編輯:關於Android編程
在你的應用程序,創建復雜的列表和卡片與材料設計風格,您可以使用RecyclerView和CardView部件。
RecyclerView類簡化了顯示和處理大型數據集,它提供了:
· 布局管理器
· 常見的默認動畫item操作,如刪除、添加項目
你可以在RecyclerView中靈活定義 布局管理器和動畫

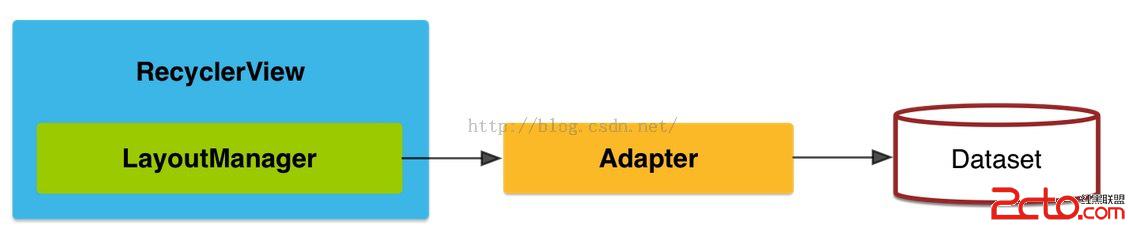
要使用RecyclerView組件,您必須指定一個適配器和布局管理器。創建一個適配器,繼承RecyclerView.Adapter類。有關更多信息,請參見下面的例子。
RecyclerView並確定重用項目視圖時,布局管理器的利用item的方法,不再是對用戶可見。重用(或回收)視圖,布局管理器可能會問適配器,替換內容為不同的數據集的元素。回收view時,以這種方式來改進性能:避免創建不必要的view或執行消耗大的findViewById()查詢。
RecyclerView提供了如下管理器:
· LinearLayoutManager 橫向或縱向的滾動列表
· GridLayoutManager 網格列表
· StaggeredGridLayoutManager 交錯的網格列表
要創建一個自定義布局管理器,需要繼承RecyclerView.LayoutManager類
public class MyActivity extends Activity {
private RecyclerView mRecyclerView;
private RecyclerView.Adapter mAdapter;
private RecyclerView.LayoutManager mLayoutManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.my_activity);
mRecyclerView = (RecyclerView) findViewById(R.id.my_recycler_view);
// use this setting to improve performance if you know that changes
// in content do not change the layout size of the RecyclerView
mRecyclerView.setHasFixedSize(true); //使用固定size 以優化性能
// use a linear layout manager
mLayoutManager = new LinearLayoutManager(this);
mRecyclerView.setLayoutManager(mLayoutManager);
// specify an adapter (see also next example)
mAdapter = new MyAdapter(myDataset);
mRecyclerView.setAdapter(mAdapter);
}
...
}
public class MyAdapter extends RecyclerView.Adapter{ private String[] mDataset; // Provide a reference to the views for each data item // Complex data items may need more than one view per item, and // you provide access to all the views for a data item in a view holder public static class ViewHolder extends RecyclerView.ViewHolder { // each data item is just a string in this case public TextView mTextView; public ViewHolder(TextView v) { super(v); mTextView = v; } } // Provide a suitable constructor (depends on the kind of dataset) public MyAdapter(String[] myDataset) { mDataset = myDataset; } // Create new views (invoked by the layout manager) @Override public MyAdapter.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { // create a new view View v = LayoutInflater.from(parent.getContext()) .inflate(R.layout.my_text_view, parent, false); // set the view's size, margins, paddings and layout parameters ... ViewHolder vh = new ViewHolder(v); return vh; } // Replace the contents of a view (invoked by the layout manager) @Override public void onBindViewHolder(ViewHolder holder, int position) { // - get element from your dataset at this position // - replace the contents of the view with that element holder.mTextView.setText(mDataset[position]); } // Return the size of your dataset (invoked by the layout manager) @Override public int getItemCount() { return mDataset.length; } }
dependencies {
...
compile 'com.android.support:cardview-v7:21.0.+'
compile 'com.android.support:recyclerview-v7:21.0.+'
}
 【工具篇】Android studio 自定義注釋快速生成淺析
【工具篇】Android studio 自定義注釋快速生成淺析
前言團隊協作中,盡量保證各自代碼自己維護。這樣既能保證代碼編寫者在邏輯上的一慣性,也能避免修改不熟悉的代碼而引起bug問題。但即使是這樣的規避,也依然無法避免程序員之間代
 Android 上傳頭像(文件)到服務器
Android 上傳頭像(文件)到服務器
現在很多app都用到了頭像的功能,我的項目中也用到了。頭像上傳分幾步:1.獲取頭像2.剪裁頭像3.文件上傳4.服務器的接受保存首先第一步,無非就是兩種方式1,拍照2,相冊
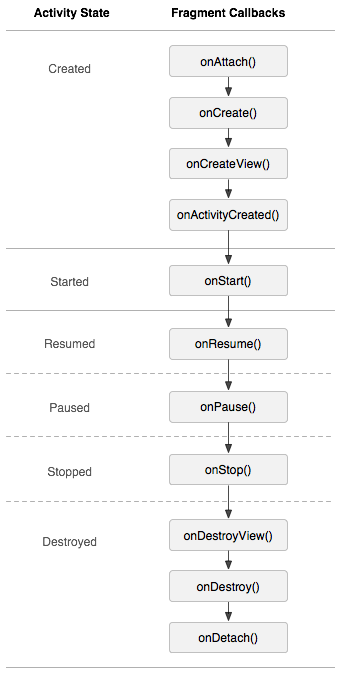
 Android中Fragment 真正的完全解析(上)
Android中Fragment 真正的完全解析(上)
自從Fragment出現,曾經有段時間,感覺大家談什麼都能跟Fragment談上關系,做什麼都要問下Fragment能實現不~~~哈哈,是不是有點過~~~本文力求為大家說
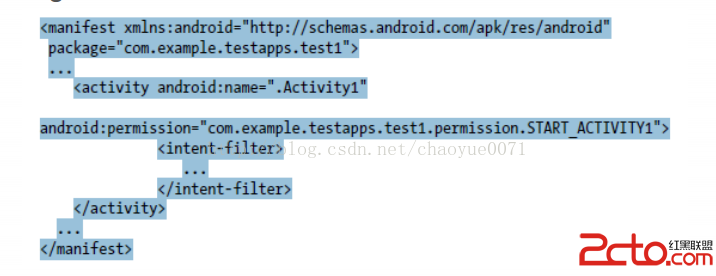
 Android安全機制--四大組件安全
Android安全機制--四大組件安全
組件有Public和Private的概念,是否能被其他方調用。通過android:exported字段來確定,android:exported=true表示能,反之不行。