編輯:關於Android編程
本篇文章帶大家體驗一下一種具有擴展性的適配器寫法。這個適配器主要用於Item有多種的情況下,當然只有一種類型也是適用的
毫無疑問我們要繼承BaseAdapter,重寫getCount,getItemId,getItem,getView等方法,我們需要持有數據集,所以應該聲明一個List的成員變量,同時還需要持有上下文對象Context,此外這個適配器是通用的,所以應該是泛型的,所以初步的代碼應該是這樣的。
public abstract class BaseTypeAdapter extends BaseAdapter {
protected List mList;
protected Context mContext;
public BaseTypeAdapter( Context context,List list) {
mContext = context;
mList = list;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//待實現
}
@Override
public int getCount() {
return mList.size();
}
@Override
public T getItem(int position) {
return mList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
}
常規的寫法在getView方法裡復用convertView,使用ViewHolder模式,對布局進行數據綁定,事件綁定等操作,我們考慮到擴展性,把這些操作都移到一個統一的類中進行編碼,這個類為視圖渲染類AdapterTypeRender,而這個視圖渲染類應該有多個子類的實現,所以我們需要得到一個這樣的對象,而得到的這個具體對象就交個我們適配器的子類去實現,我們只需要提供一個抽象方法即可,由於視圖渲染類對應每個item的渲染可能不同,所以還需要傳入一個position方法,如下
public abstract AdapterTypeRender getAdapterTypeRender(int position);
然後去實現我們的getView方法。這時候我們參考ViewHolder模式,常規的寫法是如果convertView為null,則新建一個ViewHolder,通過setTag與convertView進行綁定,否則通過getTag拿到這個ViewHolder。這樣,我們的視圖渲染類也采用這種方式。
@Override
public View getView(int position, View convertView, ViewGroup parent) {
AdapterTypeRender typeRender;
if(null==convertView){
typeRender=getAdapterTypeRender(position);
//通過子類的實現拿到這個視圖渲染類
convertView=typeRender.getConvertView();
//視圖渲染類裡拿到渲染後的視圖
convertView.setTag(R.id.item_render_type,typeRender);
//通過setTag方法標記,由於有多處用到setTag,所以給定一個key,這個key在ids.xml裡聲明
typeRender.bindEvents();
//事件綁定
}else{
typeRender= (AdapterTypeRender) convertView.getTag(R.id.item_render_type);
//否則就通過getTag拿到
}
convertView.setTag(R.id.item_position,position);
//由於綁定事件用了同一個監聽器,所以需要將位置傳入,這裡直接用satTag,之後再內部就可以拿到
if(null!=typeRender){
T item=(T)getItem(position);
//拿到對應項的實體類
typeRender.bindDatas(item);
//進行數據綁定
}
return convertView;
}
對應的ids.xml文件為
-
-
視圖渲染類有很多實現,所以應該抽取公共方法為接口,如下
public interface AdapterTypeRender {
View getConvertView();
void bindEvents();
void bindDatas(T item);
}
為了更簡單的編碼,我們實現一個基礎的渲染器,其他渲染器繼承這個渲染器即可。而這個渲染器內部應該有具有ViewHolder那樣的功能,能夠保存item各項的View,這裡使用SparseArray實現。由於是通用的,所以這個渲染器也是泛型的。具體編碼如下。
public abstract class BaseTypeRender implements AdapterTypeRender {
protected Context mContext;
protected BaseTypeAdapter mBaseTypeAdapter;
protected View mConvertView;
public BaseTypeRender(Context context, BaseTypeAdapter baseTypeAdapter, int resID) {
mContext = context;
mBaseTypeAdapter = baseTypeAdapter;
mConvertView = ((LayoutInflater)context.getSystemService(Context.LAYOUT_INFLATER_SERVICE)).inflate(resID,null);
}
@Override
public View getConvertView() {
return mConvertView;
}
public static V obtainView(View convertView, int id) {
SparseArray holder = (SparseArray) convertView.getTag();
if (holder == null) {
holder = new SparseArray();
convertView.setTag(holder);
}
View childView = holder.get(id);
if (childView == null) {
