編輯:關於Android編程
Android開發中,我們常使用到ListView視圖,下面介紹ListView的幾種使用方法。
首先,在主界面上添加幾個按鈕,用於界面跳轉。
界面布局:
package com.example.listviewdemo;
import android.os.Bundle;
import android.view.View;
import android.app.Activity;
import android.content.Intent;
public class MainActivity extends Activity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void Button1(View v)
{
Intent intent = new Intent();
intent.setClass(MainActivity.this, Activity01.class);
startActivity(intent);
}
public void Button2(View v)
{
Intent intent = new Intent();
intent.setClass(MainActivity.this, Activity02.class);
startActivity(intent);
}
public void Button3(View v)
{
Intent intent = new Intent();
intent.setClass(MainActivity.this, Activity03.class);
startActivity(intent);
}
public void Button4(View v)
{
Intent intent = new Intent();
intent.setClass(MainActivity.this, SimpleList.class);
startActivity(intent);
}
public void Button5(View v)
{
Intent intent = new Intent();
intent.setClass(MainActivity.this, TitleList.class);
startActivity(intent);
}
public void Button6(View v)
{
Intent intent = new Intent();
intent.setClass(MainActivity.this, IconList.class);
startActivity(intent);
}
public void Button7(View v)
{
Intent intent = new Intent();
intent.setClass(MainActivity.this, ColorList.class);
startActivity(intent);
}
public void Button8(View v)
{
Intent intent = new Intent();
intent.setClass(MainActivity.this, ArrayList.class);
startActivity(intent);
}
public void Button9(View v)
{
Intent intent = new Intent();
intent.setClass(MainActivity.this, MyTest.class);
startActivity(intent);
}
}

package com.example.listviewdemo;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class Activity01 extends Activity
{
private ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
listView = new ListView(this);
listView.setAdapter(new ArrayAdapter(this, android.R.layout.simple_expandable_list_item_1,getData()));
setContentView(listView);
}
private List getData(){
List data = new ArrayList();
data.add("測試數據1");
data.add("測試數據2");
data.add("測試數據3");
data.add("測試數據4");
return data;
}
}

package com.example.listviewdemo;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.ListActivity;
import android.os.Bundle;
import android.widget.SimpleAdapter;
public class Activity02 extends ListActivity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
SimpleAdapter adapter = new SimpleAdapter(this,getData(),R.layout.vlist,
new String[]{"title","info","img"},
new int[]{R.id.title,R.id.info,R.id.img});
setListAdapter(adapter);
}
private List> getData() {
List> list = new ArrayList>();
Map map = new HashMap();
map.put("title", "標題1");
map.put("info", "內容1");
map.put("img", R.drawable.icon_marka);
list.add(map);
map = new HashMap();
map.put("title", "標題2");
map.put("info", "內容2");
map.put("img", R.drawable.icon_markb);
list.add(map);
map = new HashMap();
map.put("title", "標題3");
map.put("info", "內容3");
map.put("img", R.drawable.icon_markc);
list.add(map);
return list;
}
}
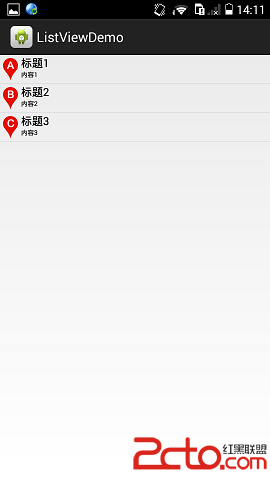
vlist布局

