編輯:關於Android編程

Shader
Shader是一個基類,表示在繪制期間顏色的水平跨度
它的子類被嵌入在Paint中使用,調用paint.setShader(shader)。
除Bitmap外的其它對象,使用該Paint進行繪制時,將從shader中獲得顏色
Shader.TileMode 渲染模式
public enum TileMode {
CLAMP (0),
REPEAT (1),
MIRROR (2);
TileMode(int nativeInt) {
this.nativeInt = nativeInt;
}
final int nativeInt;
}
CLAMP:如果超出原始bounds(即原圖的邊界),則重復邊緣上的color
REPEAT:重復bitmap
MIRROR:重復bitmap,與REPEAT不同的時,它是鏡像重復,即:反向重復
Shader 子類:
BitmapShader (android.graphics) 圖像渲染
ComposeShader (android.graphics) 組合渲染
LinearGradient (android.graphics) 線性渲染
RadialGradient (android.graphics) 環形渲染
SweepGradient (android.graphics) 掃描渲染
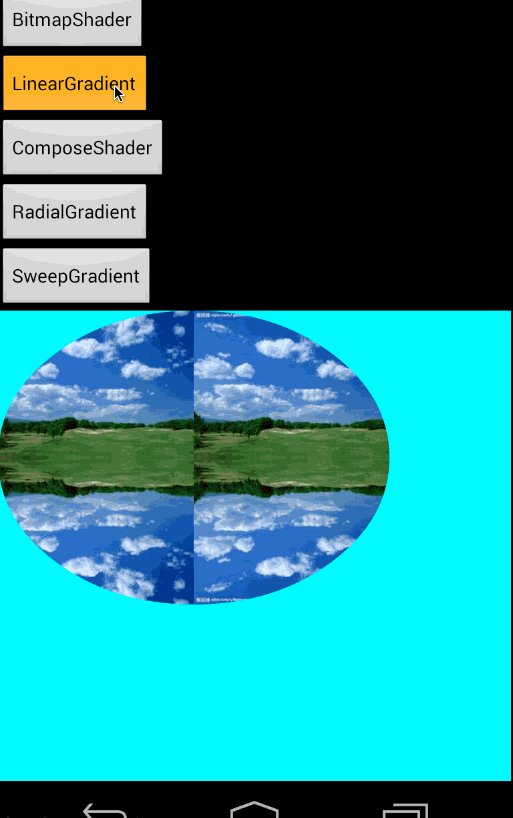
BitmapShader
new BitmapShader(bitmap, Shader.TileMode.REPEAT, Shader.TileMode.MIRROR); 以某個渲染模式 進行 圖像渲染
ComposeShader
new ComposeShader(shaderA, shaderB, PorterDuff.Mode.DST); 組合兩種渲染效果,以PorterDuff.Mode進行組合
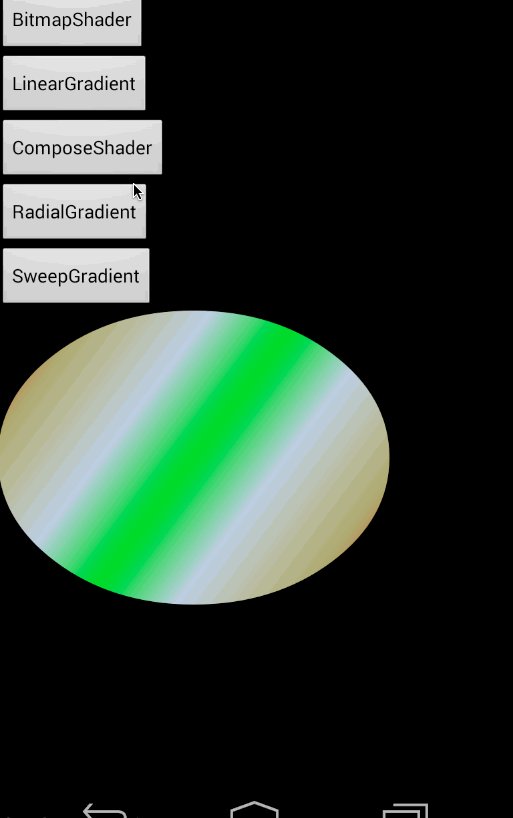