childView = convertView.findViewById(id);
holder.put(id, childView);
}
return (V) childView;
}
}
前面說過,我們復用了一個監聽器,所以事件的點擊等事件都需要傳入一個position進行標記,而getView方法裡我們已經將這個position通過setTag方法設置,所以我們還需要封裝一下這個監聽器,如下
public abstract class OnCovertViewClickListener implements View.OnClickListener {
private View mConvertView;
private int positionId;
public OnCovertViewClickListener(View convertView, int positionId) {
mConvertView = convertView;
this.positionId = positionId;
}
@Override
public void onClick(View v) {
int position=(int)mConvertView.getTag(positionId);
onClickCallBack(v,position);
}
public abstract void onClickCallBack(View convertView, int position);
}
至此,我們所有的編碼基本結束,那麼讓我們來應用一下。
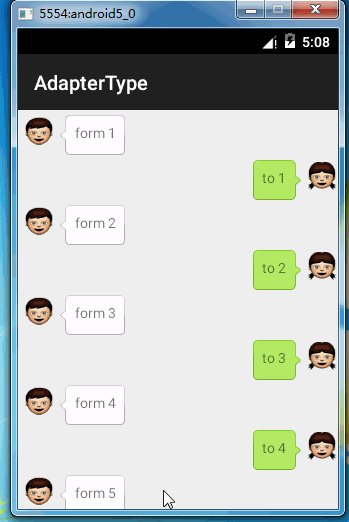
我們要實現的效果呢,很簡單,就是一個簡單的聊天界面,布局很簡單,代碼就不貼了,這裡先上一張效果圖,不然心裡是什麼概念都不清楚。

由圖可以看出,我們的item類型有兩種,一種是頭像在左,一種是頭像在右,我們先來實現頭像在左的渲染器,繼承我們的基礎渲染器即可,很明顯,這個布局裡面只有兩個View,一個是頭像,一個是消息內容,同時我們給這個渲染器設置事件監聽,而這個監聽器是在適配器中定義的。
public class TextFromRender extends BaseTypeRender {
private TextView from;
private ImageView photo;
public TextFromRender(Context context, BaseTypeAdapter baseTypeAdapter) {
super(context, baseTypeAdapter, R.layout.text_from_item);
}
@Override
public void bindEvents() {
//監聽器
OnCovertViewClickListener listener=new OnCovertViewClickListener(mConvertView,R.id.item_position) {
@Override
public void onClickCallBack(View convertView, int position) {
switch (convertView.getId()){
case R.id.photo:
//如果點擊的是頭像
MyAdapter.OnMessageItemListener messageItemListener=((MyAdapter) mBaseTypeAdapter).getOnMessageItemListener();
if (null != messageItemListener) {
messageItemListener.onPhotoClicked(position);
//回調
}
break;
case R.id.from:
//如果點擊的是消息
MyAdapter.OnMessageItemListener messageItemListener1=((MyAdapter) mBaseTypeAdapter).getOnMessageItemListener();
if (null != messageItemListener1) {
messageItemListener1.onMessageClicked(position);
//回調
}
break;
}
}
};
//設置監聽器
obtainView(mConvertView,R.id.photo).setOnClickListener(listener);
obtainView(mConvertView,R.id.from).setOnClickListener(listener);
}
@Override
public void bindDatas(Message item) {
//綁定數據
from= obtainView(mConvertView,R.id.from);
from.setText(item.getContent());
}
}
通樣的,我們實現另一個渲染器,但是不給它設置事件點擊,只進行數據綁定
public class TextToRender extends BaseTypeRender {
private TextView to;
public TextToRender(Context context, BaseTypeAdapter baseTypeAdapter) {
super(context, baseTypeAdapter, R.layout.text_to_item);
}
@Override
public void bindEvents() {
}
@Override
public void bindDatas(Message item) {
to= obtainView(mConvertView,R.id.to);
to.setText(item.getContent());
}
}
然後去實現我們的適配器,我們需要在其中定義渲染器中使用的監聽器接口
public interface OnMessageItemListener{
void onPhotoClicked(int position);
void onMessageClicked(int position);
}
private OnMessageItemListener onChatItemListener;
public void setOnMessageItemListener(OnMessageItemListener onChatItemListener) {
this.onChatItemListener = onChatItemListener;