package com.example.listviewdemo;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.AlertDialog;
import android.app.ListActivity;
import android.content.Context;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
public class Activity03 extends ListActivity
{
private List> mData;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
mData = getData();
MyAdapter adapter = new MyAdapter(this);
setListAdapter(adapter);
}
private List> getData() {
List> list = new ArrayList>();
Map map = new HashMap();
map.put("title", "標題1");
map.put("info", "內容1");
map.put("img", R.drawable.icon_marka);
list.add(map);
map = new HashMap();
map.put("title", "標題2");
map.put("info", "內容2");
map.put("img", R.drawable.icon_markb);
list.add(map);
map = new HashMap();
map.put("title", "標題3");
map.put("info", "內容3");
map.put("img", R.drawable.icon_markc);
list.add(map);
return list;
}
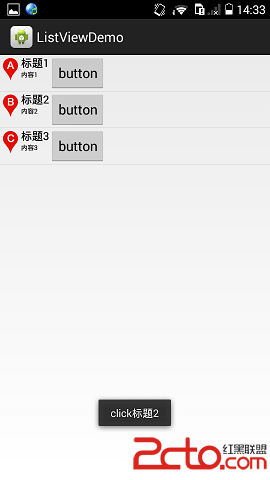
@Override
protected void onListItemClick(ListView l, View v, int position, long id)
{
String string = "click" + (String)mData.get(position).get("title");
Toast.makeText(this, string, Toast.LENGTH_SHORT).show();
}
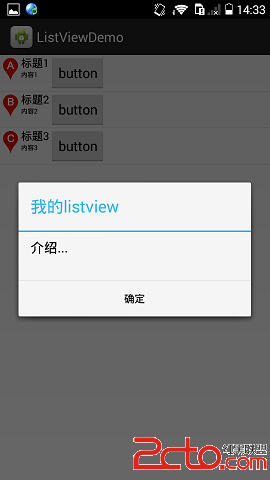
public void showInfo()
{
new AlertDialog.Builder(this)
.setTitle("我的listview")
.setMessage("介紹...")
.setPositiveButton("確定", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
}
})
.show();
}
public final class ViewHolder
{
public ImageView img;
public TextView title;
public TextView info;
public Button viewBtn;
}
public class MyAdapter extends BaseAdapter
{
private LayoutInflater mInflater;
public MyAdapter(Context context)
{
this.mInflater = LayoutInflater.from(context);
}
@Override
public int getCount()
{
return mData.size();
}
@Override
public Object getItem(int arg0)
{
return null;
}
@Override
public long getItemId(int arg0)
{
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent)
{
ViewHolder holder = null;
if (convertView == null)
{
holder=new ViewHolder();
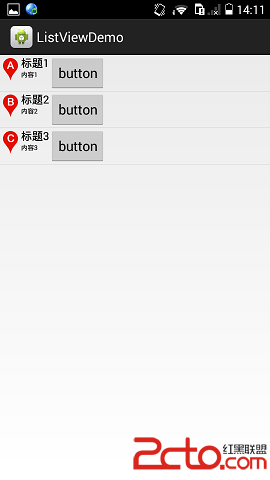
convertView = mInflater.inflate(R.layout.vlist2, null);
holder.img = (ImageView)convertView.findViewById(R.id.img);
holder.title = (TextView)convertView.findViewById(R.id.title);
holder.info = (TextView)convertView.findViewById(R.id.info);
holder.viewBtn = (Button)convertView.findViewById(R.id.view_btn);
convertView.setTag(holder);
}
else
{
holder = (ViewHolder)convertView.getTag();
}
holder.img.setBackgroundResource((Integer)mData.get(position).get("img"));
holder.title.setText((String)mData.get(position).get("title"));
holder.info.setText((String)mData.get(position).get("info"));
holder.viewBtn.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v)
{
showInfo();
}
});
return convertView;
}
}
}



package com.example.listviewdemo;
import android.app.ListActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.Toast;
import android.widget.AdapterView.OnItemClickListener;
public class SimpleList extends ListActivity
{
private String[] mListStr = {"標題1:內容1","標題2:內容2","標題3:內容3","標題4:內容4"};
ListView mListView = null;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
mListView = getListView();
setListAdapter(new ArrayAdapter(this,android.R.layout.simple_list_item_1, mListStr));
mListView.setOnItemClickListener(new OnItemClickListener()
{
@Override
public void onItemClick(AdapterView adapterView, View view, int position,long id)
{
Toast.makeText(SimpleList.this,"您選擇了" + mListStr[position], Toast.LENGTH_LONG).show();
}
});
}
}
效果


package com.example.listviewdemo;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Map;
import android.app.ListActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.Toast;
import android.widget.AdapterView.OnItemClickListener;
public class TitleList extends ListActivity
{
private String[] mListTitle = { "標題1", "標題2", "標題3", "標題4", "標題5"};
private String[] mListStr = { "內容1", "內容2", "內容3", "內容4", "內容5" };
ListView mListView = null;
ArrayList> mData= new ArrayList>();
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
mListView = getListView();
int lengh = mListTitle.length;
for(int i =0; i < lengh; i++)
{
Map item = new HashMap();
item.put("title", mListTitle[i]);
item.put("text", mListStr[i]);
mData.add(item);
}
SimpleAdapter adapter = new SimpleAdapter(this,mData,android.R.layout.simple_list_item_2,
new String[]{"title","text"},new int[]{android.R.id.text1,android.R.id.text2});
setListAdapter(adapter);
mListView.setOnItemClickListener(new OnItemClickListener()
{
@Override
public void onItemClick(AdapterView adapterView, View view, int position,long id)
{
Toast.makeText(TitleList.this,"您選擇了標題:" + mListTitle[position] + "內容:"+mListStr[position], Toast.LENGTH_LONG).show();
}
});
}
}


