編輯:關於Android編程
Java初學者直接在Java源碼使用hello 和123 類型的字符串和整型,但時間長了就會忘記當初定義的原因,有經驗的也許會定義字符串常量ResultSet.TYPE_FORWARD_ONLY,有經驗的一看就知道其原因,這種寫法已經降低了耦合性,Android則對這些字符串常量、數值常量進行進一步的改進:把用到的各種資源字符串常量、顏色資源、數組資源、菜單資源都集中放到res目錄下,應用程序則直接使用這些資源中定義的值。
資源類型及存儲方式
Android應用資源可分為兩大類:
1.無法通過R清單類訪問的原生資源,保存在assets目錄下
2.可通過R資源清單類訪問的資源,保存在res目錄下
資源存儲:
/res/animator 存放定義屬性動畫的XML文件
/res/anim 定義補間動畫的XML文件
/res/color 存放定義不同顏色下顏色列表的XML文件
/res/drawable 存放位圖(png,jpg,gif)和Drawable對象(BItmapDrawable,NinePatchDrawable,StateListDrawable,AnimationDrawable,Drawable)
/res/layout 存放各種用戶界面的布局文件
/res/menu 存放為應用程序定義的各種菜單的資源,包括選項菜單,子菜單,上下文菜單資源
/res/raw 存放任意類型的原生資源(例如音頻,視頻等)在Java代碼中調用Resource對象的openRawResource(int id)方法獲取該資源二進制輸入流。
/res/values 存放簡單值的XML文件,包括字符串、數組、整數、顏色等。都存放在
使用方式:
Java代碼中
例如:android.R.layout.simple_expandable_list_item_1 引用Java程序所在的R類的包,包名可以省略
其實上述寫法並不是引用真正的資源對象,而是Andoird應用的API允許直接使用int類型的資源清單項代替應用資源。獲取實際資源可以借助Resource類(Android資源訪問總管家)。Resource主要提供兩類方法:
getXxx(int id):根據自願清單ID來獲取實際資源
getAssets() :獲取訪問/assets/目錄下資源的AssetManager對象
Resource由Context調用getResource()方法來獲取
//獲取Resource Resources res = getResources(); //獲取字符串資源 String mainTitile = res.getText(R.string.main_titile); //獲取Drawable資源 res.getDrawable(R.drawable.ic_launcher); //獲取數組資源 int [] arr = res.getIntArray(R.array.books);
XML中
控件引用#ff00 Hello
- 1
- 2
- 3
- @string/hello_world
StateListDrawable資源
StateListDrawable用於組織多個Drawable對象。當使用StateListDrawable作為目標組件的背景,前景圖片時,StateListDrawable對象多顯示的Drawable對象會隨目標組件狀態的改變而自動切換。
定義StateListDrawable對象的XML文件的根元素為
android:color或android:drawable指定顏色或Drawable對象。
android:state_xxx:指定一個特定狀態(active、checked、last、pressed等)
與StateListDrawable有點類似,LayerDrawable也可包含一個Drawable數組,因此系統將會按這些Drawable對象的數組順序來繪制它們,索引最大的Drawable對象將會被繪制在最上面。
定義LayerDrawable對象的XML文件的根元素為
android:drawable:指定作為LayerDrawable元素之一的Drawable對象
android:id為該Drawable對象指定唯一標識
android:buttom|top|button:它們用於指定一個長度值,用於指定將該Drawable對象繪制到目標組件的指定位置。
activity_main.xml
效果圖:

上述代碼可以看出ImageView的src可以指定圖片,還可以是layer(圖層),圖層item中定義每個顯示的Bitmap圖片和所在的位置
SharpDrawable資源
之前UI簡單美化提過,這個就不說了
ClipDrawable資源
ClipDrawable代表從其他的位圖上截取一個圖片片段,在XML文件中定義ClipDrawable對象使用
利用level慢慢展開的風景,當點擊圖片時自動全部顯示
public class MainActivity extends Activity {
private ImageView img;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img = (ImageView) findViewById(R.id.img);
//獲取圖片所顯示的ClipDrawable對象
final ClipDrawable drawable = (ClipDrawable) img.getDrawable();
final Handler handler = new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
if(msg.what==0x123){
//修改ClipDrawable的level的值
