編輯:關於Android編程

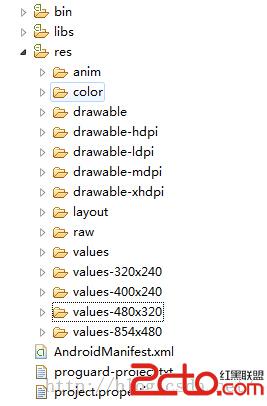
android:anyDensity=true ,這一句對整個的屏幕都起著十分重要的作用,值為true,我們的應用程序當安裝在不同密度的手機上時,程序會分別加載hdpi,mdpi,ldpi文件 夾中的資源。
 關於Android中圖片大小、內存占用與drawable文件夾關系的研究與分析
關於Android中圖片大小、內存占用與drawable文件夾關系的研究與分析
從上一篇文章《Android屏幕適配全攻略》寫完之後,經常會有朋友問我這個問題:“能不能一個App只提供一套切圖適應所有的分辨率呢?”我覺得有必
 雙清是什麼意思 雙清是刷機前還是刷機後?
雙清是什麼意思 雙清是刷機前還是刷機後?
雙清,也稱為雙wipe,是Android系統刷機專屬名詞,wipe因為解釋為:擦,拭;擦去,抹去的意思,所以雙清也是「恢復出廠設置」和「清除緩存」,由於在英
 android從源碼帶你熟悉DigitalClock 數字時針的應用以及它的使用場景
android從源碼帶你熟悉DigitalClock 數字時針的應用以及它的使用場景
在android如果表示數字時針一般用DigitalClock,這個類是google給我們開發者提供的一個方便的類實現數字時針的功能,現在就寫個demo,為什麼要講這個類
 Intellij IDEA + Android SDK + Genymotion Emulator打造最佳Android開發環境
Intellij IDEA + Android SDK + Genymotion Emulator打造最佳Android開發環境
一直使用Eclipse環境開發Android,也嘗鮮使用過Android Studio去開發,各種IDE配合Android SDK及SDK原生的Android Emula