編輯:關於Android編程
這個特性是andorid4.4支持的,最少要api19才可以使用。下面介紹一下使用的方法,非常得簡單:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//透明狀態欄
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//透明導航欄
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}
}
//透明狀態欄
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//透明導航欄
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
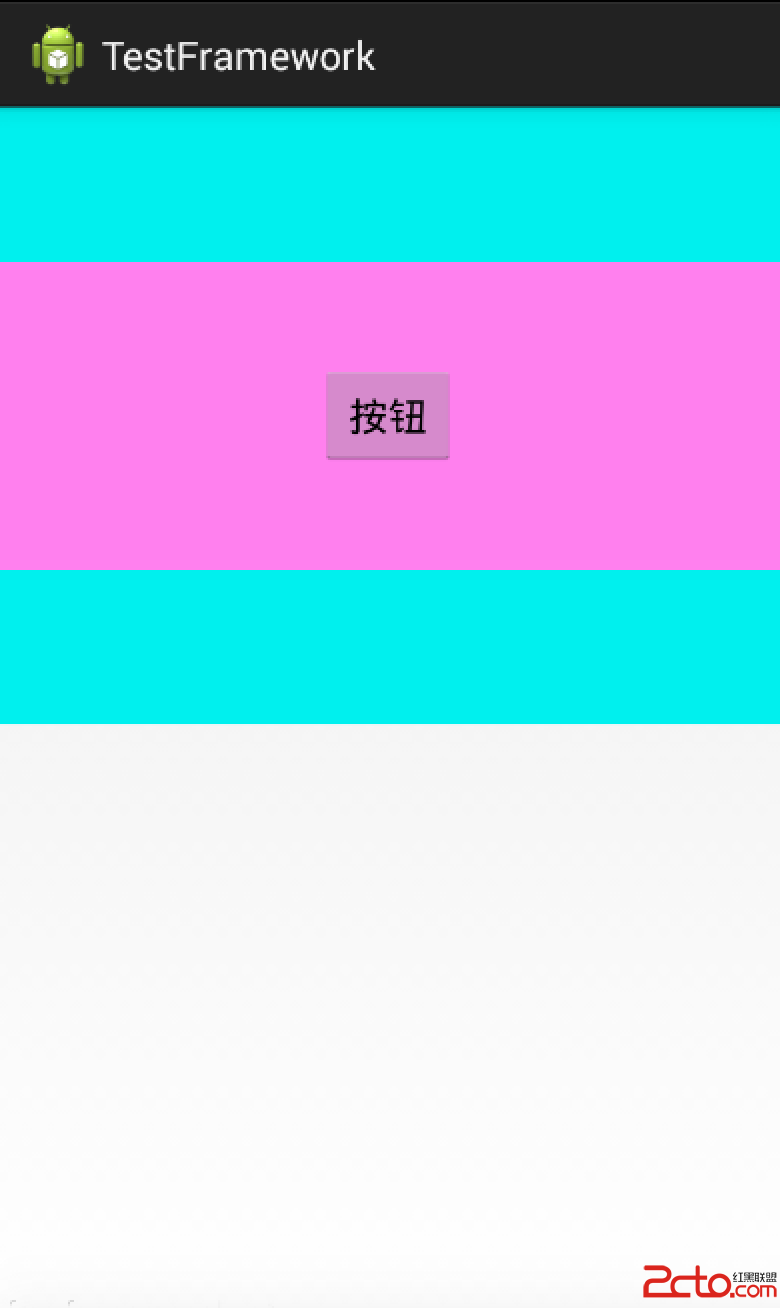
只要加入這兩行代碼,就可以實現沉浸式通知欄了。效果如圖:

給大家看看這個界面的布局:

大家看到了吧,文字和狀態欄重疊在一起了,這肯定是不行的,此時需要添加下面的代碼:
android:fitsSystemWindows=true
android:clipToPadding=true

