編輯:關於Android編程
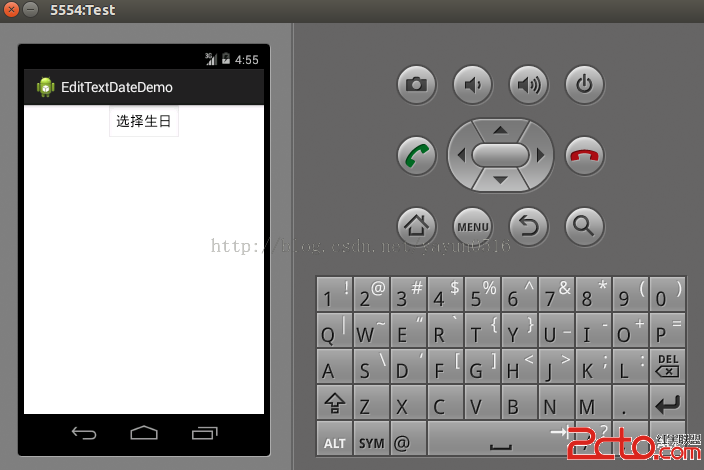
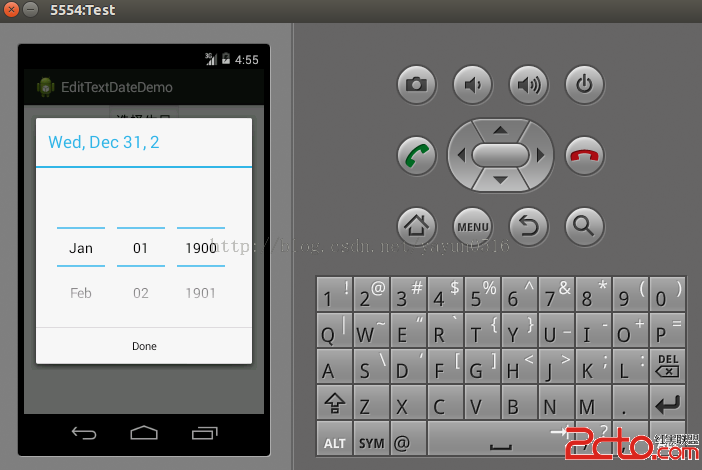
開發者都知道驗證表單裡的數據是令人厭煩而且容易出錯的,日期輸入框的驗證也是如此。我們可以開發出一個外觀看起來與EditText相同Button,點擊該Button後,會顯示一個DatePicker控件。
要實現上面的想法,需要將Button控件的默認背景改成EditText的背景。
看一下main.xml:
package com.yayun.edittextdatedemo;
import android.app.Activity;
import android.app.DatePickerDialog;
import android.app.Dialog;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.DatePicker;
public class MainActivity extends Activity {
private Button mButton;
static final int DATE_DIALOG_ID=0;
private int mYear;
private int mMonth;
private int mDay;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mButton=(Button) findViewById(R.id.btn_date);
mButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
showDialog(DATE_DIALOG_ID);//彈出對話框
}
});
}
private DatePickerDialog.OnDateSetListener mDateSetListener=new DatePickerDialog.OnDateSetListener() {//監聽日期設置事件
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
mYear=year;
mMonth=monthOfYear;
mDay=dayOfMonth;
updateDisplay();
}
