編輯:關於Android編程
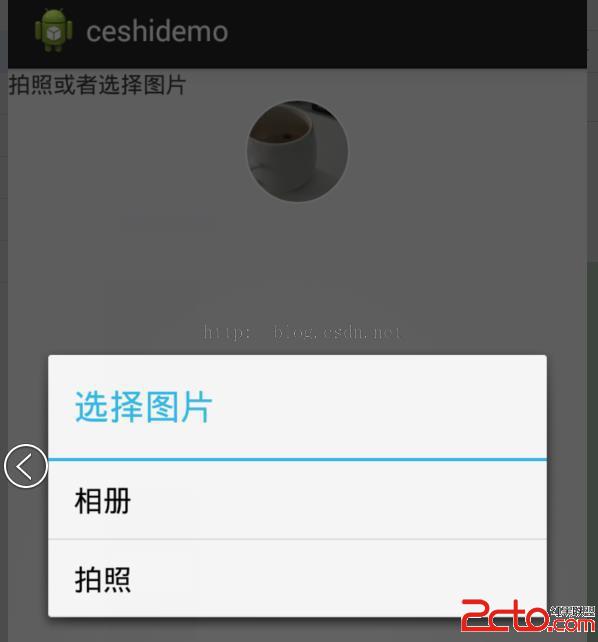
效果如下:

看代碼:
MainActivity類中:
package com.example.ceshidemo;
import java.io.ByteArrayOutputStream;
import java.io.File;
import java.io.FileOutputStream;
import java.util.Calendar;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.Context;
import android.content.DialogInterface;
import android.content.Intent;
import android.graphics.Bitmap;
import android.net.Uri;
import android.os.Bundle;
import android.os.Environment;
import android.provider.MediaStore;
import android.util.Log;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity {
private static final int PHOTO_REQUEST_CAREMA = 1;
private static final int PHOTO_REQUEST_GALLERY = 2;
private static final int PHOTO_REQUEST_CUT = 3;
private static final String PHOTO_FILE_NAME = temp_photo.jpg;
private File tempFile;
private CircleImageView headIcon;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
headIcon = (CircleImageView) findViewById(R.id.headIcon);
headIcon.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
changeHeadIcon();
}
});
changeTheme();
File file = new File(MainActivity.this.getFilesDir(), _head_icon.jpg);
if (file.exists()) {
headIcon.setImageURI(Uri.fromFile(file));
}
}
private void changeTheme() {
Calendar c = Calendar.getInstance();
System.out.println(c.get(Calendar.HOUR_OF_DAY));
if (c.get(Calendar.HOUR_OF_DAY) < 18 && c.get(Calendar.HOUR_OF_DAY) >= 6) {
headIcon.setImageResource(R.drawable.ic_hehe);
} else {
headIcon.setImageResource(R.drawable.ic_launcher);
}
}
private void changeHeadIcon() {
final CharSequence[] items = { 相冊, 拍照 };
AlertDialog dlg = new AlertDialog.Builder(MainActivity.this)
.setTitle(選擇圖片)
.setItems(items, new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int item) {
// 這裡item是根據選擇的方式,
if (item == 0) {
Intent intent = new Intent(Intent.ACTION_PICK);
intent.setType(image/*);
startActivityForResult(intent,
PHOTO_REQUEST_GALLERY);
} else {
Intent intent = new Intent(
MediaStore.ACTION_IMAGE_CAPTURE);
if (Environment.getExternalStorageState().equals(
Environment.MEDIA_MOUNTED)) {
tempFile = new File(Environment
.getExternalStorageDirectory(),
PHOTO_FILE_NAME);
Uri uri = Uri.fromFile(tempFile);
intent.putExtra(MediaStore.EXTRA_OUTPUT, uri);
startActivityForResult(intent,
PHOTO_REQUEST_CAREMA);
} else {
Toast.makeText(MainActivity.this, 未找到存儲卡,無法存儲照片!,
Toast.LENGTH_SHORT).show();
}
}
}
}).create();
dlg.show();
}
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == PHOTO_REQUEST_GALLERY) {
if (data != null) {
Uri uri = data.getData();
Log.e(圖片路徑??, data.getData() + );
crop(uri);
}
} else if (requestCode == PHOTO_REQUEST_CAREMA) {
if (Environment.getExternalStorageState().equals(
Environment.MEDIA_MOUNTED)) {
crop(Uri.fromFile(tempFile));
} else {
Toast.makeText(MainActivity.this, 未找到存儲卡,無法存儲照片!,
Toast.LENGTH_SHORT).show();
}
} else if (requestCode == PHOTO_REQUEST_CUT) {
if (data != null) {
final Bitmap bitmap = data.getParcelableExtra(data);
headIcon.setImageBitmap(bitmap);
// 保存圖片到internal storage
FileOutputStream outputStream;
try {
ByteArrayOutputStream out = new ByteArrayOutputStream();
bitmap.compress(Bitmap.CompressFormat.JPEG, 100, out);
out.flush();
// out.close();
// final byte[] buffer = out.toByteArray();
// outputStream.write(buffer);
outputStream = MainActivity.this.openFileOutput(_head_icon.jpg,
Context.MODE_PRIVATE);
out.writeTo(outputStream);
