編輯:關於Android編程
安裝中的動畫分為三種:補間動畫(Tween Animation),幀動畫(Frame Animation)和屬性動畫(Property Animation)。在有些資料中補間動畫又被稱為View Animation,幀動畫又被稱為drawable Animation(至少我個人感覺它們應該是一個意思,如果有不同看法,歡迎留言告知)。其中屬性動畫是Android3.0(API Level 11)之後才出現的。
補件動畫有四個主要的實現,分別是 Translate Animation,Scale Animation , Rotate Animation , Alpha Animation 。
主要控制位置變換的動畫實現類,常使用TranslateAnimation(float fromXDelta, float toXDelta, float fromYDelta, float toYDelta)來構造;
fromXDelta:動畫開始的X坐標; toXDelta:動畫結束的X坐標; fromYDelta:動畫開始的Y坐標; toYDelta:動畫結束的Y坐標;界面布局如下:

layout中的布局文件 activity_main.xml
MainActivity代碼如下 (采用直接new的方式)
public class MainActivity extends Activity {
private ImageView iv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//用來執行動畫
iv = (ImageView) findViewById(R.id.iv);
//給iv設置一個點擊事件
iv.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//用來證明該圖片的真實屬性沒有改變(區別於屬性動畫)
Toast.makeText(getApplicationContext(), 你點不到我, 1).show();
}
});
}
// 點擊按鈕 執行透明動畫
public void click1(View v) {
//1.0 完全不透明 0.0完全透明
AlphaAnimation aa = new AlphaAnimation(1.0f, 0.0f);
aa.setDuration(2000);//設置動畫執行時長
aa.setRepeatCount(1);//設置動畫執行的重復次數
aa.setRepeatMode(Animation.REVERSE); //設置動畫執行的模式
//讓iv執行動畫
iv.startAnimation(aa);
}
// 點擊按鈕 執行縮放動畫 縮放包括放大 縮小
public void click2(View v) {
ScaleAnimation sa = new ScaleAnimation(0.2f, 2.0f, 0.2f, 2.0f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
sa.setDuration(2000);//設置動畫執行時長
sa.setRepeatCount(1);//設置動畫執行的重復次數
sa.setRepeatMode(Animation.REVERSE); //設置動畫執行的模式
//讓iv執行動畫
iv.startAnimation(sa);
}
// 點擊按鈕 執行旋轉動畫
public void click3(View v) {
//創建旋轉動畫
//RotateAnimation ra = new RotateAnimation(0, 360);
RotateAnimation ra = new RotateAnimation(0, 360, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
ra.setDuration(2000);//設置動畫執行時長
ra.setRepeatCount(1);//設置動畫執行的重復次數
ra.setRepeatMode(Animation.REVERSE); //設置動畫執行的模式
//讓iv執行動畫
iv.startAnimation(ra);
}
// 點擊按鈕 執行位移動畫
public void click4(View v) {
TranslateAnimation ta = new TranslateAnimation(Animation.RELATIVE_TO_PARENT, 0, Animation.RELATIVE_TO_PARENT, 0, Animation.RELATIVE_TO_PARENT, 0, Animation.RELATIVE_TO_PARENT, 0.2f);
ta.setDuration(2000);//設置動畫執行時長
//ta.setRepeatCount(1);//設置動畫執行的重復次數
// ta.setRepeatMode(Animation.REVERSE); //設置動畫執行的模式
ta.setFillAfter(true);//動畫結束後 動畫停留在結束的位置上
//讓iv執行動畫
iv.startAnimation(ta);
}
//讓動畫一起執行(動畫集)
public void click5(View v){
//創建動畫的集合
AnimationSet set = new AnimationSet(false);
AlphaAnimation aa = new AlphaAnimation(1.0f, 0.0f);
aa.setDuration(2000);//設置動畫執行時長
aa.setRepeatCount(1);//設置動畫執行的重復次數
aa.setRepeatMode(Animation.REVERSE); //設置動畫執行的模式
ScaleAnimation sa = new ScaleAnimation(0.2f, 2.0f, 0.2f, 2.0f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
sa.setDuration(2000);//設置動畫執行時長
sa.setRepeatCount(1);//設置動畫執行的重復次數
sa.setRepeatMode(Animation.REVERSE); //設置動畫執行的模式
RotateAnimation ra = new RotateAnimation(0, 360, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
ra.setDuration(2000);//設置動畫執行時長
ra.setRepeatCount(1);//設置動畫執行的重復次數
ra.setRepeatMode(Animation.REVERSE); //設置動畫執行的模式
//添加幾個動畫效果
set.addAnimation(aa);
set.addAnimation(sa);
set.addAnimation(ra);
//執行動畫
iv.startAnimation(set);
}
}
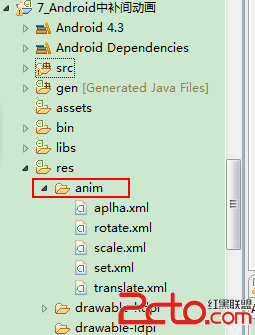
創建xml文件

