編輯:關於Android編程

 源碼實戰 (1)src/.../createCode.java 功能:使用Random、Canvas、Paint及其相關方法創建包含4個顯示風格、位置不同字符的位圖。
源碼實戰 (1)src/.../createCode.java 功能:使用Random、Canvas、Paint及其相關方法創建包含4個顯示風格、位置不同字符的位圖。
package com.example.randomcode;
import java.util.Random;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
/**
* 項目名稱/版本號:RandomCode/v1.0
* 包 名:com.example.randomcode
* 類描述:(1)生成一組隨機數;
* (2)設置隨機數風格,並繪制canvas.drawText()到位圖上
* (3)再在位圖上繪制風格變化的干擾線條
* 創建人:jiangdongguo
* 創建時間:2015-6-6 下午3:22:41
* 博客地址:http://blog.csdn.net/u012637501
*/
public class createCode {
private static final char[] CHARS = { '1', '2', '3', '4', '5', '6', '7',
'8', '9', 'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'j', 'k', 'l',
'm', 'n', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z',
'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M',
'N', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z' }; //預定隨機數庫
private static final int CodeLength = 4; // 隨機數個數
private static final int LineNumber =8; //線條數目
private static final int WIDTH =140, HEIGHT = 80; // 位圖長、寬
private static final int FontSize = 40; //隨機數字體大小
private static int base_padding_left ;
private static final int random_padding_left = 23,
base_padding_top = 45, random_padding_top = 10;
private static Random random = new Random();
/*********************************************************************************
* 方 法 名:createRandomBitmap
* 功能描述:生成隨機驗證碼視圖
* Data :2015-6-6[J]
*********************************************************************************/
public static Bitmap createRandomBitmap(){
/**
* (1)生成一組隨機數
* */
String code = createRandomText(); //生成4個隨機數
/***
* (2)創建位圖Bitmap,畫布Canvas,初始化畫筆Paint
* */
Bitmap bitmap = Bitmap.createBitmap(WIDTH, HEIGHT, Config.ARGB_8888); //創建位圖,並指定其長、寬
Canvas canvas = new Canvas(bitmap); //創建指定位圖的畫布
canvas.drawColor(Color.WHITE); //設置畫布的背景為白色
Paint paint = new Paint(); //定義畫筆paint
paint.setTextSize(FontSize); //設置畫筆字體大小
/**
* (3)生成四個隨機數風格各異(顏色、位置、形狀)的位圖
* */
base_padding_left = 20;
for(int i=0;i
注釋:創建隨機字符位圖的關鍵在於設計每個字符在位圖上的顯示位置,若每個字符顯示的上下、左右邊距不合適,字符將在位圖上顯示不出來。特別要注意每個字符的左右邊距,代碼如下:
private static int base_padding_left ;
private static final int random_padding_left = 23,
base_padding_top = 45, random_padding_top = 10;
base_padding_left = 20; //第一個字符到位圖左邊界距離
for(int i=0;i(2)src/.../MainActivity.java
功能:將創建好的位圖顯示到界面布局的ImageButton組件中package com.example.randomcode;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageButton;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final ImageButton imageButton = (ImageButton)findViewById(R.id.myImage);
imageButton.setImageBitmap(createCode.createRandomBitmap());
imageButton.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
imageButton.setImageBitmap(createCode.createRandomBitmap());
}
});
}
}
(3)res/layout/main.xml
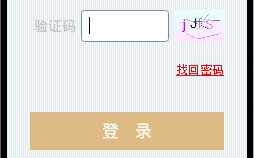
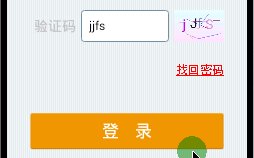
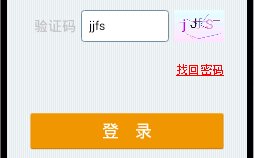
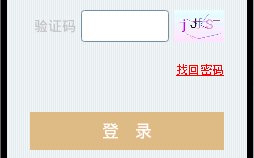
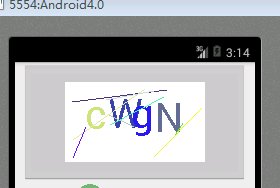
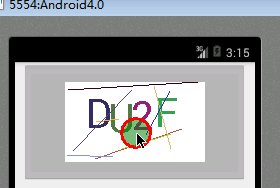
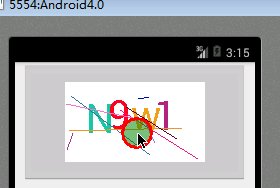
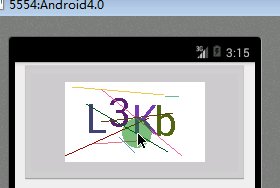
(4)效果演示 
 Android中通過訪問本地相冊或者相機設置用戶頭像實例
Android中通過訪問本地相冊或者相機設置用戶頭像實例
目前幾乎所有的APP在用戶注冊時都會有設置頭像的需求,大致分為三種情況:(1)通過獲取本地相冊的圖片,經過裁剪後作為頭像。(2)通過啟動手機相機,現拍圖片然後裁剪作為頭像
 android 軟鍵盤的顯示與隱藏問題的研究
android 軟鍵盤的顯示與隱藏問題的研究
在android中,經常會和輸入法的軟件鍵盤交互。在Manifest文件裡,系統給activity的一個屬性-windowSoftInputMode來控制輸入法的顯示方式
 Android AutoLayout全新的適配方式 堪稱適配終結者
Android AutoLayout全新的適配方式 堪稱適配終結者
一、概述相信Android的開發者對於設配問題都比較苦惱,Google官方雖然給出了一系列的建議,但是想要單純使用這些建議將設備很輕松的做好,還是相當困難的
 Android實現廣告圖片輪播效果
Android實現廣告圖片輪播效果
本文實例介紹了Android廣告輪播圖效果實現方法,分享給大家供大家參考,具體內容如下首先看下一下布局文件:<RelativeLayout xmlns:androi