編輯:關於Android編程
先上一張效果圖吧:

說說這個東西的來源吧,今天突然想到笛卡爾心形圖,想去看看能不能畫個心出來,但是看到一篇不錯的文章,那篇文章羅列了很多關於心形的函數方程,這可把我高興壞了,於是我選取了一個比較好看的“桃心”做了今天的效果。
下面貼代碼:
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.graphics.Path;
import android.util.AttributeSet;
import android.view.View;
public class LoveView extends View {
private Paint paint;
private float rate = 5; // 半徑變化率
private AnimThread at; // 改變rate的線程
private Path path; // 路徑
public LoveView(Context context) {
super(context);
init();
}
public LoveView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
private void init() {
at = new AnimThread();
// 初始化畫筆
paint = new Paint();
paint.setAntiAlias(true);
paint.setColor(Color.RED);
paint.setStyle(Style.FILL);
paint.setStrokeWidth(2);
// 創建一個路徑
path = new Path();
at.start();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 重置畫板
path.reset();
// 得到屏幕的長寬的一半
int px = getMeasuredWidth() / 2;
int py = getMeasuredHeight() / 2;
// 路徑的起始點
path.moveTo(px, py - 5 * rate);
// 根據心形函數畫圖
for (double i = 0; i <= 2 * Math.PI; i += 0.001) {
float x = (float) (16 * Math.sin(i) * Math.sin(i) * Math.sin(i));