對應的xml內容分別為
aplha.xml
rotate.xml
scale.xml
set.xml
translate.xml
layout中的布局文件 activity_main.xml (和上面new方式的大致一樣,所以省略)
MainActivity.java中的 代碼如下
public class MainActivity extends Activity {
private ImageView iv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//用來執行動畫
iv = (ImageView) findViewById(R.id.iv);
//給iv設置一個點擊事件
iv.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), 你點不到我, 1).show();
}
});
}
// 點擊按鈕 執行透明動畫
public void click1(View v) {
//1.0 完全不透明 0.0完全透明
Animation aa = AnimationUtils.loadAnimation(this, R.anim.aplha);
iv.startAnimation(aa);
}
// 點擊按鈕 執行縮放動畫 縮放包括放大 縮小
public void click2(View v) {
Animation sa = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.scale);
iv.startAnimation(sa);
}
// 點擊按鈕 執行旋轉動畫
public void click3(View v) {
Animation ra = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.rotate);
//讓iv執行動畫
iv.startAnimation(ra);
}
// 點擊按鈕 執行位移動畫
public void click4(View v) {
Animation ta = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.translate);
//讓iv執行動畫
iv.startAnimation(ta);
}
//讓動畫一起執行
public void click5(View v){
Animation set = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.set);
//執行動畫
iv.startAnimation(set);
}
}
Frame Animation在SDK中對應drawable Aniamtion 。通過切換一系列Drawable圖片來模擬動畫的效果。類似於.gif 動圖,(ps:一般5~8張圖片/秒,可以感受到動畫效果)
01、幀動畫在start()之前必須stop().因為在第一次動畫之後,動畫會停在最後一幀,這樣動畫只會執行一次。
02、不要在onCreate() 方法中調用動畫的 start()方法,因為此時AnimationDrawable還沒有完全跟Window相關聯,如果想要界面顯示時就開始動畫的話,需要在onWindowFoucsChanged()中調用start()。
效果圖(不知道怎麼添加啊!)
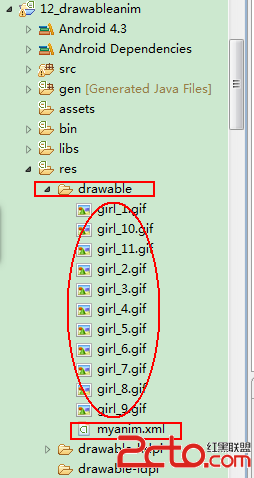
對應xml文件及圖片存放

xml文件內容
-
-
-
-
-
-
-
-
-
-
-
-
-
-
MainActivity.java文件代碼如下
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//找到imageview 用來顯示動畫
ImageView iv = (ImageView) findViewById(R.id.iv);
//加載動畫圖片資源
iv.setBackgroundResource(R.drawable.myanim);
//獲取我們要執行的資源
final AnimationDrawable anim = (AnimationDrawable) iv.getBackground();
//兼容低版本手機的寫法
new Thread() {
public void run() {
//此方法沒有異常
SystemClock.sleep(100);
anim.start();//開始執行動畫
};
}.start();
}
}
由於Tween Animation不會改變資源的真實位置,所以有一些效果無法實現,比如:你希望View有一個顏色的切換動畫;你希望可以使用3D旋轉動畫;你希望當動畫停止時,View的位置就是當前的位置,這就是Property Animation產生的原因。屬性動畫不止可以應用於View,還可以應用於任何對象。Property Animation只是表示一個值在一段時間內的改變,當值改變時要做什麼事情完全是你自己決定的。
界面布局如下:

