編輯:關於Android編程
Android統計圖表之柱狀圖(條形圖)
柱狀圖是統計圖表中經常用到的一種圖表,比如降雨量之類的統計展示。我之前寫了一些關於Android上的統計圖表庫MPAndroidChart,附錄了一些我自己寫的技術文檔,在這些文檔中介紹了MPAndroidChart的詳細內容。
現在基於Android平台上的MPAndroidChart,在Android上實現柱狀圖,以降雨量為例,制作一個簡單的降雨量柱狀圖(條形圖)。
測試的主MainActivity.java
package zhangphil.barchart;
import java.text.DecimalFormat;
import java.util.ArrayList;
import com.github.mikephil.charting.charts.BarChart;
import com.github.mikephil.charting.components.Legend;
import com.github.mikephil.charting.components.XAxis;
import com.github.mikephil.charting.components.YAxis;
import com.github.mikephil.charting.components.Legend.LegendForm;
import com.github.mikephil.charting.components.Legend.LegendPosition;
import com.github.mikephil.charting.components.XAxis.XAxisPosition;
import com.github.mikephil.charting.components.YAxis.YAxisLabelPosition;
import com.github.mikephil.charting.data.BarData;
import com.github.mikephil.charting.data.BarDataSet;
import com.github.mikephil.charting.data.BarEntry;
import com.github.mikephil.charting.utils.ValueFormatter;
import android.support.v7.app.ActionBarActivity;
import android.graphics.Color;
import android.os.Bundle;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BarChart mBarChart = (BarChart) findViewById(R.id.bar_chart);
setBarChartStyle(mBarChart);
// 制作10個數據點。
setData(mBarChart, 10);
}
private void setBarChartStyle(BarChart mBarChart) {
mBarChart.setDrawBarShadow(false);
mBarChart.setDrawValueAboveBar(true);