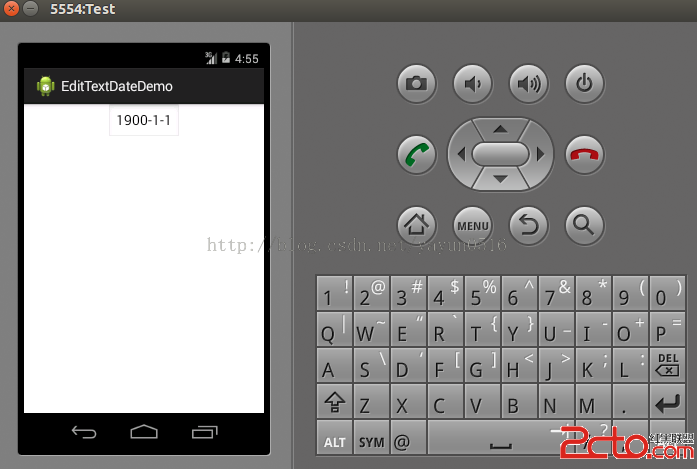
private void updateDisplay() {//設置顯示
mButton.setText(new StringBuilder().append(mYear).append("-").append(mMonth+1).append("-").append(mDay));
}
};
protected Dialog onCreateDialog(int id){
switch (id) {
case DATE_DIALOG_ID:
return new DatePickerDialog(this, mDateSetListener, mYear, mMonth, mDay);
default:
break;
}
return null;
}
}



總結
1.android:background="@android:drawable/edit_text" 將Button顯示成EditText樣式;
2.注意創建日期對話框的方法。
 android app版本更新升級
android app版本更新升級
demo的邏輯過程:1.進入程序2.檢查是否有版本更新,如果有則詢問用戶是否更新,否則維持原狀3.檢測當前網絡狀態並且詢問用戶是否進行版本更新,如果是則進行更新,否則維持
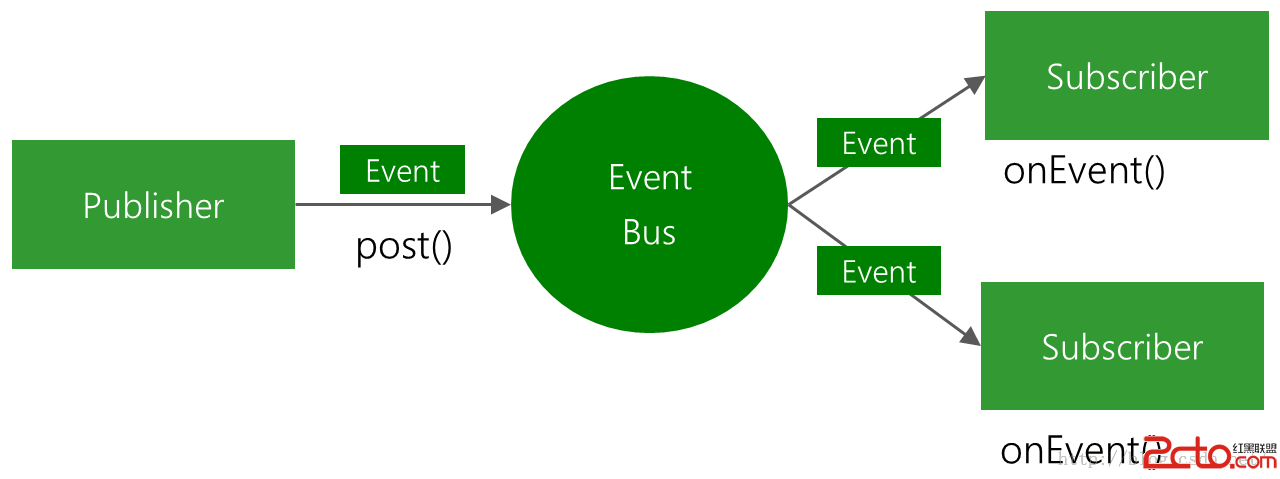
 消息總線EventBus的基本使用(二十)
消息總線EventBus的基本使用(二十)
(一).前言:今天我們的項目繼續更新,今天我們主要講解消息總線EventBus的基本使用方法,後面一篇我們會從源碼的角度稍微分析一下實現過程。Fa
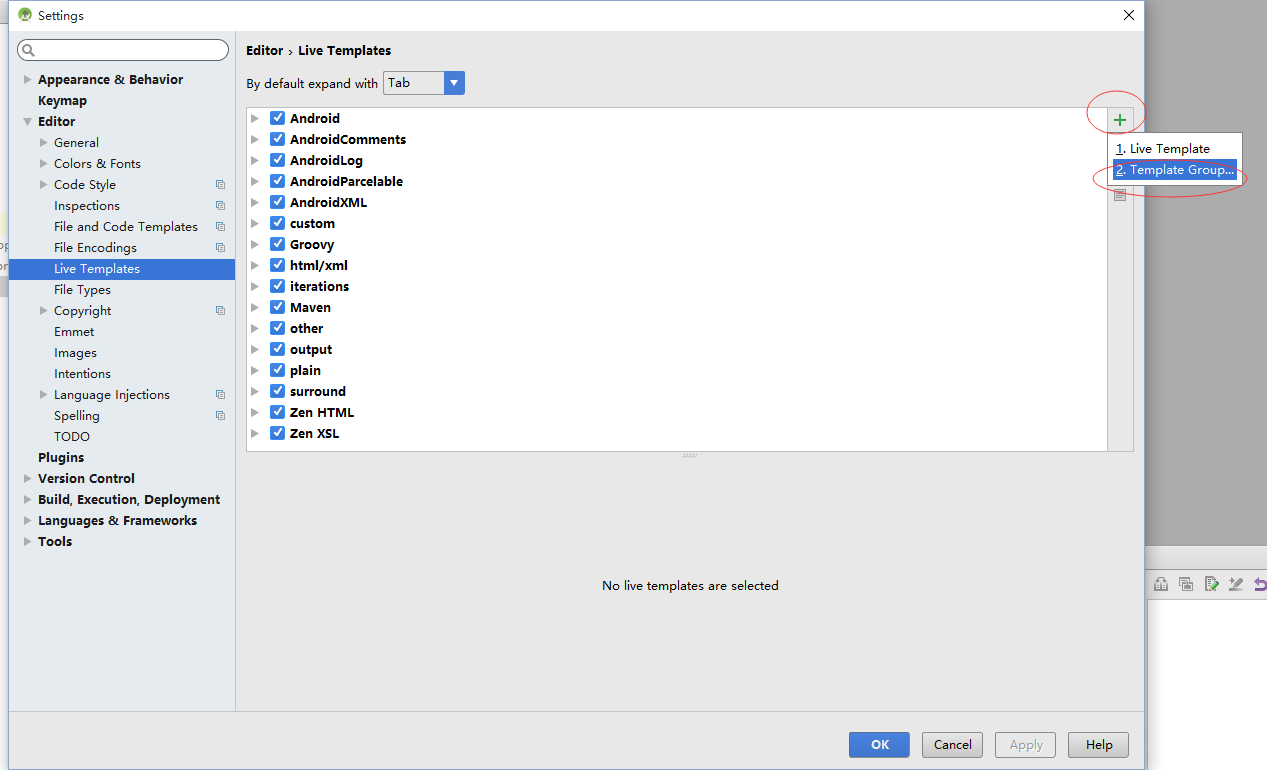
 Android Studio注釋模板介紹
Android Studio注釋模板介紹
大家啊從Eclipse轉到Android Studio很不習慣吧,感覺還是用Eclipse的方法注釋模板比較方便,敲/**加回車,模板就加載出來了,而Android St
 Android:IPC之AIDL的學習和總結
Android:IPC之AIDL的學習和總結
為了使得一個程序能夠在同一時間裡處理許多用戶的要求。即使用戶可能發出一個要求,也肯能導致一個操作系統中多個進程的運行(PS:聽音樂,看地圖)。而且多個進程間需要相互交換、