編輯:關於Android編程
在工作中,有一個這樣的需求,需要用到WebView與javascript進行交互,下面我們就通過一個簡單的需求來介紹.
先看一下效果圖:

需求:
1.點擊一個按鈕進入一個加載WebView的界面,如果此界面需要分享此界面到其他平台,那麼就在當前界面展示分享按鈕,如果不需要分享,那麼就不展示分享按鈕.
2.在H5界面上,有一個登陸按鈕,點擊登陸,
2.1 如果沒有登陸,則調起登陸界面,登陸成功後,在H5界面展示登陸者.
2.2 如果登陸了,就在H5界面直接顯示當前的登陸者.
1.使webview支持js的調用.
webview.addJavascriptInterface(new JsHost(JsActivity.this, mHandler, webview), jsObject);
其中JsHost是自定義的一個類, jsObject是H5頁面調用客戶端js方法的對象(名字也是自定義的,只要和H5javascriprt用的對象名字一樣即可).
2.分享需求.
當H5頁面加載完畢後,H5頁面調用客戶端是否分享的方法(通過此方法講是否分享和分享的內容傳遞給客戶端),然後控制分享按鈕是否展示
H5頁面javascrip方法:
window.onload = function share() {
//分享
var json = {'isShare':0,'shareContent':'我是分享內容'};
//不分享
var noShare = {'isShare':-1};
window.jsObject.toShare(json);
}
這是H5調用客戶端的javascript方法
window:代表當前頁面的對象
window.onload表示當前的H5頁面加載完畢後,調用後面的方法
json:表示需要分享的json字符串
noshare:表示不分享額json字符串
jsObject:是客戶端定義的javascript對象
toShare(json):客戶端的javascript方法,這樣在客戶端就可以收到json字符串.(這裡傳的是需要分享的json字符串)
在客戶端的JsHost中定義javascript的分享方法
/**
* 分享的方法
*
* @param json
*/
@JavascriptInterface
public void toShare(String json) {
Log.d(TAG, web: + json);
try {
JSONObject jsonObject = new JSONObject(json);
int isShare = jsonObject.optInt(isShare);
if (isShare == 0) {//表示需要分享
mHandler.sendEmptyMessage(0);
} else if (isShare == -1) { //表示不需要分享
mHandler.sendEmptyMessage(1);
}
} catch (JSONException e) {
Log.d(TAG, 解析異常);
}
}
解析傳遞過來的json字符串,通過Handler對象發送消息來控制分享按鈕是否展示
在JsActivity方法中定義了mHandler,通過WebView的設置addJavascriprtInterface方法傳遞給了JsHost類中
JsActivty對應的不局文件:
activity_js.xml
private Handler mHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
if (msg.what == 0) {//顯示分享
btnShare.setVisibility(View.VISIBLE);//顯示分享按鈕
} else if (msg.what == 1) {//隱藏分享按鈕
btnShare.setVisibility(View.GONE);//隱藏分享按鈕
} else if (msg.what == 2) {//調用登錄
Intent intent = new Intent(JsActivity.this, LoginActivity.class);
startActivityForResult(intent, JsActivity.RESULT_OK);
}
super.handleMessage(msg);
}
};
3.登陸需求
3.1點擊登陸,如果沒有登陸,彈起登陸界面
先看H5頁面點擊登陸,調用客戶端的js方法
function isLogin() {
var name = window.jsObject.requestToken();
document.getElementById(loginName).value = name;
}
客戶端的requestToken方法
/**
* 請求登陸者
*
* @return
*/
@JavascriptInterface
public String requestToken() {
if (TextUtils.isEmpty(App.getName())) {
mHandler.sendEmptyMessage(2);
}
Log.d(TAG, 登陸者名字 + name= + App.getName());
return TextUtils.isEmpty(App.getName()) ? 未登錄 : App.getName();
}
其中App操作登陸者的信息,有寫入登陸者信息和讀取登陸者信息
Intent intent = new Intent(JsActivity.this, LoginActivity.class);