out.close();
outputStream.close();
} catch (Exception e) {
e.printStackTrace();
}
}
try {
if (tempFile != null && tempFile.exists())
tempFile.delete();
} catch (Exception e) {
e.printStackTrace();
}
}
}
private void crop(Uri uri) {
Intent intent = new Intent(com.android.camera.action.CROP);
intent.setDataAndType(uri, image/*);
intent.putExtra(crop, true);
intent.putExtra(aspectX, 1);
intent.putExtra(aspectY, 1);
intent.putExtra(outputX, 250);
intent.putExtra(outputY, 250);
intent.putExtra(outputFormat, JPEG);
intent.putExtra(noFaceDetection, true);
intent.putExtra(return-data, true);
startActivityForResult(intent, PHOTO_REQUEST_CUT);
}
}
在這裡自定了一個圓形的View:CircleImageView
package com.example.ceshidemo;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Bitmap;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.RectF;
import android.graphics.Shader;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.ColorDrawable;
import android.graphics.drawable.Drawable;
import android.net.Uri;
import android.util.AttributeSet;
import android.widget.ImageView;
public class CircleImageView extends ImageView{
private static final ScaleType SCALE_TYPE = ScaleType.CENTER_CROP;
private static final Bitmap.Config BITMAP_CONFIG = Bitmap.Config.ARGB_8888;
private static final int COLORDRAWABLE_DIMENSION = 1;
private static final int DEFAULT_BORDER_WIDTH = 0;
private static final int DEFAULT_BORDER_COLOR = Color.BLACK;
private final RectF mDrawableRect = new RectF();
private final RectF mBorderRect = new RectF();
private final Matrix mShaderMatrix = new Matrix();
private final Paint mBitmapPaint = new Paint();
private final Paint mBorderPaint = new Paint();
private int mBorderColor = DEFAULT_BORDER_COLOR;
private int mBorderWidth = DEFAULT_BORDER_WIDTH;
private Bitmap mBitmap;
private BitmapShader mBitmapShader;
private int mBitmapWidth;
private int mBitmapHeight;
private float mDrawableRadius;
private float mBorderRadius;
private boolean mReady;
private boolean mSetupPending;
public CircleImageView(Context context) {
super(context);
init();
}
public CircleImageView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CircleImageView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.CircleImageView, defStyle, 0);
mBorderWidth = a.getDimensionPixelSize(R.styleable.CircleImageView_border_width, DEFAULT_BORDER_WIDTH);
mBorderColor = a.getColor(R.styleable.CircleImageView_border_color, DEFAULT_BORDER_COLOR);
a.recycle();
init();
}
private void init() {
super.setScaleType(SCALE_TYPE);
mReady = true;
if (mSetupPending) {
setup();
mSetupPending = false;
}
}
@Override
public ScaleType getScaleType() {
return SCALE_TYPE;
}
@Override
public void setScaleType(ScaleType scaleType) {
if (scaleType != SCALE_TYPE) {
throw new IllegalArgumentException(String.format(ScaleType %s not supported., scaleType));
}
}
@Override
protected void onDraw(Canvas canvas) {
if (getDrawable() == null) {
return;
}
canvas.drawCircle(getWidth() / 2, getHeight() / 2, mDrawableRadius, mBitmapPaint);
if (mBorderWidth != 0) {
canvas.drawCircle(getWidth() / 2, getHeight() / 2, mBorderRadius, mBorderPaint);
}
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
setup();
}
public int getBorderColor() {
return mBorderColor;
}
public void setBorderColor(int borderColor) {
if (borderColor == mBorderColor) {
return;
}
mBorderColor = borderColor;