聲明:這個Demo中代碼創建動畫和使用xml都存在
xml的創建和存放

oanimator.xml 代碼
layout布局文件 activity_main.xml
MainActivity.java代碼 如下(new方式和xml文件的方式都有)
public class MainActivity extends Activity {
private ImageView iv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv = (ImageView) findViewById(R.id.iv);
iv.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, 你點不到我, 0).show();
}
});
}
//位移動畫
public void translate(View v){
//創建屬性動畫
/**
* target 執行的目標
* propertyName 屬性名字 The name of the property being animated.
* float... values 可變參數
*/
//從0,向右移動50,返回到20,....(相對於圖片本身的位置)
ObjectAnimator oa = ObjectAnimator.ofFloat(iv, translationX, 0, 50,20,100,60);
oa.setDuration(2000);
oa.start(); //開始動畫
}
//縮放動畫
public void scale(View v){
View view=new View(this);
ObjectAnimator oa = ObjectAnimator.ofFloat(iv, scaleY, 0.1f, 2, 1, 2);
oa.setDuration(2000);
oa.start();
}
//實現透明的效果
public void alpha(View v){
ObjectAnimator oa = ObjectAnimator.ofFloat(iv, alpha, 0, 0.5f, 0, 1,0,1);
oa.setDuration(2000);
oa.start();
}
//實現旋轉的效果
public void rotate(View v){
ObjectAnimator oa = ObjectAnimator.ofFloat(iv, rotation, 0, 180, 90, 360);
// ObjectAnimator oa = ObjectAnimator.ofFloat(iv, rotationY, 0, 180, 90, 360);
oa.setDuration(2000);
oa.start();
}
//一起飛
public void fly(View v){
AnimatorSet as = new AnimatorSet();
ObjectAnimator oa = ObjectAnimator.ofFloat(iv, translationX, 10, 50, 20, 100);
ObjectAnimator oa2 = ObjectAnimator.ofFloat(iv, scaleY, 0.1f, 2, 1, 2);
ObjectAnimator oa3 = ObjectAnimator.ofFloat(iv, alpha, 0, 0.5f, 0, 1);
ObjectAnimator oa4 = ObjectAnimator.ofFloat(iv, rotationY, 0, 180, 90, 360);
as.setDuration(2000);
as.setTarget(iv);
//往集合中添加動畫
//挨個飛
as.playSequentially(oa, oa2, oa3, oa4);
// 一起飛
// as.playTogether(oa, oa2, oa3, oa4);
as.start();
}
//使用xml的方式創建屬性動畫
public void playxml(View v){
ObjectAnimator oa = (ObjectAnimator) AnimatorInflater.loadAnimator(this, R.animator.oanimator);
//設置執行目標
oa.setTarget(iv);
oa.start();//開始執行
}
}
Android 動畫可以在 Java 代碼中使用,也可以在 XML文件中配置之後,調用res下的資源。
☆ 在代碼中使用時,直接 new 所需要的動畫;
☆ 在 XML 中使用時,在創建xml文件及存放時要區別對待:
補間動畫: 在 res 下新建 anim(名字文件名必須是anim)文件夾 ,創建對應的 . xml 文件(文件名自定義)
幀動畫: 把所需圖片和xml文件放在drawable下即可
屬性動畫:在 res 下新建 animator(名字文件名必須是animtor)文件夾 ,創建對應的 . xml 文件(文件名自定義)
為了區分Property animation和View animation(我認為就是指補間動畫)的資源文件,從Android 3.1開始,Property animation的xml文件存在res/animator/目錄下(View animation的存在res/anim/目錄下), animator這個名是可選的。但是如果你想要使用Eclipse ADT plugin (ADT 11.0.0+)的布局編輯器,你就必須使用res/animator/目錄,因為ADT只在該目錄下尋找property animation的資源文件。
· setDuration 設置動畫的執行時間
· setRepeatCount設置動畫的重復次數
· setRepeatMode 指定重復的模式(如:反轉)
· setFillAfter 指示動畫指定完畢之後控件的狀態是否停留在動畫停止的時候
· setAnimationListener 設置動畫的事件監聽器
· setStartOffset 設置動畫的延遲時間
· startAnimation(Animation a) 讓View執行某動畫
當多個動畫效果作用於一個控件時,使用動畫集合。在代碼中使用時AnimationSet,在Xml文件中使用是
在實際開發中,比較常用的是補間動畫和屬性動畫,在使用時首先考慮該view的真實屬性是否需要改變。而幀動畫只會在某些特殊連續的效果上才會使用,比如要自己做一個gif的效果。其中使用平移,縮放,旋轉和明暗漸變組合起來就可以實現很多效果,而且上文中還沒有提到一個東西 :插值器。在後面需要做一些比較炫的效果時我們再來詳細研究一下。
 Android Service詳解
Android Service詳解
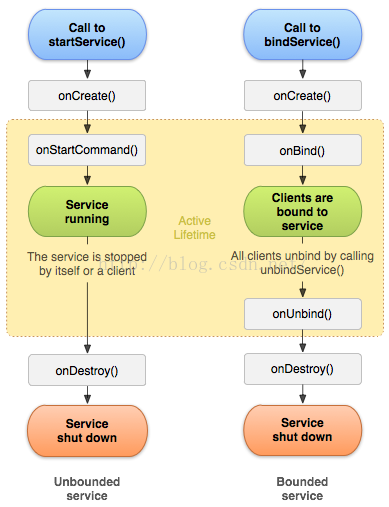
來自:https://developer.android.com/guide/components/services.htmlService是一個可以在後台執行長時間運行
 Android PopuWindow 導航鏈級篩選
Android PopuWindow 導航鏈級篩選
效果圖: 代碼 PopuWindowWidget package com.example.checklistview; import android.annot
 Android編程之ProgressBar圓形進度條顏色設置方法
Android編程之ProgressBar圓形進度條顏色設置方法
本文實例講述了Android ProgressBar圓形進度條顏色設置方法。分享給大家供大家參考,具體如下:你是不是還在為設置進度條的顏色而煩惱呢……別著急,且看如下如何
 Android自定義視圖與自定義屬性
Android自定義視圖與自定義屬性
這是Android UI Fundamentals裡的內容 創建自定義視圖 創建自定義UI組件首先要繼承一個視圖類. 首先創建一個簡單的自定義視圖, 展示一條十