package com.example.listviewdemo;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Map;
import android.app.ListActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.Toast;
import android.widget.AdapterView.OnItemClickListener;
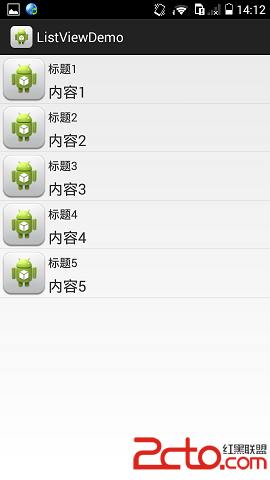
public class IconList extends ListActivity
{
private String[] mListTitle = { "標題1", "標題2", "標題3", "標題4", "標題5"};
private String[] mListStr = { "內容1", "內容2", "內容3", "內容4", "內容5" };
ListView mListView = null;
ArrayList> mData= new ArrayList>();
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
mListView = getListView();
int lengh = mListTitle.length;
for(int i =0; i < lengh; i++)
{
Map item = new HashMap();
item.put("image", R.drawable.ic_launcher);
item.put("title", mListTitle[i]);
item.put("text", mListStr[i]);
mData.add(item);
}
SimpleAdapter adapter = new SimpleAdapter(this,mData,R.layout.iconlist,
new String[]{"image","title","text"},new int[]{R.id.image,R.id.title,R.id.text});
setListAdapter(adapter);
mListView.setOnItemClickListener(new OnItemClickListener()
{
@Override
public void onItemClick(AdapterView adapterView, View view, int position,long id)
{
Toast.makeText(IconList.this,"您選擇了標題:" + mListTitle[position] + "內容:"+mListStr[position], Toast.LENGTH_LONG).show();
}
});
}
}


package com.example.listviewdemo;
import android.app.ListActivity;
import android.content.Context;
import android.graphics.Color;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
import android.widget.AdapterView.OnItemClickListener;
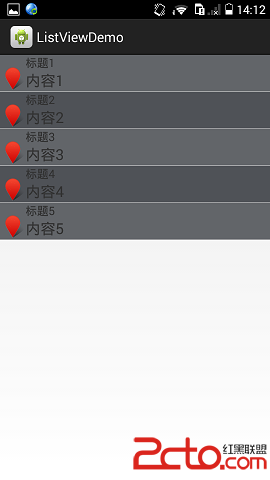
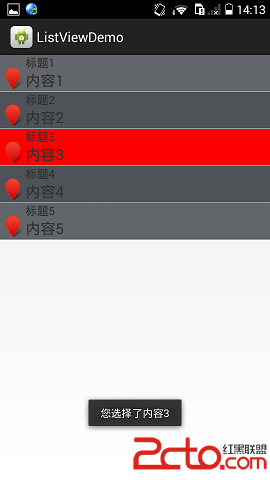
public class ColorList extends ListActivity
{
private String[] mListTitle = { "標題1", "標題2", "標題3", "標題4", "標題5"};
private String[] mListStr = { "內容1", "內容2", "內容3", "內容4", "內容5" };
ListView mListView = null;
MyListAdapter myAdapter = null;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
mListView = getListView();
myAdapter = new MyListAdapter(this);
setListAdapter(myAdapter);
mListView.setOnItemClickListener(new OnItemClickListener()
{
@Override
public void onItemClick(AdapterView adapterView, View view, int position,long id)
{
View v=adapterView.getChildAt(position);
v.setBackgroundColor(Color.RED);
Toast.makeText(ColorList.this,"您選擇了" + mListStr[position], Toast.LENGTH_LONG).show();
}
});
}
class MyListAdapter extends BaseAdapter
{
private int[] colors = new int[] { 0xff626569, 0xff4f5257 };
public MyListAdapter(Context context)
{
mContext = context;
}
public int getCount()
{
return mListStr.length;
}
@Override
public boolean areAllItemsEnabled()
{
return false;
}
public Object getItem(int position)
{
return position;
}
public long getItemId(int position)
{
return position;
}
public View getView(int position, View convertView, ViewGroup parent)
{
ImageView iamge = null;
TextView title = null;
TextView text = null;
if (convertView == null)
{
convertView = LayoutInflater.from(mContext).inflate(R.layout.colorlist, null);
iamge = (ImageView) convertView.findViewById(R.id.color_image);
title =(TextView) convertView.findViewById(R.id.color_title);
text= (TextView) convertView.findViewById(R.id.color_text);
}
int colorPos = position % colors.length;
convertView.setBackgroundColor(colors[colorPos]);
title.setText(mListTitle[position]);
text.setText(mListStr[position]);
iamge.setImageResource(R.drawable.icon_gcoding);
return convertView;
}
private Context mContext;
}
}


