編輯:關於Android編程
隨著Android的不斷壯大,你想要的很多控件在github上基本都能找到,對於愛折騰的我來說,閒暇之余更喜歡自己倒騰,之前博客有提到想研究圖片這一塊,今天就來折騰一下編輯圖片.
先來實現在一張圖片上坐標注,也就是說我可以在一張圖片上亂畫
在一張圖片上亂花,首先要有一張圖片,然後要有只畫筆實現亂花
先把圖片放上:
public class DrawPicture extends View{
private Paint mPaint;
private Bitmap mBitmap;
public DrawPicture(Context context) {
this(context, null);
}
public DrawPicture(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public DrawPicture(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.credit);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int[] size = MeasureUtil.compareSize(mBitmap.getWidth(),mBitmap.getHeight(),getMeasuredWidth(),getMeasuredHeight());
mBitmap = Bitmap.createScaledBitmap(mBitmap,size[0],size[1],true);
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawBitmap(mBitmap,0,0,null);
}
我這裡在onMesure裡面給bitmap設置了一下寬高,如果圖片的寬大於屏幕寬度,根絕屏幕寬度設定圖片大小,高也一樣
下面就是亂畫了,這裡主要涉及到貝賽爾曲線中的quadTo(),畫之前需要一只筆
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setDither(true);
mPaint.setColor(Color.RED);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeJoin(Paint.Join.ROUND); // 圓角
mPaint.setStrokeCap(Paint.Cap.ROUND);
mPaint.setStrokeWidth(20);
然後根據touch到的點連成線
@Override
public boolean onTouchEvent(MotionEvent event) {
int x = (int) event.getX();
int y = (int) event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
lastX = x;
lastY = y;
mPath.reset();
mPath.moveTo(x, y);
break;
case MotionEvent.ACTION_MOVE:
int dx = Math.abs(x - lastX);
int dy = Math.abs(y - lastY);
if (dx > 5 && dy > 5) {
mPath.quadTo(lastX, lastY, (x + lastX) / 2, (y + lastY) / 2);
}
lastX = x;
lastY = y;
}
invalidate();
return true;
}
最後一步就是draw到畫布上了
@Override
protected void onDraw(Canvas canvas) {
mCanvas.drawPath(mPath, mPaint);
canvas.drawBitmap(mBitmap, 0, 0, null);
}
同時,我好飽露出了一個方法用來保存編輯過的圖片
public boolean savePic(String path, String pic) {
File file = new File(path);
if (!file.exists()) {
file.mkdir();
}
File savePath = new File(path,pic);
if (savePath.exists()){
savePath.delete();
}
try {
FileOutputStream os = new FileOutputStream(savePath);
mBitmap.compress(Bitmap.CompressFormat.PNG, 90, os);
os.flush();
os.close();
return true;
} catch (FileNotFoundException e) {
return false;
} catch (IOException e) {
return false;
}
}
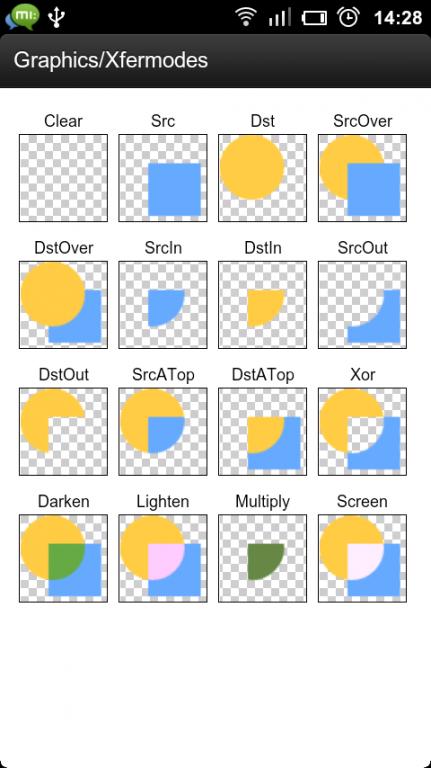
當然,這裡的塗抹包括很多方面了,拋磚引玉,下面再來說一下擦掉圖片上不想要的,也就是所謂的橡皮擦啦!

先繪制Dst,然後繪制Src,鑒於上面我們已經把圖片畫上去了,要想實現橡皮擦功能,就要用DstOut了
mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_OUT));
ok,擦完了,就是這麼簡單了,熟練使用Xfermodes能干很多事呢!
 StrictMode介紹
StrictMode介紹
作為Android開發,日常的開發工作中或多或少要接觸到性能問題,比如我的Android程序運行緩慢卡頓,並且常常出現ANR對話框等等問題。既然有性能問題,就需要進行性能
 android基本控件ToggleButton&Switch使用指南
android基本控件ToggleButton&Switch使用指南
ToggleButton(開關按鈕)和Switch(開關)講解:一、核心屬性講解:(1)ToggleButtontextOn:按鈕被選中的時候文字顯示textOff:按鈕
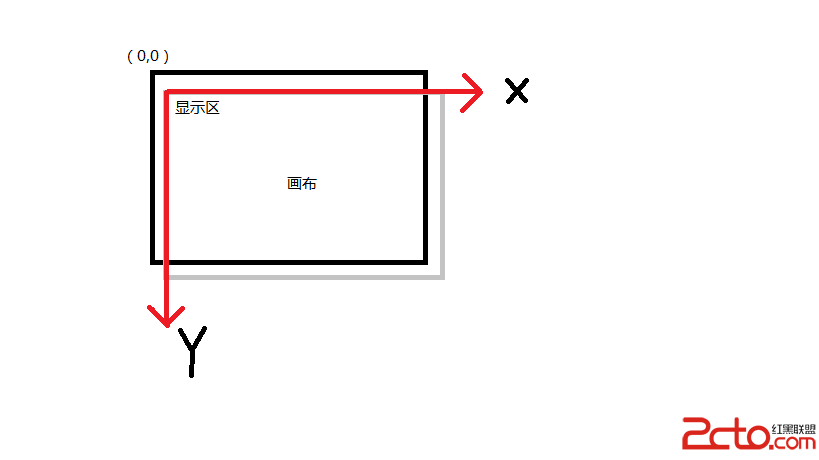
 (Android)畫布的移動和翻轉
(Android)畫布的移動和翻轉
Android畫布翻轉是個利器,尤其在圖像處理上,不需要數組的轉置顛倒一堆線性變化就可以輕松實現原點的改變。就像醬紫,開始的時候,畫布妹妹是和顯示區哥哥重疊在一起的,默契
 android仿愛奇藝加載動畫實例
android仿愛奇藝加載動畫實例
本篇文章介紹了android仿愛奇藝加載動畫實例,具體代碼如下:效果圖:用到的知識點: Path ValueAnimator如果對Path和ValueAnimator