編輯:關於Android編程
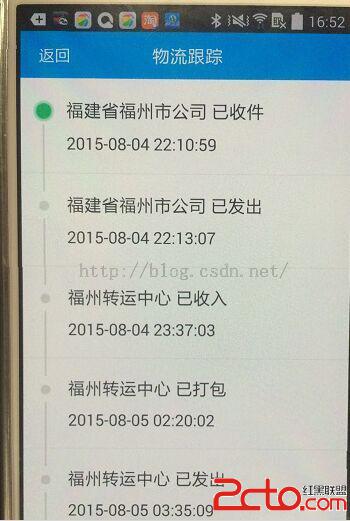
最近在網上看到時間軸的布局效果,嘗試按照這個原理,實現物流跟蹤的效果,目前已經實現了,效果如下圖。

界面布局主要是通過listView來實現的,listView item 左右布局。左邊是豎線,狀態圖片,豎線。右邊 是 物流信息和 時間。
開始左邊線的高度很不好適配,最後請教網友,用了layout_weight屬性。
豎線本來使用的是ImageView顯示,結果線的高度變小,寬度也隨之變小,導致屏幕根本看不清左邊布局中狀態圖片上的線。
最後采用了View來繪制豎線,效果還挺理想的額。
具體的布局如下:
自定義的適配器:
public class TimeLineAdapter extends BaseAdapter {
private Context mcontext=null;
private List mlist=null;
private LayoutInflater minflater;
public TimeLineAdapter ( Context context, List list ){
this.mcontext = context;
minflater = LayoutInflater.from(context);
mlist = list;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
if( null!=mlist){
return mlist.size();
}
return 0;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
if( null!=mlist){
return mlist.get(position);
}
return null;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@SuppressLint(InflateParams)
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ViewHold viewHold;
if(convertView == null){
viewHold = new ViewHold();
convertView = minflater.inflate(R.layout.timeline_item, null);
viewHold.imageView1 = (ImageView)convertView.findViewById(R.id.mgView_logistic_tracking_status);
viewHold.textView1 = (TextView)convertView.findViewById(R.id.tv_logistic_tracking_address);
viewHold.textView2 = (TextView)convertView.findViewById(R.id.tv_logistic_tracking_time);
viewHold.line1 = (View)convertView.findViewById(R.id.View_logistic_tracking_line1);
convertView.setTag(viewHold);
}else {
viewHold = (ViewHold)convertView.getTag( );
}
if(position==0){
viewHold.line1.setVisibility(View.INVISIBLE);
viewHold.imageView1.setImageResource(R.drawable.logistics_state);
}else{
viewHold.line1.setVisibility(View.VISIBLE);
viewHold.imageView1.setImageResource(R.drawable.logistics_state1);
}
viewHold.textView1.setText( mlist.get(position).getMaddress());
viewHold.textView2.setText( mlist.get(position).getMtime());
return convertView;
}
private final static class ViewHold{
ImageView imageView1;
View line1;
TextView textView1;
TextView textView2;
}
}
public class TimeLine {
private String maddress;
private String mtime;
public TimeLine( String address ,String time){
this.maddress = address;
this.mtime = time;
}
public String getMaddress() {
return maddress;
}
public void setMaddress(String maddress) {
this.maddress = maddress;
}
public String getMtime() {
return mtime;
}
public void setMtime(String mtime) {
this.mtime = mtime;
}
}
 android產品研發(九)--)App網絡傳輸協議
android產品研發(九)--)App網絡傳輸協議
上一篇文章中我們講解了App的數據統計,其主要分為兩種:使用第三方服務統計和自身實現數據統計。一般而言我們使用第三方統計服務已經可以很好的滿足我們的也無需求了,只是部分數
 Android運行時ART加載OAT文件的過程分析
Android運行時ART加載OAT文件的過程分析
在前面一文中,我們介紹了Android運行時ART,它的核心是OAT文件。OAT文件是一種Android私有ELF文件格式,它不僅包含有從DEX文件翻譯而來的本地機器指令
 微信小視頻保存路徑地址介紹
微信小視頻保存路徑地址介紹
大家都發過微信小視頻到朋友圈,有時候,想看看以前自己發的小視頻,但是發現朋友圈的動態已經刪除了,那麼這樣怎麼去找回微信小視頻呢?微信小視頻保存在哪裡呢?下面
 android多媒體——4步學會SoundPool
android多媒體——4步學會SoundPool
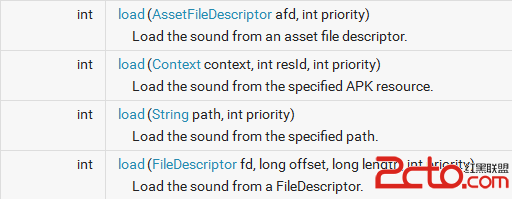
之前學習過了MediaPlayer用於播放手機音樂,但是在手機中很多的提示音並不是使用MediaPlayer來播放的比如短信鈴聲,通知鈴聲,android中使用Sound