編輯:關於Android編程
在我們開發APP時不僅要在代碼實現上,做到對App的優化,而在我們的界面布局也有許多要優化的地方,如果布局寫的很low的話,系統加載布局的速度會十分的慢,使得用戶的體驗非常的不好,這篇文章主要是從我平時對布局的優化方面總結一下,我認為經常可以用到的布局優化方面的一些技巧和手段。
1.減少布局的嵌套,這一點也是最重要的
搞android的都知道,android的整個UI布局文件最後也是要一層一層的解析成View對象的,如果層次太深的話,對導致遞歸的層次太深而極大的影響解析速度,所以,我們一定不能讓布局文件的層次太深,要想做到布局文件的層次不深,通常用到的手段有:1)使用RelativeLayout代替LinearLayout。2)編寫完布局文件時,可以使用HieracyView工具檢查是否有多余的無用布局,如果有,則一定要去掉無用的布局。
2.布局重用。
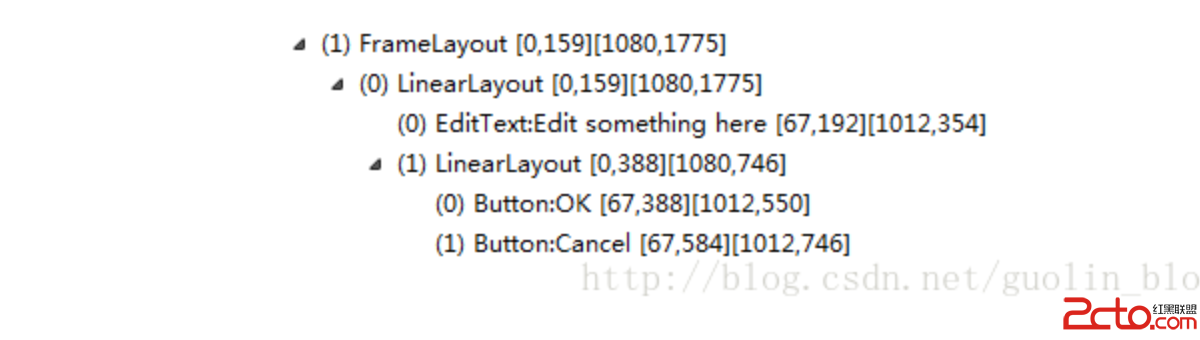
一些可以公用的布局我們不必要每次都重寫一遍,可以將其寫為一個獨立的布局文件,最後使用include標簽將布局引用即可,然而,嚴格上來講,布局重用只是減少了我們代碼的編寫量,並不能達到對應用的優化作用,而且,在使用include時會很容易產生第一點中的無用父布局,如下圖:

如何去除使用include代來的負作用,下面會有方案。
3.使用merge標簽去消除include標簽所引入的無用布局
使用merge時要注意,merge標簽只能是根布局,結合2,3兩點看一個示例用法:
首先,創建一個merge標簽的根布局,代碼如下:
?xml version="1.0" encoding="utf-8"?>接著,使用include引入布局:
4.利用 ViewStub延遲加載一些用不到的布局,在一些場合取代android:visibility="gone"的用法,因為被gone掉的布局不斷是會同時創建對象的。那為什麼使用ViewStub就高效呢,拿源碼來說話,先看一下ViewStub源碼:
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(0, 0);
}
@Override
public void draw(Canvas canvas) {
}
由onMeasure()方法和draw()方法可以看出, ViewStub的初始寬高都是零,所以他開始不會占用空間,其次draw()方法也沒有執行任何的繪制,由這兩個方法就可以看出,ViewStub的確很高效。
在代碼中要操縱ViewStub的時候,要首先使用viewstub.inflate()方法,將其所擁有的View初始化進去。否則會報空指針錯誤。
5.減少不同層間的背景重繪,例如,如果某個view父布局的背景已經設置為了白色,則不需要再為此view設置背景色,通過這個簡單的小技巧,可以非常多的提升速度。
6.如果整個App都使用了自定義的Title和background,則我們可以使用自定義的style,永久的去掉系統默認為我們的Activity所添加的title和background,也可以提高Activity的渲染速度。
 java/android 設計模式學習筆記(2)---觀察者模式
java/android 設計模式學習筆記(2)---觀察者模式
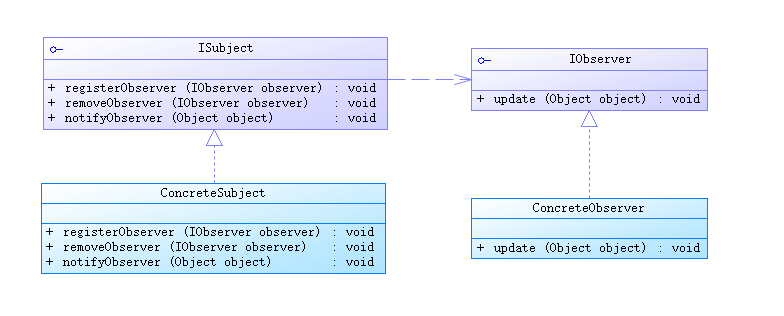
這篇來講一下觀察者模式,觀察者模式在實際項目中使用的也是非常頻繁的,它最常用的地方是GUI系統、訂閱——發布系統等。因為這個模式的一個重要作用就是
 Android View的事件分發機制探索
Android View的事件分發機制探索
概述 Android事件傳遞機制也是Android系統中比較重要的一塊,事件類型有很多種,這裡主要討論TouchEvent的事件在framework層的傳遞處理機制。因
 android 添加按(power鍵)電源鍵結束通話(掛斷電話)
android 添加按(power鍵)電源鍵結束通話(掛斷電話)
首先我們發現現在我們所用的android智能手機大部分都有當你在打電話時按power鍵來掛斷電話,一般都是在設置中。 我主要是在原生源碼中添加這一功能,主要用於學習。。。
 android開發筆記之網絡編程—簡易新聞客戶端
android開發筆記之網絡編程—簡易新聞客戶端
今天我們來對前面講過的知識綜合運用一下,包括xml的PULL解析,listView的萬能適配器等知識。。。。那先來看一個組件—->智能圖片加載器(sma