}
public OnMessageItemListener getOnMessageItemListener() {
return onChatItemListener;
}
除此之外,繼承BaseTypeAdapter方法,重寫幾個必要的方法即可。特別是重寫父類的抽象函數getAdapterTypeRender,以及item類型的總數
public class MyAdapter extends BaseTypeAdapter {
public MyAdapter(Context context, List list) {
super(context, list);
}
@Override
public AdapterTypeRender getAdapterTypeRender(int position) {
AdapterTypeRender typeRender=null;
switch (getItemViewType(position)){
case Message.TYPE_FROM:
typeRender=new TextFromRender(mContext,this);
break;
case Message.TYPE_TO:
typeRender=new TextToRender(mContext,this);
break;
}
return typeRender;
}
@Override
public int getItemViewType(int position) {
return mList.get(position).getType();
}
@Override
public int getViewTypeCount() {
return Message.TOTAL;
}
public interface OnMessageItemListener{
void onPhotoClicked(int position);
void onMessageClicked(int position);
}
private OnMessageItemListener onChatItemListener;
public void setOnMessageItemListener(OnMessageItemListener onChatItemListener) {
this.onChatItemListener = onChatItemListener;
}
public OnMessageItemListener getOnMessageItemListener() {
return onChatItemListener;
}
}
我們的消息實體類
public class Message{
public static final int TYPE_FROM=0x00;
public static final int TYPE_TO=0x01;
public static final int TOTAL=2;
private int type;
private String content;
public int getType() {
return type;
}
public void setType(int type) {
this.type = type;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
}
最後在Activity中使用即可
private void initView() {
mListView= (ListView) findViewById(R.id.listview);
mAdapter=new MyAdapter(this,mList);
mListView.setAdapter(mAdapter);
mAdapter.setOnMessageItemListener(new MyAdapter.OnMessageItemListener() {
@Override
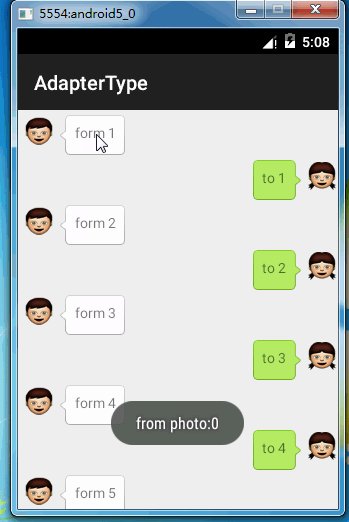
public void onPhotoClicked(int position) {
Toast.makeText(MainActivity.this, from photo:+position, Toast.LENGTH_SHORT).show();
}
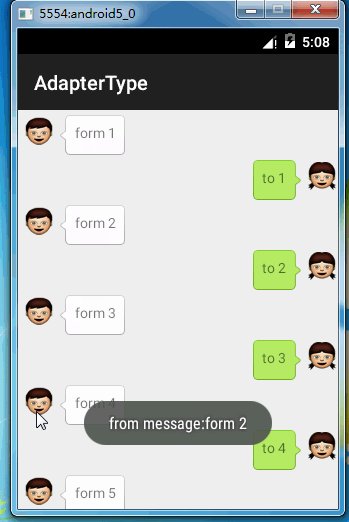
@Override
public void onMessageClicked(int position) {
Message message=mAdapter.getItem(position);
Toast.makeText(MainActivity.this, from message:+message.getContent(), Toast.LENGTH_SHORT).show();
}
});
}
怎麼樣,是不是體驗到了一種藝術般的寫法,其實在某種程度上來說,這也是一個mvp模式,只不過是使用Adapter作為Presenter層,相關文章見一種在android中實現MVP模式的新思路
,其實吧,這種寫法看上去很麻煩,寫了很多代碼,但是從長遠來看,其擴展很靈活,不失為一種好的寫法。掌握一種是一種,畢竟是一種知識的積累過程。
 解決雙系統微信的“小問題”
解決雙系統微信的“小問題”
如今微信的熱度已經遠超微博,無論是Android還是WindowsPhone系統,微信永遠是使用頻率最高的APP。下面,我們就來解決困擾上述兩種系統微信玩家
 Android RecyclerView打造自動循環效果
Android RecyclerView打造自動循環效果
先看效果圖主要處理的地方:1、RecyclerView中Adapter的item個人可以無限輪詢.2、RecyclerView自動滑動3、手指按下時滑動停止,手指抬起後繼
 Android提高之SurfaceView的基本用法實例分析
Android提高之SurfaceView的基本用法實例分析
前文介紹了Android中MediaPlayer用法的時候稍微介紹了SurfaceView,SurfaceView由於可以直接從內存或者DMA等硬件接口取得圖像數據,因此
 Android 安全加密:消息摘要Message Digest詳解
Android 安全加密:消息摘要Message Digest詳解
Android安全加密專題文章索引 Android安全加密:對稱加密 Android安全加密:非對稱加密 Android安全加密:消息摘要Message D