編輯:關於Android編程
最近項目中經常使用Html5而Android與JS調用經常會用到,這裡記錄一下,測試系統5.0以上。
這裡先貼一下源碼
Activity:
package jwzhangjie.com.webviewandjs;
import android.content.Context;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.webkit.JavascriptInterface;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = (WebView)findViewById(R.id.webView);
initWebView();
}
private void initWebView(){
//設置編碼
webView.getSettings().setDefaultTextEncodingName(utf-8);
//支持js
webView.getSettings().setJavaScriptEnabled(true);
//設置監聽事件
webView.setWebViewClient(new JieWewViewClient());
//設置本地調用對象及其接口
webView.addJavascriptInterface(new JavaScriptObject(getApplicationContext()), toAndroid);
//載入js
webView.loadUrl(file:///android_asset/index.html);
}
public void javaCallJsNoParams(View view){
webView.loadUrl(javascript:javaCallJsNoParamsMethod());
}
public void javaCallJsHasParams(View view){
webView.loadUrl(javascript:javaCallJsHasParamsMethod(' + 123 + '));
}
public class JavaScriptObject {
Context mContxt;
public JavaScriptObject(Context mContxt) {
this.mContxt = mContxt;
}
@JavascriptInterface //sdk17版本以上加上注解
public void jsCallJavaNoParams() {
Toast.makeText(mContxt, Js調用Java方法(無參), Toast.LENGTH_LONG).show();
}
@JavascriptInterface //sdk17版本以上加上注解
public void jsCallJavaHasParams(String params) {
Toast.makeText(mContxt, Js調用Java方法(有參): + params, Toast.LENGTH_SHORT).show();
}
}
class JieWewViewClient extends WebViewClient{
/**
* 如果緊跟著
* webView.loadUrl(file:///android_asset/index.html);
* 調用Js中的方法是不起作用的,必須頁面加載完成才可以
*/
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
webView.loadUrl(javascript:javaCallJsHasParamsMethod(' + 123 + '));
}
}
}
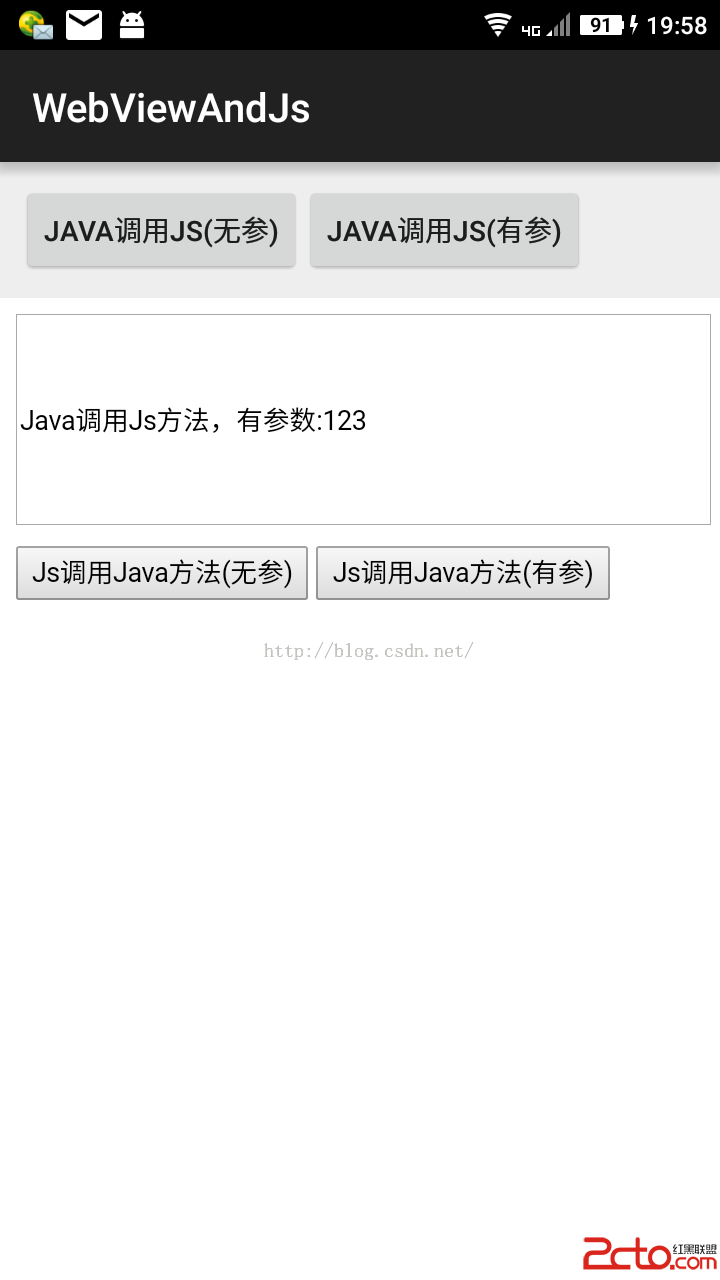
界面:

注意點:
1、Android系統17以及以上,js調用java需要在方法上面加入@JavascriptInterface
2、不能在加載html頁面的下面直接調用js方法,應該在WebViewClient的onPageFinished裡面加載,原則就是必須html加載完畢後,才能調用js中的方法。
 使用RoundedBitmapDrawable生成圓角圖片的方法
使用RoundedBitmapDrawable生成圓角圖片的方法
Bitmap src = BitmapFactory.decodeResource(getResources(), imageId); //獲取Bitmap圖片Round
 Android 服務類Service 的詳細學習
Android 服務類Service 的詳細學習
上一篇說到了通知欄Notification,提起通知欄,不得讓人想到Service以及BroadcastReceive,作為android的4大組建的2個重要成員,我們沒
 可拖動GridView的實現,類似支付寶界面
可拖動GridView的實現,類似支付寶界面
1.概述之前實現過一個仿支付寶界面的代碼,可拖動網格視圖。其實實現的原理網上都可以找到,我也是參考網上實現的方法,實現了自己需要的界面。並對實現的原理和方法進行了分析,現
 Androidstudio中gradle配置和使用
Androidstudio中gradle配置和使用
加速篇GRADLE的構建過程通常會比較漫長,一個中等項目,10M左右大小的app,一次完整構建大概在5分鐘左右,是不是很嚇人,當然,如果是在調試階段,采用Android