編輯:關於Android編程
Android5.0以後谷歌大力推崇Material Design設計,有意統一之前Android style風格亂象的情況。上一篇博客我們學習了Android5.x 新控件之RecyclerView,CardView,Palette的使用。這篇文章來介紹Android5.x新特性之 Toolbar和Theme的使用.
注意 在使用Android5.x中的Toolbar和Theme需要在你的工程的build.gradle文件下引入如下配置
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.android.support:appcompat-v7:22.2.0'
}
你還在為Android 的ActionBar的文字不能隨意設置位置而煩惱麼?你還在為ActionBar不能自定義添加自己的布局而煩惱麼?現在告訴你一個好消息,當你看到這篇文章時,就不必煩惱了。Google在Android5.0以後推出了一個Toolbar來完全代替之前的Actionbar,Toolbar的出現解決了Actionbar的各種限制,Toolbar可以完全自定義和配置。我們從以下幾個點了解Toolbar的使用
Toolbar的基礎使用 Toolbar配置主題Theme Toolbar中常用的控件設置 Toolbar的自定義我們從以下幾點來一步一步的學習Toolbar的使用
Style(風格) Layout(布局) Activity(代碼)為了能在你的Activity中使用Toolbar,你必須在工程裡修改styles.xml文件裡的主題風格,系統默認如下
各個屬性就不解釋了,注釋都很清楚。我們來看看Toolbar怎麼使用這些主題吧?
配置activity_main.xml中的Toolbar改成為如下:
相比上面的Toolbar配置,這裡只多添加了 這麼一行代碼
android:background=?attr/colorPrimary
給Toolbar設置背景屬性,這裡使用了styles.xml文件中如下屬性
- @color/accent_material_dark
經過如下配置再來看看效果圖吧!

效果有點改進,我們繼續發現Toolbar的優勢吧!
那麼Toolbar是否都有Actionbar的所有功能呢?毋庸置疑,來看代碼:
toolbar = findView(R.id.toolbar);
setSupportActionBar(toolbar);
getSupportActionBar().setDisplayShowTitleEnabled(false);
toolbar.setTitle(主標題);
toolbar.setSubtitle(副標題);
toolbar.setLogo(R.drawable.ic_launcher);
toolbar.setNavigationIcon(android.R.drawable.ic_input_delete);
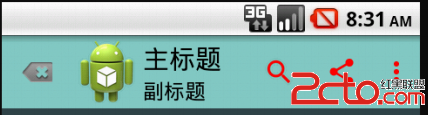
Toolbar可以設置 Title(主標題),Subtitle(副標題),Logo(logo圖標)NavigationIcon(導航按鈕)。
注意 如果你想要通過toolbar.setTitle(“主標題”);設置Toolbar的標題,你必須在調用它之前調用如下代碼:
getSupportActionBar().setDisplayShowTitleEnabled(false);
上面代碼用來隱藏系統默認的Title。
那麼Toolbar能不能使用Menu菜單功能呢?答案是肯定的了。來看看加載如下menu菜單的Toolbar吧
怎麼給menu的各個Item添加點擊事件呢?Toolbar給我們提供如下方法
Activity繼承Toolbar的OnMenuItemClickListener接口
public class MainActivity extends AppCompatActivity implements Toolbar.OnMenuItemClickListener
//實現接口
toolbar.setOnMenuItemClickListener(this);
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_edit:
Toast.makeText(this, 查找按鈕, Toast.LENGTH_SHORT).show();
break;
case R.id.action_share:
Toast.makeText(this, 分享按鈕, Toast.LENGTH_SHORT).show();
break;
}
return false;
}
至此,Toolbar添加控件就基本完結了,來看看效果如下

是不是很炫?我們還沒有使用自定義的Toolbar呢?那怎麼使用呢?
其實Toolbar是繼承ViewGroup的一個容器控件,言外之意就是我們可以在Toolbar添加自己的布局了。看代碼
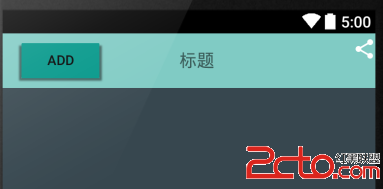
效果圖:

這樣我們就可以任意給Toolbar布局了。也解決了標題不能居中的問題。有特殊需求的Toolbar的童鞋就可以自行補腦實現各種需求效果啦!
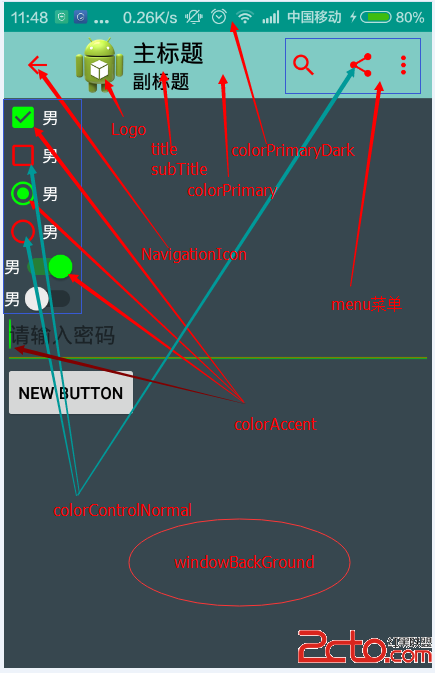
在通往Material Design風格的路上總是遙遠的,但也阻擋不了我們學習的勁頭,僅僅會使用Toolbar是不夠的。除了Toolbar的風格,我們還可以通過設置Theme主題該控制Android很多控件的風格。直接上一張圖片效果。

以上效果的主題配置如下:
1.colorPrimary: Toolbar導航欄的底色。
2.colorPrimaryDark:狀態欄的底色,注意這裡只支持Android5.0以上的手機。
3.textColorPrimary:整個當前Activity的字體的默認顏色。
4.android:windowBackground:當前Activity的窗體顏色。
5.colorAccent:CheckBox,RadioButton,SwitchCompat等控件的點擊選中顏色
6.colorControlNormal:CheckBox,RadioButton,SwitchCompat等默認狀態的顏色。
7.colorButtonNormal:默認狀態下Button按鈕的顏色。
8.editTextColor:默認EditView輸入框字體的顏色。
 Android Studio發布到Jcenter
Android Studio發布到Jcenter
1.前言擁抱開源,熱愛開源,將我們認為不錯的代碼開源到gihtub,將我們的庫發布到jcenter\mevan等。2.准備工作2.1 准備申請倉庫賬號 注意model為a
 微信怎麼掃描二維碼?微信二維碼掃描怎麼用
微信怎麼掃描二維碼?微信二維碼掃描怎麼用
微信添加好友有很多種,如何你是面對面想添加的話,掃描二維碼是最好不過的了。還有在登錄微信電腦版的時候也要掃描二維碼,那麼你知道微信怎麼掃描二維碼的麼?下面我
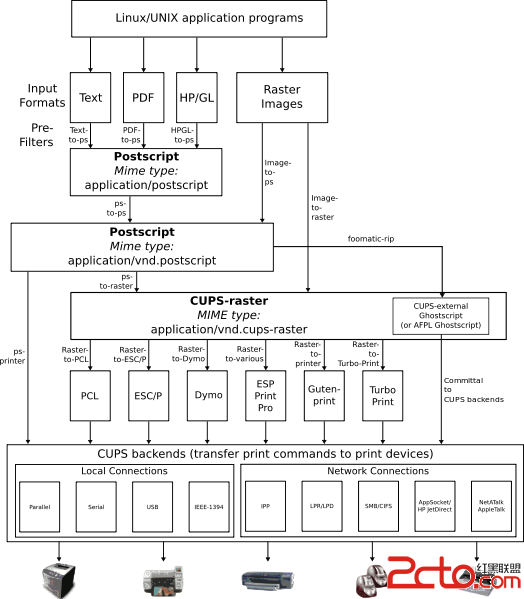
 Android遇上打印機
Android遇上打印機
打印機其實和Android沒有什麼大的關系,和linux內核關聯才是比較強的。最近調試打印機,有那麼一點心得,一點一點記錄下來。 最終的結果是要在Andro
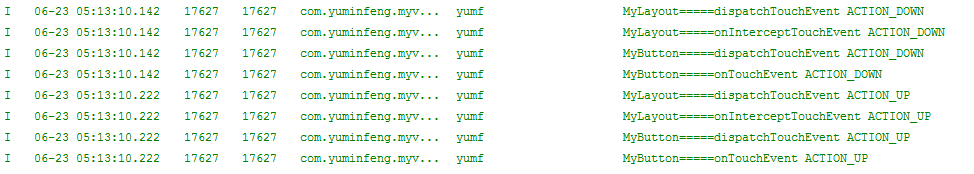
 Android源碼解析ViewGroup的touch事件分發機制
Android源碼解析ViewGroup的touch事件分發機制
概述本篇是繼上一篇Android 源碼解析View的touch事件分發機制之後的,關於ViewGroup事件分發機制的學習。同樣的,將采用案例結合源碼的方式來進行分析。前