編輯:關於Android編程

上一篇博客我們學習了Android Design SuppZ喎?/kf/ware/vc/" target="_blank" class="keylink">vcnQgTGlicmFyeb/i1tC1xCDKx7j2vPK1pbXE1+m8/qOssrvBy73itcTNr9Csv8nS1LLOv7zWrsewtcSyqb/NPGJyIC8+DQpBbmRyb2lkIE3Qwr/YvP7WrkZsb2F0aW5nQWN0aW9uQnV0dG9uo6xUZXh0SW5wdXRMYXlvdXSjrFNuYWNrYmFyo6xUYWJMYXlvdXS1xMq508OhozwvcD4NCjxwPtXixqqyqb/NztLDx7zM0PjRp8+wRGVzaWduv+LW0LXExuTL+8vEuPbX6bz+o6y31rHwysdBcHBCYXJMYXlvdXSjrE5hdmlnYXRpb25WaWV3o6xDb29yZGluYXRvckxheW91dKOsQ29sbGFwc2luZ1Rvb2xiYXJMYXlvdXShozwvcD4NCjxwPs2s0fmjrMTj0OjSqtTaxOO1xLmks8zW0NL9yOs8L3A+DQo8cHJlIGNsYXNzPQ=="brush:java;">
compile 'com.android.support:design:22.2.0'
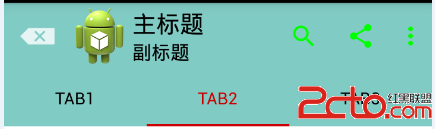
效果圖是這樣的

AppBarLayout 是繼承LinerLayout實現的一個ViewGroup容器組件,它是為了Material Design設計的App Bar,支持手勢滑動操作。
默認的AppBarLayout是垂直方向的,它的作用是把AppBarLayout包裹的內容都作為AppBar。類似上面圖片貼出來的效果,代碼布局如下:
此處將Toolbar 和Tablayout的組合部分共同構成 AppBar的效果。
注意: AppBarLayout必須作為Toolbar的父布局容器
AppBarLayout是支持手勢滑動效果的,不過的跟CoordinatorLayout配合使用,接下來學習一下CoordinatorLayout組件怎麼使用?

