編輯:關於Android編程
Android 實現自定義dialog圓角功能
剛接觸公司的Android項目,客戶畫好了界面,需求如下:

彈出的窗口是要四個圓角,並且標題欄顏色和下方不一樣,還要以藍色線分隔開,通過網上各種百度,給出的方案基本上是在/drawable文件夾下建立一個shape文件,裡面對控件進行一些控制。(這裡要注意的是shape文件應該是放在drawable文件夾下,至於為什麼要放到這裡,以及根元素下的各種元素用法,請參考這位前輩的博客:http://blog.csdn.net/lonelyroamer/article/details/8254592講解的非常詳細)。
關鍵點就在於shape提供了很多元素用來控制顏色、圓角(四個方向都可以控制半徑大小)。既然要用到圓角的彈出窗口,我們就得用以下的元素corners來控制,工程目錄為:F:PopwindowOnLeft1appsrcmain esdrawable-mdpishapeyuanjiao3.xml:
android:centerColor=#0000FF
android:endColor=#0000FF
android:startColor=#0000FF />
上述代碼中corner可以設置上面和下面的兩個角,不設置的話默認是半徑為0,這一點大家可以上機測試。
設置好了圓角尺寸之後,就要在布局文件裡面使用,使用其實非常簡單,通過Layout、view、textview等的android:background=@drawable/shapeyuanjiao3屬性,設置尺寸、圓角(可以定制單獨顯示哪個角需要圓角)。
好了,進入實際需求來吧,為了顯示初步的布局,我用了一個相對布局,文件如下:
android:layout_height=match_parent>
android:layout_marginRight=60dp
android:orientation=vertical android:layout_centerInParent=true
android:background=@drawable/shapeyuanjiao>
android:text=保證金狀態
android:gravity=center
android:textColor=@color/white />
android:background=@color/blue />
android:text=賬號09102
android:textColor=@color/black/>
android:text=浮動損益
android:textColor=@color/black/>
請注意
android:text=保證金狀態
android:gravity=center
android:textColor=@color/white />
android:background=@color/blue />
這段代碼就是關鍵所在,textview為dialog的表頭,單獨設置成藍色的。整體的dialog窗口需要設置成灰色的,所以需要另外一個shape文件,兩個文件只是在圓角的顯示個數和顏色上面有一點差異,大家可以稍作修改就可以看到效果。下列是整個dialog的設置情況:
android:layout_marginRight=60dp
android:orientation=vertical android:layout_centerInParent=true
android:background=@drawable/shapeyuanjiao>
實際運行結果如下圖:

界面有點丑,莫見怪。其實在做的過程當中,走了很多彎路,我列出來吧,給遇到同樣問題的人提供一些經驗,技術不夠的地方請批評指正。
彎路一:
我從網上找了另外一種設置dialog為圓角的方式,也是通過shape文件來設置,但方法有點曲折,是通過給整個dialog外層另外增加一層圓角,這裡會看到整個窗口像是被包在一起,效果很不理想,shape文件如下:
//設置邊距,實現圓角功能
android:left=4dp
android:right=4dp
android:top=4dp />
//控制邊界線顏色和筆觸大小
android:color=#CdCdCd />
//控制界面顏色漸變(你這個用不到)
android:endColor=#FFFFFF
android:type=linear
android:angle=90/>
//控制圓角大小
注意這段代碼:
//設置邊距,實現圓角功能
android:left=4dp
android:right=4dp
android:top=4dp />這個方式有點不太符合客戶的要求,有需要的朋友可以參考一下,我運行的結果如下:

彎路2:
在布局文件中,一開始我是這樣考慮的,既然標題的顏色和下列顯示的不太一樣,我就用android:background=@color/blue這樣設置,然後外圍的LineLayout設置android:background=@drawable/shapeyuanjiao3但是發現,運行之後,是沒有圓角效果的,咨詢了公司同事才發現,雖然設置了整個的Layout的shape圓角效果,但給每一行的imageview設置background的時候,就會覆蓋外圍的樣式,導致顯示不出來,解決方案就是每個單獨的imageview不用設置顏色,給標題藍色單獨再用另外一個shape設置成藍色的就可以了。
 android-BluetoothAdapter
android-BluetoothAdapter
Represents the local device Bluetooth adapter. TheBluetoothAdapterlets you perform fu
 Android之ActionBar、Tabs、Fragment、ViewPager實現標簽頁切換並緩存頁面
Android之ActionBar、Tabs、Fragment、ViewPager實現標簽頁切換並緩存頁面
感覺 Android 到處都是坑,每個地方都要把人折騰半天。 今天來簡單說說 Android之ActionBar、Tabs、Fragment、ViewPager 實現標簽
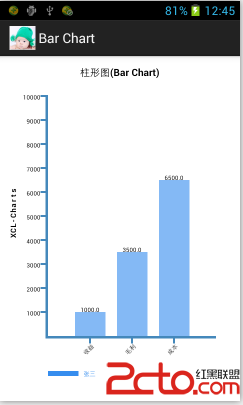
 自己寫的Android圖表庫XCL-Charts例子展示
自己寫的Android圖表庫XCL-Charts例子展示
話說有了靈感就要抓住,來了興趣就要去研究它。 所以雖然最近很忙,但我還是沒有丟下Android圖表實現的研究,終於現在我的圖表庫基類 基本上已經有點模樣了,不在是小打小鬧
 Android中使用定時器的三種方法
Android中使用定時器的三種方法
本文實例為大家分享了Android中使用定時器的三種方法,供大家參考,具體內容如下圖示:因為都比較簡單,所以就直接貼代碼(慮去再次點擊停止的操作),有個全局的Handle