startActivityForResult(intent, JsActivity.RESULT_OK);
startActivityForResult的使用方法請參考:點擊
看一下登陸頁面:
activity_login.xml
private void login() {
String name = editName.getText().toString().trim();
String pass = editPass.getText().toString().trim();
if (TextUtils.isEmpty(name)) {
Toast.makeText(getApplicationContext(), name is empty, Toast.LENGTH_SHORT).show();
return;
} else if (TextUtils.isEmpty(pass)) {
Toast.makeText(getApplicationContext(), pass is empty, Toast.LENGTH_SHORT).show();
return;
} else {
App.writeLoginInfo(name, pass);
setResult(JsActivity.RESULT_OK);
finish();
}
}
public class App extends Application {
private static SharedPreferences sharedPreferences;
@Override
public void onCreate() {
super.onCreate();
sharedPreferences = getApplicationContext().getSharedPreferences(login, Context.MODE_PRIVATE);
}
public static void writeLoginInfo(String name, String pass) {
sharedPreferences.edit().putString(name, name).putString(pass, pass).commit();
}
public static String getName() {
return sharedPreferences.getString(name, );
}
}
同時在JsActivity中的onActivityResult方法中獲取到通知,然後調用H5頁面的loginSuccess方法,傳遞給H5客戶端的登錄者
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == RESULT_OK) {
String name = App.getName();
name = TextUtils.isEmpty(name) ? 未登錄 : name;
Log.d(TAG, onActivityResult: + name= + name);
//調用H5的javascript中的loginSuccess方法
webview.loadUrl(javascript:loginSuccess(' + name + '));
}
}
webview.loadUrl(javascript:loginSuccess('+name+'));
這是客戶端調用H5中的javascript的方法.
function loginSuccess(name) {
document.getElementById(loginName).value = name;
}
loginSuccess:是H5中的javascript方法
name:是方法參數
總結:
使用webview的addJavascriprtInterface(操作的對象,javascript對象名稱);
H5調用客戶端方法:
無返回值: window.javascript對象.客戶端js方法;
有返回值: var value=window.javascript對象.客戶端js方法;
客戶端調用H5的方法:
webview.loadUrl(javascript:方法名稱(參數));
webview.loadUrl(javascript:方法名稱());
到此WebView與javascript方法互相調用已經講解完畢,希望對大家有幫助,有不足之處往大家指出.
 Android-通過Java代碼來實現屬性動畫
Android-通過Java代碼來實現屬性動畫
Android-通過Java代碼來實現屬性動畫除了可以使用定義xml文件來設置動畫之外,還可以使用java代碼來進行控制動畫。示例如下:布局文件: 主活動:
 [Android]自定義ListView:上拉加載更多
[Android]自定義ListView:上拉加載更多
上拉刷新,即當ListView滾動到底部的時候,再繼續拉取的時候,將出現一個提示告訴你正在加載數據,稍後提示消失,新的數據出現。在這裡,我提供一個想法:ListView自
 退出應用的第N+1種方法-一行代碼退出應用
退出應用的第N+1種方法-一行代碼退出應用
前N種方法之前有在網上了解過退出應用的方法,其中包括在每個activity中注冊關閉界面的廣播接受者,當想推出應用時發一條廣播關閉所有的界面,最常用的使用list去模擬任
 Android自定義Toast
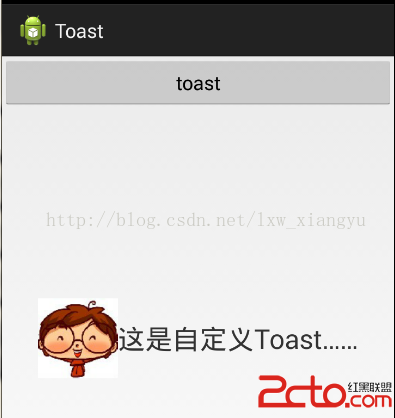
Android自定義Toast
沒什麼技術難點,照著api做的。 這是效果圖 我們先對Toast自定義一個布局: 下面是關鍵代碼,我