mBorderPaint.setColor(mBorderColor);
invalidate();
}
public int getBorderWidth() {
return mBorderWidth;
}
public void setBorderWidth(int borderWidth) {
if (borderWidth == mBorderWidth) {
return;
}
mBorderWidth = borderWidth;
setup();
}
@Override
public void setImageBitmap(Bitmap bm) {
super.setImageBitmap(bm);
mBitmap = bm;
setup();
}
@Override
public void setImageDrawable(Drawable drawable) {
super.setImageDrawable(drawable);
mBitmap = getBitmapFromDrawable(drawable);
setup();
}
@Override
public void setImageResource(int resId) {
super.setImageResource(resId);
mBitmap = getBitmapFromDrawable(getDrawable());
setup();
}
@Override
public void setImageURI(Uri uri) {
super.setImageURI(uri);
mBitmap = getBitmapFromDrawable(getDrawable());
setup();
}
private Bitmap getBitmapFromDrawable(Drawable drawable) {
if (drawable == null) {
return null;
}
if (drawable instanceof BitmapDrawable) {
return ((BitmapDrawable) drawable).getBitmap();
}
try {
Bitmap bitmap;
if (drawable instanceof ColorDrawable) {
bitmap = Bitmap.createBitmap(COLORDRAWABLE_DIMENSION, COLORDRAWABLE_DIMENSION, BITMAP_CONFIG);
} else {
bitmap = Bitmap.createBitmap(drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight(), BITMAP_CONFIG);
}
Canvas canvas = new Canvas(bitmap);
drawable.setBounds(0, 0, canvas.getWidth(), canvas.getHeight());
drawable.draw(canvas);
return bitmap;
} catch (OutOfMemoryError e) {
return null;
}
}
private void setup() {
if (!mReady) {
mSetupPending = true;
return;
}
if (mBitmap == null) {
return;
}
mBitmapShader = new BitmapShader(mBitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
mBitmapPaint.setAntiAlias(true);
mBitmapPaint.setShader(mBitmapShader);
mBorderPaint.setStyle(Paint.Style.STROKE);
mBorderPaint.setAntiAlias(true);
mBorderPaint.setColor(mBorderColor);
mBorderPaint.setStrokeWidth(mBorderWidth);
mBitmapHeight = mBitmap.getHeight();
mBitmapWidth = mBitmap.getWidth();
mBorderRect.set(0, 0, getWidth(), getHeight());
mBorderRadius = Math.min((mBorderRect.height() - mBorderWidth) / 2, (mBorderRect.width() - mBorderWidth) / 2);
mDrawableRect.set(mBorderWidth, mBorderWidth, mBorderRect.width() - mBorderWidth, mBorderRect.height() - mBorderWidth);
mDrawableRadius = Math.min(mDrawableRect.height() / 2, mDrawableRect.width() / 2);
updateShaderMatrix();
invalidate();
}
private void updateShaderMatrix() {
float scale;
float dx = 0;
float dy = 0;
mShaderMatrix.set(null);
if (mBitmapWidth * mDrawableRect.height() > mDrawableRect.width() * mBitmapHeight) {
scale = mDrawableRect.height() / (float) mBitmapHeight;
dx = (mDrawableRect.width() - mBitmapWidth * scale) * 0.5f;
} else {
scale = mDrawableRect.width() / (float) mBitmapWidth;
dy = (mDrawableRect.height() - mBitmapHeight * scale) * 0.5f;
}
mShaderMatrix.setScale(scale, scale);
mShaderMatrix.postTranslate((int) (dx + 0.5f) + mBorderWidth, (int) (dy + 0.5f) + mBorderWidth);
mBitmapShader.setLocalMatrix(mShaderMatrix);
}
}
main_activity.xml文件:
 android索引
android索引
項目需要,今天學習了一下索引涉及到的技術:繪制右側的索引條點擊某個字母,定位到ListView控件的指定位置 布局文件: 自
 Android Touch事件傳遞機制剖析
Android Touch事件傳遞機制剖析
// 表示事件是否攔截, 返回false表示不攔截 @Override public boolean onInterceptTouchEvent(Motion
 Android平台中實現數據存儲的5種方式
Android平台中實現數據存儲的5種方式
本文介紹Android中的5種數據存儲方式,具體內容如下 數據存儲在開發中是使用最頻繁的,在這裡主要介紹Android平台中實現數據存儲的5種方式,
 ES文件浏覽器連接電腦顯示登錄失敗
ES文件浏覽器連接電腦顯示登錄失敗
ES文件浏覽器連接電腦顯示登錄失敗。之前在連著電腦看著電視,不知道手機怎麼了,現在連接不上,還顯示登錄失敗。現在不知道怎麼辦。小編來給大家演示一下,當ES浏