余更喜歡自己倒騰,之前博客有提到想研究圖片這一塊,今天就來折騰一下編
 Android 虛化圖片的方法
Android 虛化圖片的方法
Android 虛化圖片 模糊圖片 圖片毛玻璃效果。 效果如圖: 在Android可以用RenderScript方便的實現這個方法: private void blu
 Android中微信搶紅包助手的實現詳解
Android中微信搶紅包助手的實現詳解
實現原理通過利用AccessibilityService輔助服務,監測屏幕內容,如監聽狀態欄的信息,屏幕跳轉等,以此來實現自動拆紅包的功能。關於Accessibility