mBarChart.setDescription(@ http://blog.csdn.net/zhangphil);
mBarChart.setMaxVisibleValueCount(60);
mBarChart.setPinchZoom(false);
mBarChart.setDrawGridBackground(false);
XAxis xAxis = mBarChart.getXAxis();
xAxis.setPosition(XAxisPosition.BOTTOM);
xAxis.setDrawGridLines(false);
xAxis.setSpaceBetweenLabels(2);
YAxis leftAxis = mBarChart.getAxisLeft();
leftAxis.setLabelCount(5, false);
leftAxis.setPosition(YAxisLabelPosition.OUTSIDE_CHART);
leftAxis.setSpaceTop(15f);
leftAxis.setTextColor(Color.BLUE);
YAxis rightAxis = mBarChart.getAxisRight();
rightAxis.setDrawGridLines(false);
rightAxis.setLabelCount(5, false);
rightAxis.setSpaceTop(15f);
rightAxis.setTextColor(Color.GREEN);
Legend mLegend = mBarChart.getLegend();
mLegend.setPosition(LegendPosition.BELOW_CHART_CENTER);
mLegend.setForm(LegendForm.SQUARE);
mLegend.setFormSize(15f);
mLegend.setTextSize(12f);
mLegend.setXEntrySpace(5f);
}
private void setData(BarChart mBarChart, int count) {
ArrayList xVals = new ArrayList();
for (int i = 0; i < count; i++) {
xVals.add(i, i + );
}
ArrayList yVals = new ArrayList();
for (int i = 0; i < count; i++) {
float val = (float) (Math.random() * 100);
yVals.add(new BarEntry(val, i));
}
BarDataSet mBarDataSet = new BarDataSet(yVals, 柱狀圖測試數據);
// 如果是0f,那麼柱狀圖之間將緊密無空隙的拼接在一起形成一片。
mBarDataSet.setBarSpacePercent(30f);
// 柱狀圖柱的顏色
mBarDataSet.setColor(Color.RED);
// 當柱狀圖某一柱被選中時候的顏色
mBarDataSet.setHighLightColor(Color.YELLOW);
