編輯:關於Android編程
Animation的使用方法並不難。這裡簡單的介紹一下使用方法。
先看效果圖:

效果還是不錯的吧。 下面來看看使用方法。
動畫效果是通過Animation來實現的,一共有四種,分別為:
AlphaAnimation : 漸變透明度動畫
ScaleAnimation: 尺寸漸變動畫
TranslateAnimation: 水平移動動畫
RotateAnimation: 旋轉動畫
那麼為了實現我的效果圖上的效果呢。我們所有的動畫都使用到了。
首先我們在Activity的布局文件中加入一個ImageView和一個TextView,使他們在布局居中。
先把需要聲明的屬性聲明
private ImageView mImageView;
private TextView mTextView;
private AnimationSet mImageAni;
private AnimationSet mTextAni;
來看一下兩個容器裡具體放了什麼動畫
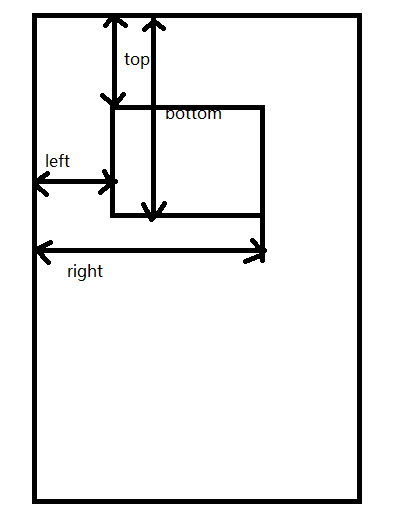
TranslateAnimation ta = new TranslateAnimation(200,0,300,0);
ta.setDuration(5000);
RotateAnimation ra = new RotateAnimation(0,360, Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);
ra.setDuration(5000);
mImageAni.addAnimation(ta);
mImageAni.addAnimation(ra);
這兩個動畫效果組合起來就實現了小圓球的旋轉效果。
接下來來看一下mTextAni
ScaleAnimation sa = new ScaleAnimation(0,2.5f,0,2.5f,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);
sa.setDuration(5000);
AlphaAnimation aa = new AlphaAnimation(0,1);
aa.setDuration(5000);
mTextAni.addAnimation(sa);
mTextAni.addAnimation(aa);
而AlphaAnimation 透明動畫的參數就比較簡單,它的參數為從透明度多少到透明度多少,這裡是從消失到顯示.
最後我們給ImageView 添加一個監聽事件,點擊的時候播放動畫效果
mImageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
mImageView.startAnimation(mImageAni);
mTextView.startAnimation(mTextAni);
}
});
大功告成! 快去試試吧,另外如果你感興趣,還可以看看其他的參數,和怎樣用xml來實現動畫。
 Android 增量更新完全解析 是增量不是熱修復
Android 增量更新完全解析 是增量不是熱修復
一、概述最近一直關注熱修復的東西,偶爾聊天談到了增量更新,當然了兩個完全不是一個東西。借此找了一些資料,收集整理了一下,本來是不想寫博客的,因為主要都是工具的實現,但是昨
 Android又一個超漂亮的日歷控件
Android又一個超漂亮的日歷控件
※效果 ※使用方法 package com.fancyy.calendarweight; import java.util.ArrayList; import j
 Android實現View滑動的幾種方式
Android實現View滑動的幾種方式
什麼是View?實現View滑動的方式有哪些?1. 關於View我們需要知道的(1)什麼是View? Android中的View類是所
 Android 實現旋轉木馬的音樂效果
Android 實現旋轉木馬的音樂效果
一、百度在線音樂旋轉木馬效果就上面那個,當音樂在播放的時候,那個光碟輪子在轉,就想旋轉木馬一般。感覺好好玩啊。碰巧想起前陣子做音樂播放器,哎,那這個也可以做在手機的音樂播