package com.example.listviewdemo;
import android.app.ListActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.View.OnClickListener;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
public class ArrayList extends ListActivity
{
private String[] mListTitle = { "標題1", "標題2", "標題3", "標題4", "標題5"};
private String[] mListStr = { "內容1", "內容2", "內容3", "內容4", "內容5" };
ListView mListView = null;
MyListAdapter myAdapter = null;
ArrayList arrayList = null;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
arrayList = this;
mListView = getListView();
myAdapter = new MyListAdapter(this,R.layout.arraylist);
setListAdapter(myAdapter);
}
public class MyListAdapter extends ArrayAdapter



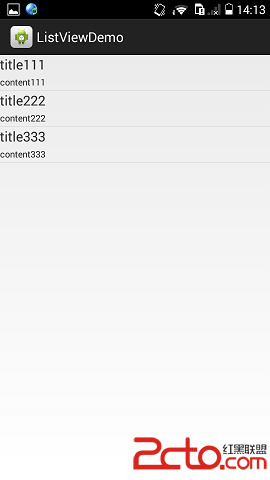
第一個界面
package com.example.listviewdemo;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.AdapterView.OnItemClickListener;
public class MyTest extends Activity
{
private ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
listView = new ListView(this);
listView.setAdapter(new DemoListAdapter());
setContentView(listView);
listView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView adapterView, View view, int position,long id)
{
onListItemClick(position);
}
});
}
void onListItemClick(int index)
{
Intent intent = null;
intent = new Intent(this,demos[index].demoClass);
startActivity(intent);
}
private static final DemoInfo[] demos = {
new DemoInfo(R.string.title1, R.string.content1, MyTest2.class),
new DemoInfo(R.string.title2, R.string.content2, MyTest2.class),
new DemoInfo(R.string.title3, R.string.content3, MyTest2.class),
};
private class DemoListAdapter extends BaseAdapter
{
public DemoListAdapter()
{
super();
}
@Override
public View getView(int position, View convertView, ViewGroup parent)
{
convertView = View.inflate(MyTest.this, R.layout.list, null);
TextView title = (TextView)convertView.findViewById(R.id.title);
TextView desc = (TextView)convertView.findViewById(R.id.info);
title.setText(demos[position].title);
desc.setText(demos[position].desc);
return convertView;
}
@Override
public int getCount()
{
return demos.length;
}
@Override
public Object getItem(int position)
{
return demos[position];
}
@Override
public long getItemId(int position)
{
return position;
}
}
private static class DemoInfo
{
private final int title;
private final int desc;
private final Class demoClass;
public DemoInfo(int title, int desc, Class demoClass)
{
this.title = title;
this.desc = desc;
this.demoClass = demoClass;
}
}
}
package com.example.listviewdemo;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
public class MyTest2 extends Activity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
View view = new View(this);
setContentView(view);
}
}


