編輯:關於Android編程
在開發應用過程中經常會遇到顯示一些不同的字體風格的信息猶如默認的LockScreen上面的時間和充電信息。對於類似的情況,可能第一反應就是用不同的多個TextView來實現,對於每個TextView設置不同的字體風格以滿足需求。
這裡推薦的做法是使用android.text.*;和 android.text.style.*;下面的組件來實現RichText:也即在同一個TextView中設置不同的字體風格。對於某些應用,比如文本編輯,記事本,彩信,短信等地方,還必須使用這些組件才能達到想到的顯示效果。
主要的基本工具類有android.text.Spanned; android.text.SpannableString; android.text.SpannableStringBuilder;使用這些類來代替常規String。SpannableString和 SpannableStringBuilder可以用來設置不同的Span,這些Span便是用於實現Rich Text,比如粗體,斜體,前景色,背景色,字體大小,字體風格等等,android.text.style.*中定義了很多的Span類型可供使用。
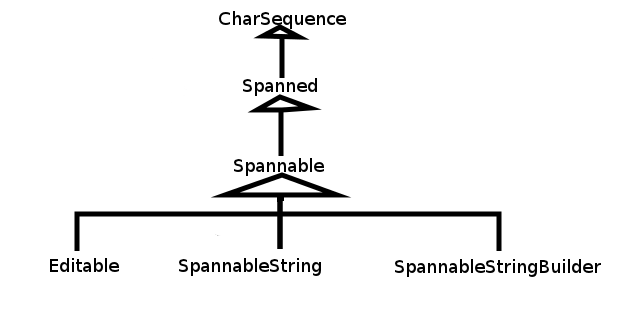
這是相關的API的Class General Hierarchy:
因為Spannable等最終都實現了CharSequence接口,所以可以直接把SpannableString和SpannableStringBuilder通過TextView.setText()設置給TextView。
當要顯示Rich Text信息的時候,可以使用創建一個SpannableString或SpannableStringBuilder,它們的區別在於 SpannableString像一個String一樣,構造對象的時候傳入一個String,之後再無法更改String的內容,也無法拼接多個 SpannableString;而SpannableStringBuilder則更像是StringBuilder,它可以通過其append()方法來拼接多個String:
SpannableString word = new SpannableString(The quick fox jumps over the lazy dog); SpannableStringBuilder multiWord = new SpannableStringBuilder(); multiWord.append(The Quick Fox); multiWord.append(jumps over); multiWord.append(the lazy dog);
創建完Spannable對象後,就可以為它們設置Span來實現想要的Rich Text了,常見的Span有:
對於這些Sytle span在使用的時候通常只傳上面所說明的構造參數即可,不需要設置其他的屬性,如果需要的話,也可以對它們設置其他的屬性,詳情可以參見文檔。
SpannableString和SpannableStringBuilder都有一個設置上述Span的方法:
/** * Set the style span to Spannable, such as SpannableString or SpannableStringBuilder * @param what --- the style span, such as StyleSpan * @param start --- the starting index of characters to which the style span to apply * @param end --- the ending index of characters to which the style span to apply * @param flags --- the flag specified to control */ setSpan(Object what, int start, int end, int flags);
其中參數what是要設置的Style span,start和end則是標識String中Span的起始位置,而 flags是用於控制行為的,通常設置為0或Spanned中定義的常量,常用的有:
這裡理解起來就好像數學中定義區間,開區間還是閉區間一樣的。還有許多其他的Flag,可以參考這裡。這裡要重點說明下關於參數0,有很多時候,如果設置了上述的參數,那麼Span會從start應用到Text結尾,而不是在start和end二者之間,這個時候就需要使用Flag 0。
另外,也可以對通過TextView.setAutoLink(int)設置其Linkify屬性,其用處在於,TextView會自動檢查其內容,會識別出phone number, web address or email address,並標識為超鏈接,可點擊,點擊後便跳轉到相應的應用,如Dialer,Browser或Email。Linkify有幾個常用選項,更多的請參考文檔:
個人認為軟件開發中最常見的問題不是某個技巧怎麼使用的問題,而是何時該使用何技巧的問題,因為實現同一個目標可能有N種不同的方法,就要權衡利弊,選擇最合適的一個,正如常言所雲,沒有最好的,只有最適合的。如前面所討論的,要想用不同的字體展現不同的信息可能的解法,除了用Style Span外還可以用多個TextView。那麼就需要總結下什麼時候該使用StyleSpan,什麼時候該使用多個TextView:
Spannable與ImageSapn結合使用可實現在EditText中實現圖文混排的效果
下面是一些實例代碼
 Android基礎部分再學習---activity的狀態保存
Android基礎部分再學習---activity的狀態保存
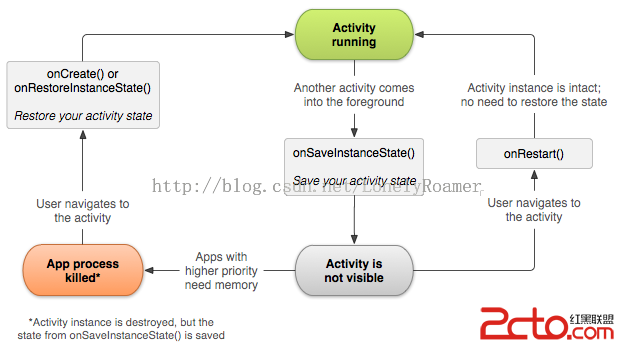
學習Activity的生命周期,我們知道,當Activity進入到paused或者stopped狀態後,這個Activity的狀態仍然保存著。因為這個Activity對象
 Android利用ObjectAnimator實現ArcMenu
Android利用ObjectAnimator實現ArcMenu
本文介紹利用ObjectAnimator簡單地實現ArcMenu,直接使用本文的ArcMenu類即可快捷地實現菜單功能。 最終使用效果:先看下最終的使用效果:
 android JNI調用
android JNI調用
Android jni開發資料--NDK環境搭建 android開發人員注意了 谷歌改良了ndk的開發流程,對於Windows環境下NDK的開發,如果
 一個簡單到不行的loadingView加載控件小框架
一個簡單到不行的loadingView加載控件小框架
基本框架類定義了一些公用方法來修改該控件的外觀,其中方法如下:setInitView(View view, LayoutParams layoutParams):設置初始