編輯:關於Android編程
IOS中關於去掉標題只需類似下面的兩行代碼
[js appendString:@var title = document.getElementsByClassName('navbar-top')[0];];
[js appendString:@title.parentNode.removeChild(title);];
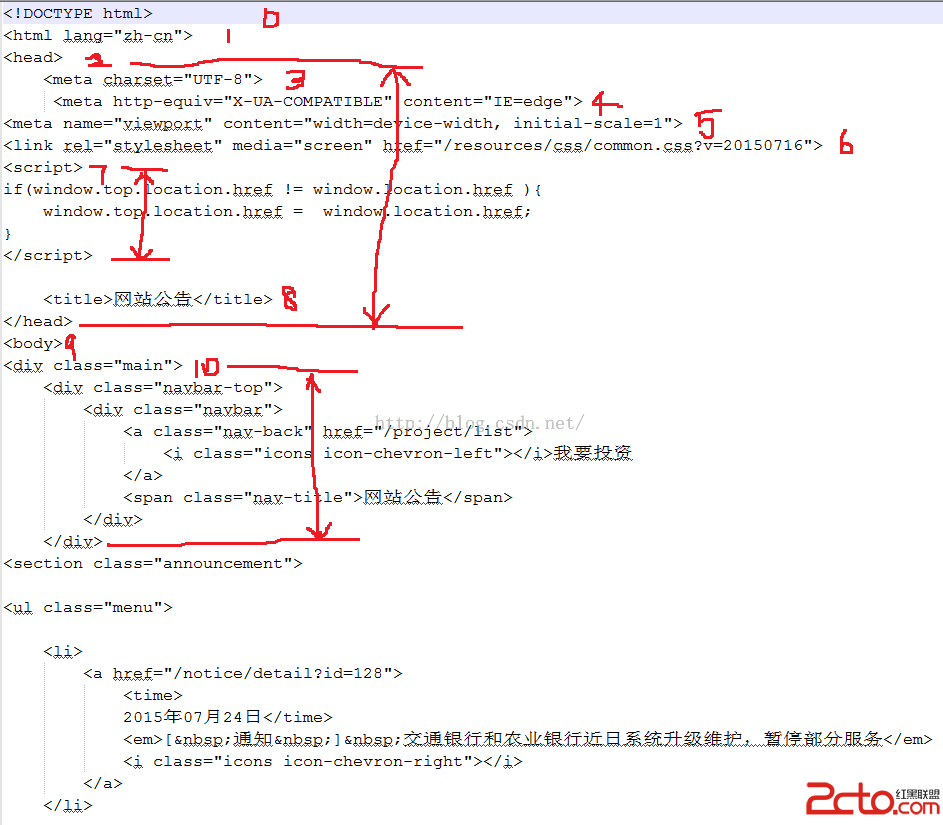
而android上面拿掉網頁的標題還真是難事,自己花了好幾天的時間終於大功告成,現目前這絕對是拿掉標題換成自定義的標題的第一人。網上的都是更改標題的文字,可有時加載的H5頁面的標題與app風格不一時,就必須把標題欄拿掉換成自己的標題欄。先上網頁的圖和最後換掉標題的圖


上一段網頁的源碼

1,初始化WebView並設置以下屬性
webview= (WebView) findViewById(R.id.newer_guide_webview); //設置WebView屬性,能夠執行Javascript腳本 webview.getSettings().setJavaScriptEnabled(true); //加載需要顯示的網頁 webview.setWebViewClient(new MyWebViewClient()); webview.loadUrl(mUrl); //設置Web視圖 webview.getSettings().setJavaScriptEnabled(true); webview.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY);2,自定義WebviewClient,即繼承WebViewClient並實現他的方法,並添加jsoup jar包(這種方法不好,後面有正確的方式)
//Web視圖
private class MyWebViewClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
if (!firstLink){//必須加上,不然會不斷刷新WebView界面
firstLink=true;
/**拿掉標題的主要代碼 開始**/
Document doc = null;
try {
doc = Jsoup.connect(mUrl).get();
} catch (IOException e) {
e.printStackTrace();
}
titleString = doc.getElementsByClass(nav-title).text();
System.out.println(******* + titleString);
/**拼湊要顯示H5 開始**/ /**要想拼湊成功就必須把上面的網頁圖看懂,<>稱為一個Element 其會包含所有其中的內容**/
Elements content = doc.getAllElements();
String html= +
/**拿掉標題的主要代碼 開始**/
}
}
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
//標題欄的操作
TextView actionBarTitle = (TextView)findViewById(R.id.actionbar_middle);
actionBarTitle.setText(titleString);
TextView leftTv = (TextView)findViewById(R.id.actionbar_left);
/**
* 必須設置以下屬性,不然左鍵頭不顯示
*/
Drawable drawable = getResources().getDrawable(R.drawable.btn_back);
drawable.setBounds(0, 0, drawable.getMinimumWidth(), drawable.getMinimumHeight());
leftTv.setCompoundDrawables(drawable, null, null, null);
leftTv.setVisibility(View.VISIBLE);
}
}
以上的方法會造成嚴重的耗電腦內存,我測試的時候,導致一調試代碼,8G的內存電腦都吃緊,主要可能是 doc = Jsoup.connect(mUrl).get();導致。而且最終的效果是標題欄拿掉了,可是標題欄的地方是空白,也就是沒把布局給拿掉。IOS處理的方法是將WebView的Y坐標上移一段,將WebView的高度增加上移的高度,可在android端設置後沒用,且設置後會出現WebView的地方不可觸碰。
以上只能拿掉標題,沒辦法拿掉標題的空白。
換另一種方式,在布局中下功夫,將布局設置為窗體,使用標題欄懸浮在最上層的結構,覆蓋網頁的標題欄就達到了效果。上布局和整個代碼
<framelayout android:layout_height="match_parent" android:layout_width="match_parent" xmlns:actionbar="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android">
</framelayout>
上activity的整個代碼,不用上面的第二步代碼
package com.pitaya.daokoudai.view.activity.more;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.View;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.TextView;
import com.pitaya.daokoudai.R;
import com.pitaya.daokoudai.common.util.CommonUtil;