 Android Studio 混淆,多渠道打包,反編譯 使用
Android Studio 混淆,多渠道打包,反編譯 使用
混淆簡單配置build.gradle的android節點下添加:buildTypes { release { minifyEnable
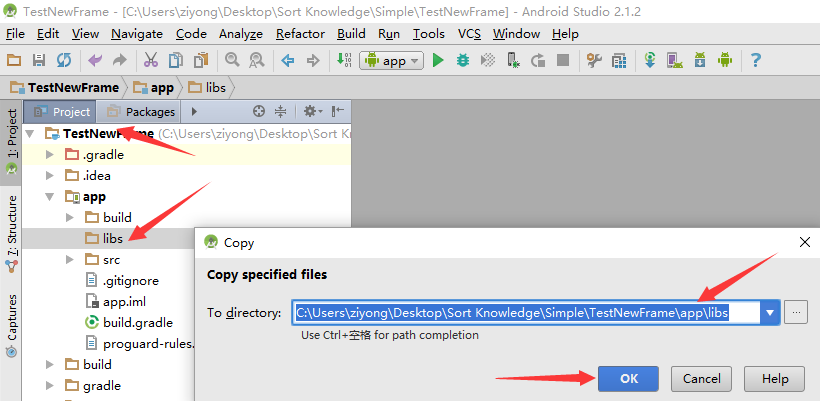
 Android Studio導入第三方類庫的方法
Android Studio導入第三方類庫的方法
一、導入*.jar包1.直接copy①復制*.jar包,粘貼到主工程目錄的libs下邊②右鍵,將此jar包設置成自己的library③然後在工程右鍵的選擇項目單擊Open
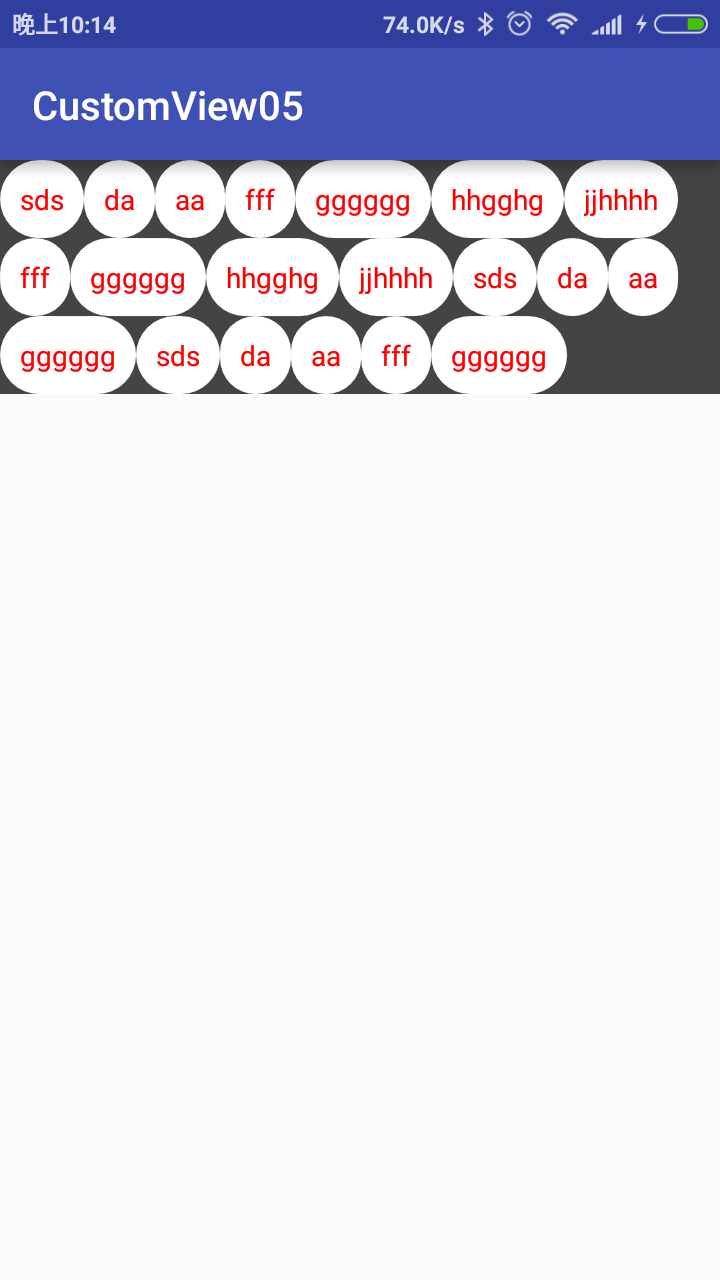
 28 自定義View流式布局
28 自定義View流式布局
流式布局每行的行高以本行中最高的元素作為高,如果一個元素放不下到一行時直接到第二行FlowLayoutViewpackage com.qf.sxy.customview0
 Android Listview上下拉動刷新tab滑動切換功能
Android Listview上下拉動刷新tab滑動切換功能
近期要做一個含有兩個tab切換頁面,兩個頁面有公共的描述信息區域,兩個tab都是listview,可以向上或向下拉動刷新,在頁面中部有一個tab切換區域,向上滑動的時候t