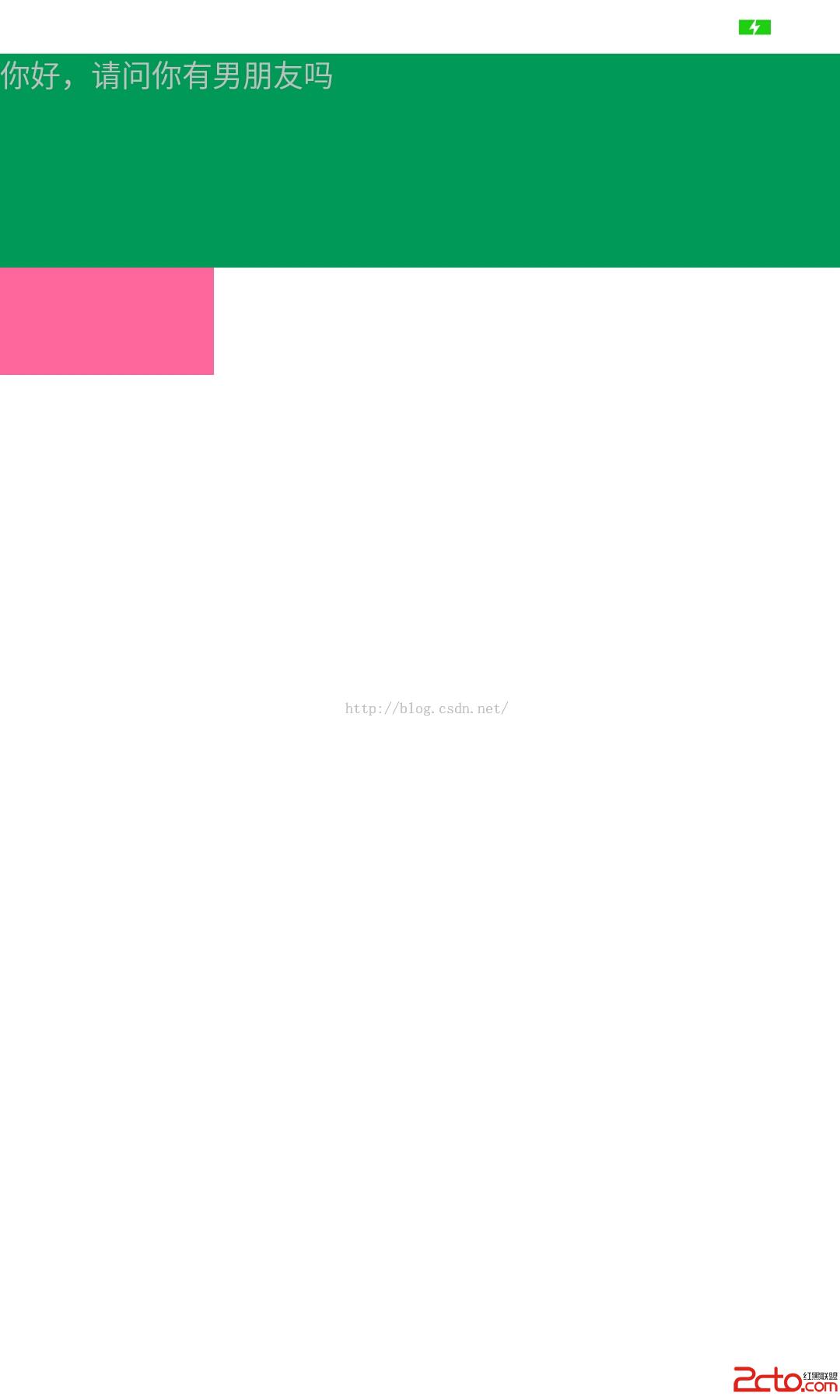
大家看圖,綠色的textView和紅色的一個button都被下移了,狀態欄是白色的,是背景linearLayout的顏色。很明顯,這也不是我們想要的,我們希望狀態欄和我們放在頂部的控件是同一個顏色,同時,控件內容也不和狀態欄重復,其實,只要把那兩行代碼放到我們頂部的控件就可以了。代碼如下:
就是那兩行紅色的代碼,放在綠色的textView上,這樣,就會是下面的效果:
這就是我們想要的了。
 ActivityThread——main方法
ActivityThread——main方法
寫在前面:在暴雨天能去上課的都是好學生,能去上班的都是游泳運動員~ 問大家一個問題:Android中一個應用程序的真正入口是什麼?無論你知道不知道,別著急回答,
 android中activity可以響應外部的action的例子(可以用這個來導入外部文件)
android中activity可以響應外部的action的例子(可以用這個來導入外部文件)
如果我們在文件浏覽器中點擊一個文件,然後點擊它,會彈出一個列表給你選擇 如果使自己的應用也出現在這個列表上,必須在menifest的這個act
 Android 事件分發
Android 事件分發
在安卓四大組件中(Activity、Service、BroadCast、ContentProvider),最常用的當是Activity。因為Activity負責提供直觀的
 Android 自定義View UC下拉刷新效果(二)
Android 自定義View UC下拉刷新效果(二)
啦啦啦,這是山寨UC浏覽器的下拉刷新效果的第二篇,第一篇請移步Android 自定義View UC下拉刷新效果(一)我們看圖說話:主要工作1.下拉刷新的圓形向回首頁的圓形