import com.pitaya.daokoudai.common.util.ViewHolderUtils;
/**
*網站公告
*/
public class WebsiteNoticeActivity extends Activity{
private WebView webview;
/**
* 要訪問的url
*/
private String mUrl;
private String titleString;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_website_notice);
mUrl = getIntent().getStringExtra(url);
initWidget();
}
@Override
protected void onResume() {
super.onResume();
}
private void initWidget() {
webview= (WebView) findViewById(R.id.newer_guide_webview);
//設置WebView屬性,能夠執行Javascript腳本
webview.getSettings().setJavaScriptEnabled(true);
//加載需要顯示的網頁
webview.setWebViewClient(new MyWebViewClient());
webview.loadUrl(mUrl);
//設置Web視圖
webview.getSettings().setJavaScriptEnabled(true);
webview.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY);
}
@Override
//設置回退
//覆蓋Activity類的onKeyDown(int keyCoder,KeyEvent event)方法
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && webview.canGoBack()) {
webview.goBack(); //goBack()表示返回WebView的上一頁面
return true;
}
return false;
}
//Web視圖
private class MyWebViewClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
CommonUtil.showProgressDialog(WebsiteNoticeActivity.this, getString(R.string.doing), true);
}
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
CommonUtil.closeProgressDialog();
TextView actionBarTitle = ViewHolderUtils.find(WebsiteNoticeActivity.this, R.id.actionbar_middle);
actionBarTitle.setText(getResources().getString(R.string.more_item_notice));
TextView leftTv=ViewHolderUtils.find(WebsiteNoticeActivity.this,R.id.actionbar_left);
/**
* 必須設置以下屬性,不然左鍵頭不顯示
*/
Drawable drawable = getResources().getDrawable(R.drawable.btn_back);
drawable.setBounds(0, 0, drawable.getMinimumWidth(), drawable.getMinimumHeight());
leftTv.setCompoundDrawables(drawable, null, null, null);
leftTv.setVisibility(View.VISIBLE);
}
}
public void onClick(View v) {
if (v.getId()==R.id.actionbar_left){
if (webview.canGoBack()) {
webview.goBack();
} else {
finish();
}
}
}
}
使用覆蓋的方式完美解決,上述的第二步可能也可以,只是我在移動Y並增高時不能用,哎,android是沒有IOS簡單啊。android的天地就看各位了。打完,收工。
 Android(Lollipop/5.0) Material Design(一) 簡介
Android(Lollipop/5.0) Material Design(一) 簡介
使用Material Design 需要api21,即Lollipop/5.0以上 Material Design 為應用提供了:一個新的主題,一些組合Vi
 android ViewSwitcher的用法介紹
android ViewSwitcher的用法介紹
ViewSwitcher 的作用簡單來說就是:在兩個視圖間轉換時顯示動畫它的兩個子類應該很熟悉,ImageSwitcher:轉換圖片時增加動畫效果;TextSwitche
 學習Android從0開始之背景篇-Android系統介紹
學習Android從0開始之背景篇-Android系統介紹
android系統介紹Android(安卓),是一個以Linux為基礎的開源移動設備操作系統,主要用於智能手機和平板電腦,由Google成立的Open Handset A
 紅米3S和紅米3有什麼區別?紅米3S和紅米3哪個好?紅米3S和紅米3對比分析
紅米3S和紅米3有什麼區別?紅米3S和紅米3哪個好?紅米3S和紅米3對比分析
時隔5個月時間,即6月14日,紅米3S作為紅米3的升級版,配備了高通骁龍430八核處理器,配備4100毫安時電池,定價699元起。紅米3S相對於紅米3的售價