LinearGradient
new LinearGradient(0, 0, bitmap.getWidth(), bitmap.getHeight(), 0x470000ff,0xefffff00, Shader.TileMode.CLAMP);
在一定區域內,以某種渲染模式,進行兩種顏色間的線性變化
new LinearGradient(0, 0, bitmap.getWidth(), bitmap.getHeight(), new int[]{0xffabc777, 0x2300ff00, 0x470000ff, 0xefffff00}, new float[]{0.1f, 0.3f, 0.5f, 1.0f}, Shader.TileMode.CLAMP);
在一定區域內,以某種渲染模式,進行一組顏色間的線性變化,變化的位置由float數組決定。要求int數組和float數組,長度一致
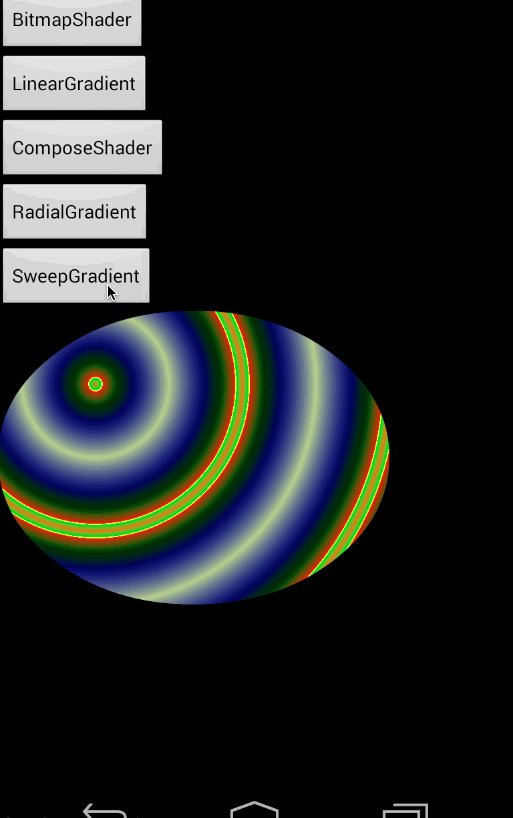
RadialGradient
以點(x,y),半徑為r,進行環形渲染
new RadialGradient(w/2, h/2, Math.min(w, h) /2, 0xddff00f0, 0xffabc777, Shader.TileMode.REPEAT);
new RadialGradient(w/2, h/2, Math.min(w, h) /2, new int[]{0xddff0000, 0x2300ff00, 0x470000ff, 0xffabc777}, new float[]{0.1f, 0.3f, 0.5f, 1.0f}, Shader.TileMode.CLAMP);
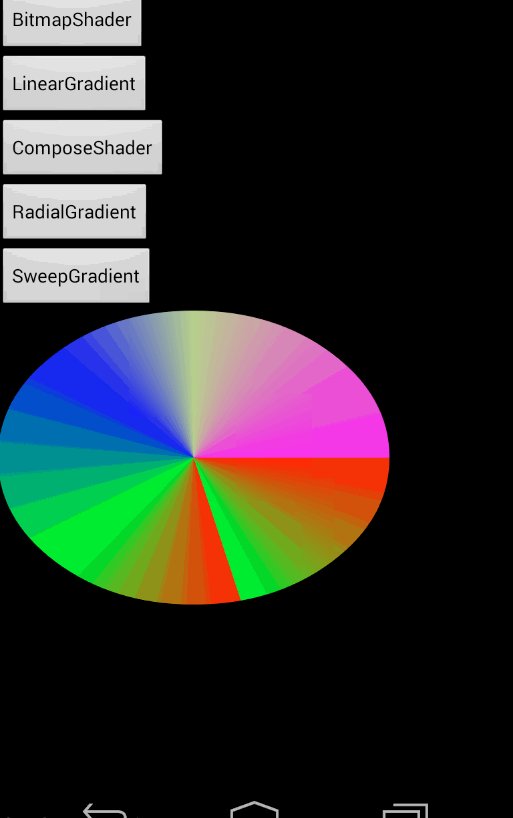
SweepGradient
以點(x,y),進行掃描渲染
new SweepGradient(w/2, h/2, 0xddff00f0, 0xffabc777);