drawable.setLevel(drawable.getLevel()+20);
}
}
};
final Timer timer = new Timer();
timer.schedule(new TimerTask() {
@Override
public void run() {
Message msg = new Message();
msg.what=0x123;
//發送消息通知應用修改ClipDrawable對象的level的值
handler.sendMessage(msg);
if(drawable.getLevel()>=10000){
timer.cancel();
}
}
}, 0, 300);
img.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
drawable.setLevel(10000);
}
});
}
}
上面代碼其實就是時刻的在改變裁減之後的值在顯示形成的徐徐展開效果。
AnimationDrawable資源
AnimationDrawable代表一個動畫,支持幀動畫和補間動畫。
定義補間動畫的XML資源文件以
MainActivity.java
public class MainActivity extends Activity {
ImageView imageView1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView1=(ImageView) findViewById(R.id.imageView1);
//加載動畫資源
final Animation animation = AnimationUtils.loadAnimation(this, R.anim.set_test);
//設置動畫結束後保留結束狀態
animation.setFillAfter(true);
Button bn = (Button) findViewById(R.id.bn);
bn.setText(開始動畫);
bn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//開始動畫
imageView1.startAnimation(animation);
}
});
}
}
Animation代表一個屬性動畫,但它只是一個抽象類,通常會使用它的子類:AnimatorSet、ValueAnimator、ObjectAnimator、TimeAnimator。需要animator目錄,創建項目的時候沒有。手動創建。
定義屬性動畫XML資源能以三個元素中的任意一個作為根元素
用於定義ValueAnimator動畫
背景顏色一直變化的Demo
public class MainActivity extends Activity {
ImageView imageView1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
LinearLayout l = (LinearLayout)findViewById(R.id.container);
l.addView(new MyAnimtionView(this));
}
public class MyAnimtionView extends View{
public MyAnimtionView(Context context) {
super(context);
//加載動畫資源
ObjectAnimator colorAnim = (ObjectAnimator) AnimatorInflater.loadAnimator(context, R.animator.object_test);
colorAnim.setEvaluator(new ArgbEvaluator());
//對該View本身應用屬性動畫
colorAnim.setTarget(this);
//開始動畫
colorAnim.start();
}
}
}
res/animator/object_test.xml
總結:
資源名 目錄 根節點
StateListDrawable Drawable
LayerDrawable Drawable
Property Animation animator
SharpDrawable Drawable
AnimationDrawable anim
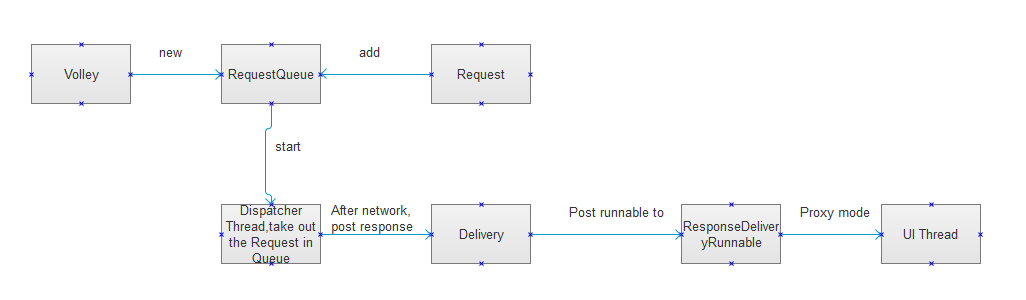
 Volley 源碼分析
Volley 源碼分析
Volley基本使用 //聲明一個請求隊列,請求隊列最好全局唯一。 RequestQueue mQueue = Volley.newReque
 Android課堂筆記——RadioButton(單選按鈕)&Checkbox(復選框)
Android課堂筆記——RadioButton(單選按鈕)&Checkbox(復選框)
RadioButton和CheckBox的區別: 1、單個RadioButton在選中後,通過點擊無法變為未選中 單個CheckBox在選中後,通過點擊可以變為未選中 2
 ActionBar 樣式詳解 -- 樣式 主題 簡介
ActionBar 樣式詳解 -- 樣式 主題 簡介
1. 樣式資源解析(1) 樣式簡介樣式解析: 樣式是設置給 View 組件的多個屬性的集合;--樣式的好處: 給一個 TextView 設置 文字大小, 顏色, 對齊方式
 vivo X9有幾個版本?vivo X9標准版和高配版區別對比
vivo X9有幾個版本?vivo X9標准版和高配版區別對比
vivo X9作為此前X7的升級版,外觀變化不大,主要變化在於背面天線變了,采用類似魅族MX6/iPhone7類似的弧線天線設計,背面金屬屏占比更高,外觀顯