從開發文檔中可以了解到,CoordinatorLayout是一個增強型的FrameLayout。它的作用有兩個
作為一個布局的根布局 最為一個為子視圖之間相互協調手勢效果的一個協調布局例如一下布局代碼:
從上面布局看到,CoordinatorLayout協調布局中包裹了兩個布局,一個是NestedScrollView,一個是AppBarLayout,以及FAB按鈕。
我們來看看CoordinatorLayout是怎麼來協調這兩個子視圖手勢操作的。
1.由於CoordinatorLayout是FrameLayout布局,我們可以通過
android:layout_gravity=bottom|end
屬性來控制組件在整個布局中的位置,比如上面效果中的FAB就是通過android:layout_gravity=”bottom|end”來確定 FAB的位置在底端的最右邊的位置。
2.為了達到上面效果圖的手勢動畫效果,我們必須做如下設置,通過app:layout_scrollFlags=”scroll|enterAlways” 屬性來確定哪個組件是可滑動的
設置的layout_scrollFlags有如下幾種選項:
scroll: 所有想滾動出屏幕的view都需要設置這個flag- 沒有設置這個flag的view將被固定在屏幕頂部。 enterAlways: 這個flag讓任意向下的滾動都會導致該view變為可見,啟用快速“返回模式”。 enterAlwaysCollapsed: 當你的視圖已經設置minHeight屬性又使用此標志時,你的視圖只能已最小高度進入,只有當滾動視圖到達頂部時才擴大到完整高度。 exitUntilCollapsed: 滾動退出屏幕,最後折疊在頂端。我們上面的布局中 給Toolbar設置了app:layout_scrollFlags屬性,因此,Toolbar是可以滾動出屏幕,且向下滾動有可以出現。
3.為了使得Toolbar可以滑動,我們必須還得有個條件,就是CoordinatorLayout布局下包裹一個可以滑動的布局,比如 RecyclerView,NestedScrollView(經過測試,ListView,ScrollView不支持)具有滑動效果的組件。並且給這些組件設置如下屬性來告訴CoordinatorLayout,該組件是帶有滑動行為的組件,然後CoordinatorLayout在接受到滑動時會通知AppBarLayout 中可滑動的Toolbar可以滑出屏幕了。
app:layout_behavior=@string/appbar_scrolling_view_behavior
總結: 為了使得Toolbar有滑動效果,必須做到如下三點:
CoordinatorLayout必須作為整個布局的父布局容器。 給需要滑動的組件設置 app:layout_scrollFlags=”scroll|enterAlways” 屬性。 給你的可滑動的組件,也就是RecyclerView 或者 NestedScrollView 設置如下屬性:
app:layout_behavior=@string/appbar_scrolling_view_behavior
```
##CollapsingToolbarLayout

CollapsingToolbarLayout包裹 Toolbar 的時候提供一個可折疊的 Toolbar,一般作為AppbarLayout的子視圖使用。
CollapsingToolbarLayout 提供以下屬性和方法是用:
1. Collapsing title:ToolBar的標題,當CollapsingToolbarLayout全屏沒有折疊時,title顯示的是大字體,在折疊的過程中,title不斷變小到一定大小的效果。你可以調用setTitle(CharSequence)方法設置title。
2. Content scrim:ToolBar被折疊到頂部固定時候的背景,你可以調用setContentScrim(Drawable)方法改變背景或者 在屬性中使用 app:contentScrim=?attr/colorPrimary來改變背景。
3. Status bar scrim:狀態欄的背景,調用方法setStatusBarScrim(Drawable)。還沒研究明白,不過這個只能在Android5.0以上系統有效果。
4. Parallax scrolling children:CollapsingToolbarLayout滑動時,子視圖的視覺差,可以通過屬性app:layout_collapseParallaxMultiplier=0.6改變。
5. CollapseMode :子視圖的折疊模式,有兩種“pin”:固定模式,在折疊的時候最後固定在頂端;“parallax”:視差模式,在折疊的時候會有個視差折疊的效果。我們可以在布局中使用屬性app:layout_collapseMode=parallax來改變。
布局代碼如下:
***總結:*** CollapsingToolbarLayout主要是提供一個可折疊的Toolbar容器,對容器中的不同視圖設置layout_collapseMode折疊模式,來達到不同的折疊效果。
1.Toolbar 的高度layout_height必須固定,不能 “wrap_content”,否則Toolbar不會滑動,也沒有折疊效果。
2.為了能讓FloatingActionButton也能折疊且消失出現,我們必須給FAB設置錨點屬性
app:layout_anchor=@id/appbar
意思是FAB浮動按鈕顯示在哪個布局區域。
且設置當前錨點的位置
app:layout_anchorGravity=”bottom|end|right”
意思FAB浮動按鈕在這個布局區域的具體位置。
兩個屬性共同作用才是的FAB 浮動按鈕也能折疊消失,出現。
3.給需要有折疊效果的組件設置 layout_collapseMode屬性。
【轉載請注明出處:http://blog.csdn.net/feiduclear_up/article/details/46514791 CSDN 廢墟的樹】

用於側滑菜單中的menu布局。之前Google在V4包中推出自己的 DrawerLayout作為抽屜側滑菜單,標准使用方法可以參考 google 原生態 抽屜式側滑菜單 Android DrawerLayout 布局的使用介紹。
當時的官方布局是這樣的:
<framelayout android:id="@+id/frame_content" android:layout_height="match_parent" android:layout_width="match_parent">
</framelayout>
其實這次谷歌只是將上面的ListView布局替換成NavigationView了。簡化了之前ListView寫適配器的繁瑣。
先如今布局改成如下:
windows="true" android:id="@+id/navigationView" android:layout_gravity="left" android:layout_height="match_parent" android:layout_width="wrap_content" app:headerlayout="@layout/layout_header" app:menu="@layout/layout_menu">
其中NavigationView 中的 android:layout_gravity=”start” 屬性來控制抽屜菜單從哪邊滑出,一般“start ”從左邊滑出,“end”從右邊滑出。
這裡最主要的兩個屬性分別是:
1.app:headerLayout: 給NavigationView添加頭部布局
2.app:menu:給NavigationView添加menu菜單布局
app:headerLayout布局如下:
app:menu 布局如下:
代碼中控制NavigationView
private void initNavigationView(){
navigationView = (NavigationView) findViewById(R.id.navigationView);
drawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
//設置側滑菜單選擇監聽事件
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
menuItem.setChecked(true);
//關閉抽屜側滑菜單
drawerLayout.closeDrawers();
return true;
}
});
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if (item.getItemId() == android.R.id.home){
//打開抽屜側滑菜單
drawerLayout.openDrawer(GravityCompat.START);
}
return super.onOptionsItemSelected(item);
}
關於NavigationView中item的字體顏色和icon選中狀態顏色是去當前主題theme中的
<--正常狀態下字體顏色和icon顏色-->
- @android:color/darker_gray
<--選中狀態icon的顏色和字體顏色-->
- @color/accent_material_light
當然你可以通過如下方法或者屬性來改變這一狀態:
setItemBackgroundResource(int):給menu設置背景資源,對應的屬性app:itemBackground setItemIconTintList(ColorStateList):給menu的icon設置顏色,對應的屬性app:itemIconTint setItemTextColor(ColorStateList):給menu的item設置字體顏色,對應的屬性app:itemTextColor至此,Android Support Design Library庫的使用基本學習完。
 Android入門之TableLayout應用解析(二)
Android入門之TableLayout應用解析(二)
本文在上一篇初步介紹TableLayout常用屬性的基礎上,將進一步介紹如何UI設計器設計TableLayout + TableRow。由於實際應用中,經常需要在代碼裡往
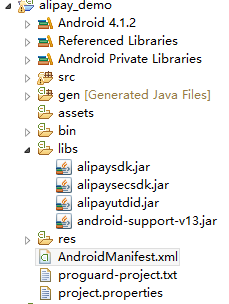
 Android支付寶支付
Android支付寶支付
接入流程及說明官方地址:https://doc.open.alipay.com/docs/doc.htm?spm=a219a.7629140.0.0.erBW90&
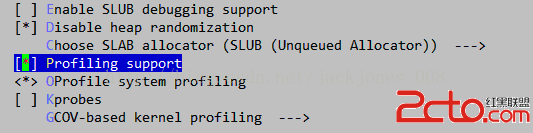
 Android下的一些調試手段(含kernel調試辦法)
Android下的一些調試手段(含kernel調試辦法)
主要介紹除了常規的kernel的printk和android的DDMS, logcat外的幾個調試手段. 包括bugreport, oprofile, traceview
 Android Dialog
Android Dialog
Android 開發中對話框隨處可見,現將自己做過的項目中的Dialog,做出一個系統的總結。從以下方面開始總結:1.AlertDialog的使用2.Dialog的使用3