new SweepGradient(w, h, new int[]{0xffff0000, 0xff00ff00, 0xff0000ff, 0xffabc777, 0xffee00ee}, new float[]{0.2f, 0.4f, 0.6f, 0.75f, 1f});
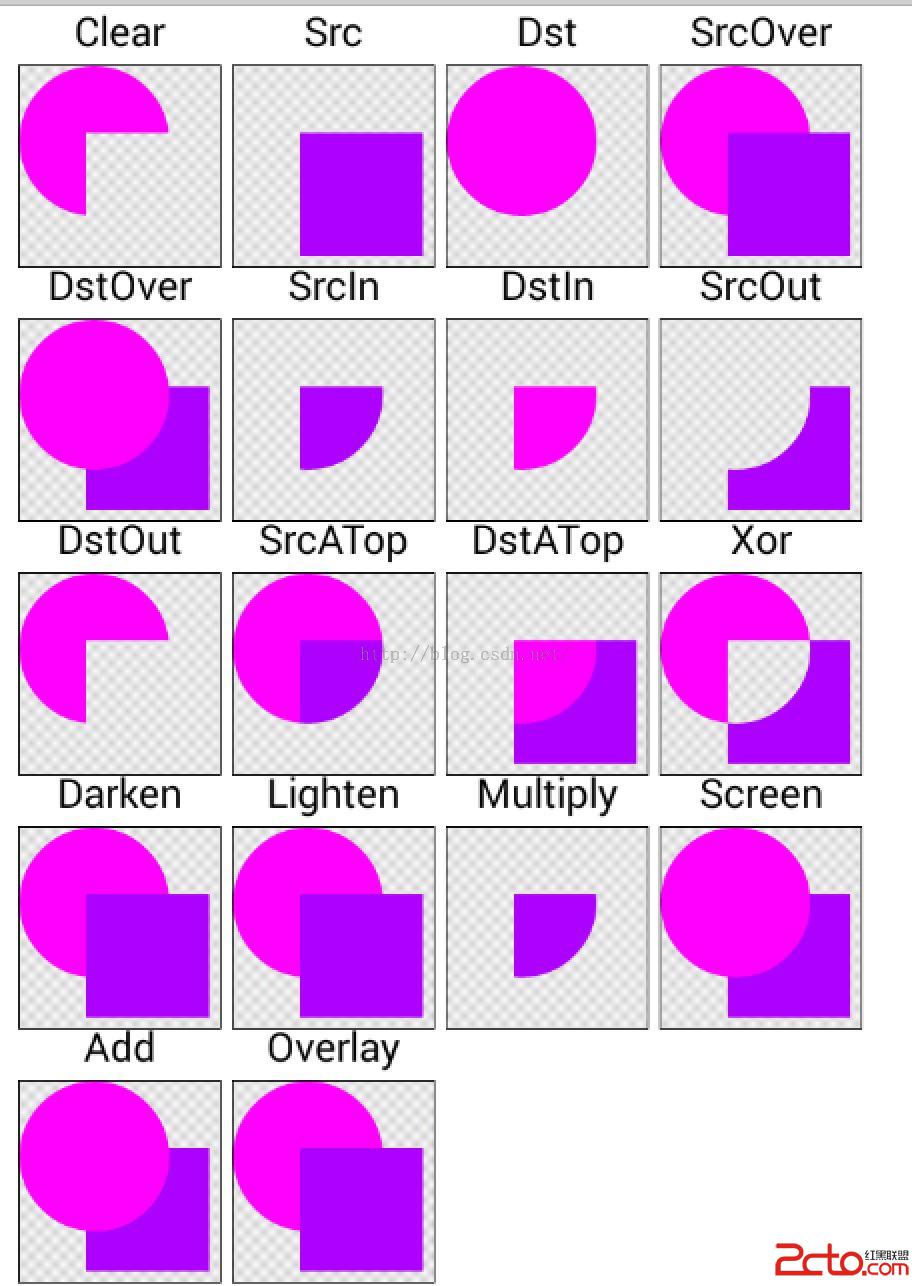
PorterDuff.Mode

canvas.drawBitmap(mDstB, 0, 0, paint);//先繪制目標 paint.setXfermode(sModes[i]);// 使用mode canvas.drawBitmap(mSrcB, 0, 0, paint);//再繪制源 paint.setXfermode(null);//清除mode
 android如何寫一個循環文字滾動的TextView
android如何寫一個循環文字滾動的TextView
效果圖: 在layout中這樣來聲明: activity這樣來調用: private void initStatus(){ ivState =
 Android編程動態加載布局實例詳解【附demo源碼】
Android編程動態加載布局實例詳解【附demo源碼】
本文實例講述了Android編程動態加載布局的方法。分享給大家供大家參考,具體如下:由於前段時間項目需要,需要在一個頁面上加載根據不同的按鈕加載不同的布局頁面,當時想到用
 Android之旅十七 android中的廣播使用
Android之旅十七 android中的廣播使用
廣播是一種廣泛運用在應用程序之間傳輸信息的機制,android中的廣播用於監聽系統事件或應用程序事件!android中的廣播包括普通廣播、有序廣播以及異步廣播(粘性廣播)
 在Android中使用Java 8的lambda表達式
在Android中使用Java 8的lambda表達式
在Android中使用Java 8的lambda表達式作為一名Java開發者,或許你時常因為缺乏閉包而產生許多的困擾。幸運的是:Java’s 8t