float y = (float) (13 * Math.cos(i) - 5 * Math.cos(2 * i) - 2 * Math.cos(3 * i) - Math.cos(4 * i));
x *= rate;
y *= rate;
x = px - x;
y = py - y;
path.lineTo(x, y);
}
canvas.drawPath(path, paint);
}
private class AnimThread extends Thread {
public void run() {
while (true) {
rate += 0.05;
if (rate > 20) { // 我的手機大於20後就很大了,為了不超過屏幕
rate = 5;
}
try {
Thread.sleep(10);
} catch (InterruptedException e) {
e.printStackTrace();
}
// 刷新畫布
postInvalidate();
}
}
};
}
其實有時候覺得這東西沒什麼技術含量(本來不好意思發的),哈哈,不過覺得好玩,還是忍不住發出來了。
 Android開發本地及網絡Mp3音樂播放器(十七)已存在歌曲歌詞下載
Android開發本地及網絡Mp3音樂播放器(十七)已存在歌曲歌詞下載
實現功能:已存在歌曲歌詞下載後續將博文,將實現已下載音樂掃描功能。因為,沒有自己的服務器,所以網絡音樂所有相關功能(包含搜索音樂、下載音樂、下載歌詞)均無法保證時效性,建
 更改android AVD模擬器創建路徑位置的方法詳解
更改android AVD模擬器創建路徑位置的方法詳解
使用eclipse創建的android AVD模擬器,默認位置一般在用戶文件夾下的.android文件夾中,並且路徑不可有中文。而用戶文件夾一般都在系統盤,
 Android系統源碼下載與編譯、刷機--Nexus6實測
Android系統源碼下載與編譯、刷機--Nexus6實測
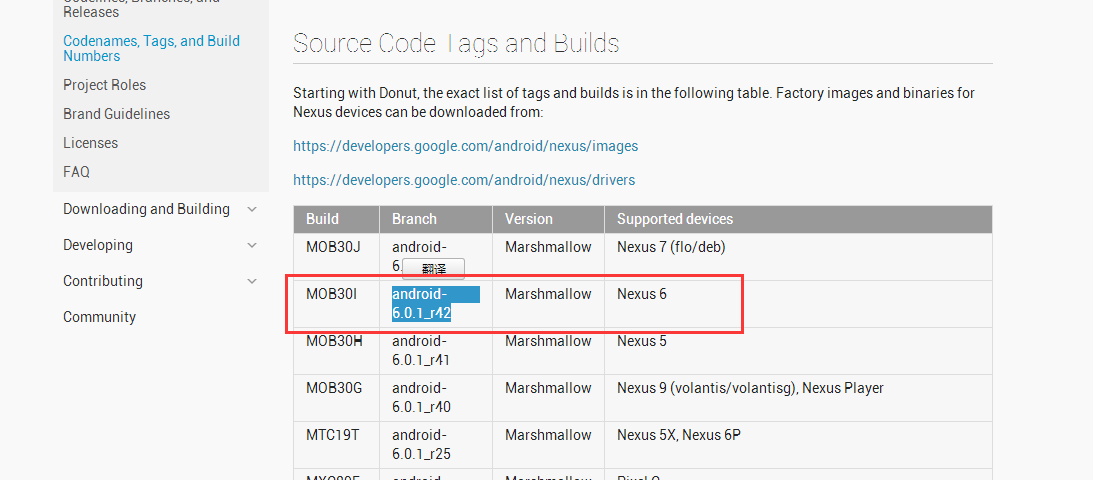
前言此博文記錄一下Android從系統源碼下載到刷機的全過程。(https://source.android.com/source/build-numbers.html
 opengles之多重紋理與過程紋理
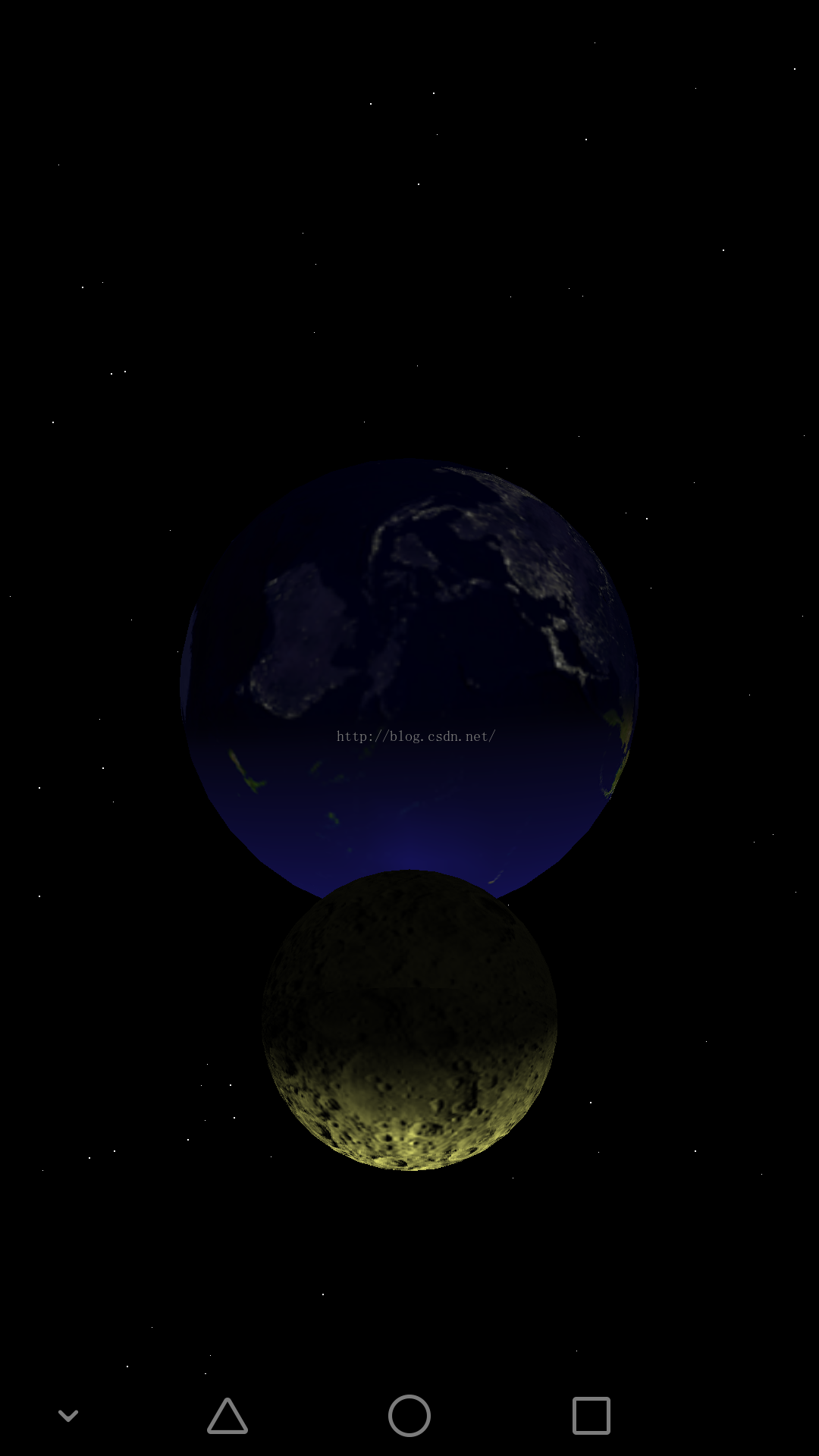
opengles之多重紋理與過程紋理
本例子包含若干shader文件,在項目assests文件夾下矩陣變換類package test.com.opengles7_4;import android.opengl