mBarDataSet.setValueFormatter(new ValueFormatter() {
@Override
public String getFormattedValue(float value) {
DecimalFormat decimalFormat = new DecimalFormat(.0);
String s = decimalFormat.format(value) + 毫米;
return s;
}
});
ArrayList dataSets = new ArrayList();
dataSets.add(mBarDataSet);
BarData mBarData = new BarData(xVals, dataSets);
mBarData.setValueTextSize(12f);
mBarChart.setData(mBarData);
}
}
MainActivity.java需要的布局文件activity_main.xml:
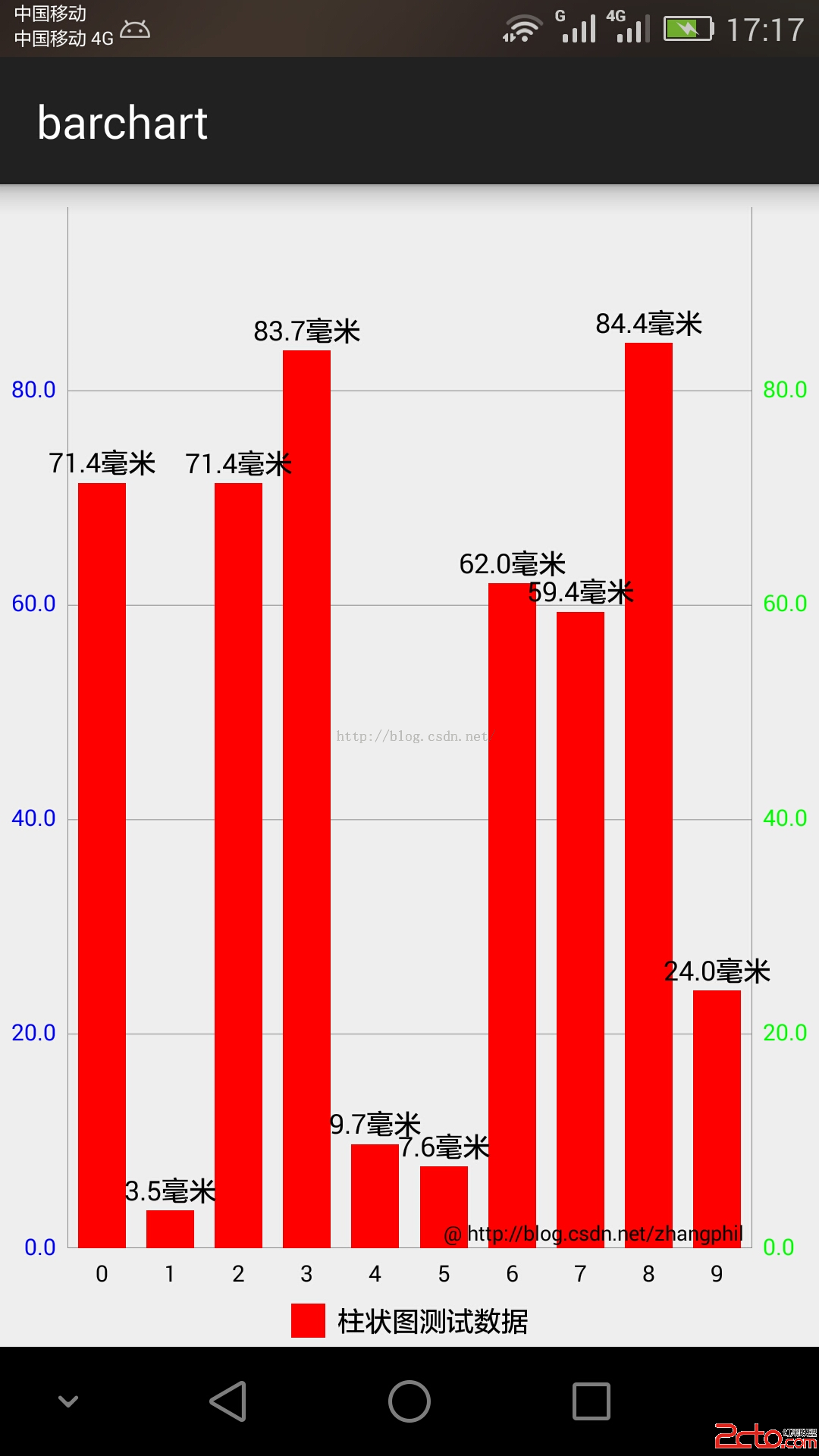
運行結果如圖:

 Android 中自定義控件之判斷還剩多少可輸入字符的EditText
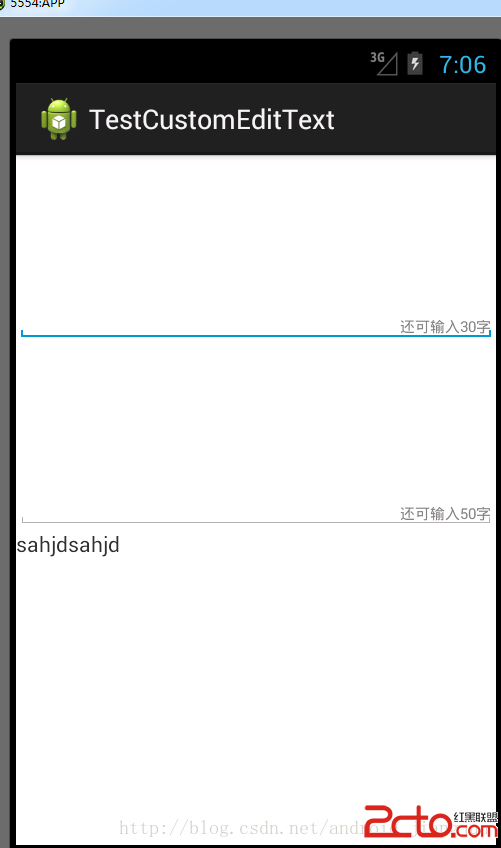
Android 中自定義控件之判斷還剩多少可輸入字符的EditText
最近做的項目有個需求就是判斷一下還 剩多少字符可輸入,也就是對EditText 的文本變化做監聽 ,功能實現了,但是感覺使用組合方式,每次都要編寫,還不如寫
 Android APP--兩個Activity傳遞數據
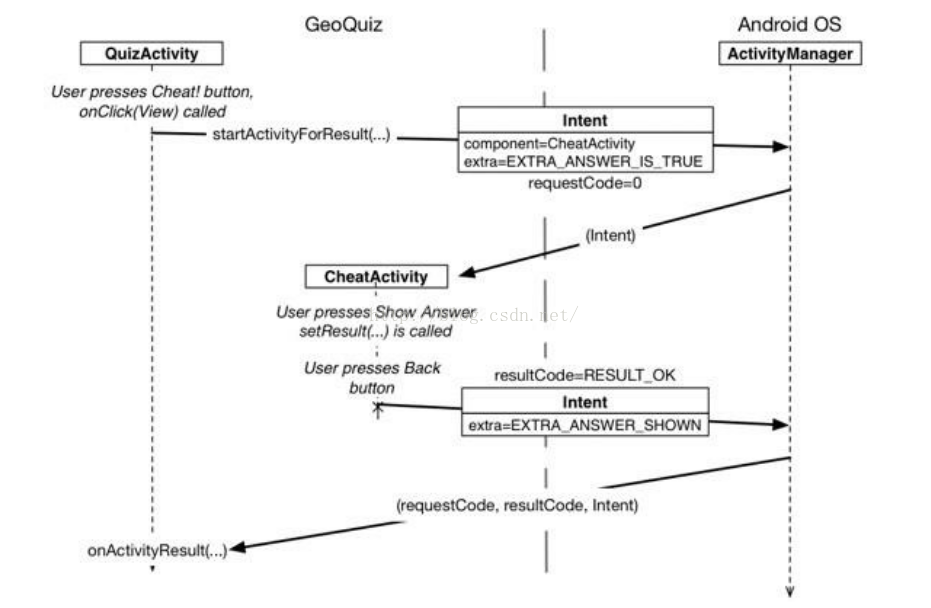
Android APP--兩個Activity傳遞數據
父Activity啟動子Activity,並且向其傳遞消息,子Activity啟動後完成相應的操作後回饋父Activity消息,父Activity完成相應的操作。The
 Android中AlertDialog各種對話框的用法實例詳解
Android中AlertDialog各種對話框的用法實例詳解
目標效果: 程序運行,顯示圖一的幾個按鈕,點擊按鈕分別顯示圖二到圖六的對話框,點擊對話框的某一項或者按鈕,也會顯示相應的吐司輸出。1.activity_
 android之cpu使用率曲線效果的實現!
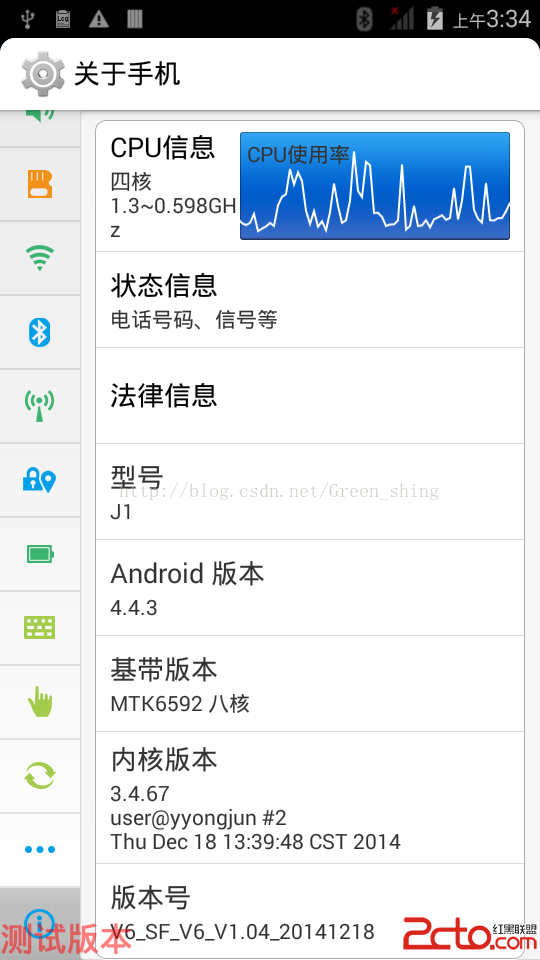
android之cpu使用率曲線效果的實現!
最近做一個效果:在手機設置裡面“關於手機”裡面添加一項來顯示當前手機cpu使用率的曲線!其實現效果如下圖所示: 上圖關於手機的第一項就是我要實現的效果!今天來講講這個曲
 Android藍牙開發,報BluetoothAdapter﹕ Can't create handler inside thread that has not called Looper.prepare
Android藍牙開發,報BluetoothAdapter﹕ Can't create handler inside thread that has not called Looper.prepare
這個錯誤翻譯的意思是:不能在沒有Looper.prepare的線程裡面創