編輯:關於Android編程
Google在2015的IO大會上,給我們帶來了更加詳細的Material Design設計規范,同時,也給我們帶來了全新的Android Design Support Library,在這個support庫裡面,Google給我們提供了更加規范的MD設計風格的控件。最重要的是,Android Design Support Library的兼容性更廣,直接可以向下兼容到Android 2.2。這不得不說是一個良心之作。
使用Support Library非常簡單:
添加引用即可:
compile 'com.android.support:design:22.2.0'
下面我們來看看這些新控件的基本使用方法,我們從最簡單的控件開始說起。
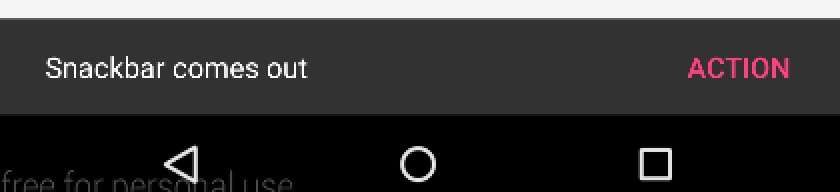
Snackbar提供了一個介於Toast和AlertDialog之間輕量級控件,它可以很方便的提供消息的提示和動作反饋。
Snackbar的使用與Toast的使用基本相同:
Snackbar.make(view, Snackbar comes out, Snackbar.LENGTH_LONG)
.setAction(Action, new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(
MainActivity.this,
Toast comes out,
Toast.LENGTH_SHORT).show();
}
}).show();
需要注意的是,這裡我們把第一個參數作為Snackbar顯示的基准元素,而設置的Action也可以設置多個。
顯示的效果就類似如下:
 vcu1w/ejujwvcD4NCjxwPmh0dHA6Ly9kZXZlbG9wZXIuYW5kcm9pZC5jb20vcmVmZXJlbmNlL2FuZHJvaWQvc3VwcG9ydC9kZXNpZ24vd2lkZ2V0L1NuYWNrYmFyLmh0bWw8L3A+DQo8cD48aW1nIGFsdD0="這裡寫圖片描述" src="/uploadfile/Collfiles/20150605/20150605084858146.png" title="\" />
vcu1w/ejujwvcD4NCjxwPmh0dHA6Ly9kZXZlbG9wZXIuYW5kcm9pZC5jb20vcmVmZXJlbmNlL2FuZHJvaWQvc3VwcG9ydC9kZXNpZ24vd2lkZ2V0L1NuYWNrYmFyLmh0bWw8L3A+DQo8cD48aW1nIGFsdD0="這裡寫圖片描述" src="/uploadfile/Collfiles/20150605/20150605084858146.png" title="\" />
TextInputLayout作為一個父容器控件,包裝了新的EditText。通常,單獨的EditText會在用戶輸入第一個字母之後隱藏hint提示信息,但是現在你可以使用TextInputLayout 來將EditText封裝起來,提示信息會變成一個顯示在EditText之上的floating label,這樣用戶就始終知道他們現在輸入的是什麼。同時,如果給EditText增加監聽,還可以給它增加更多的floating label。
下面我們來看這與一個TextInputLayout:
一定要注意,他是把EditText包含起來的,不能單獨使用。
在代碼中,我們給它設置監聽:
final TextInputLayout textInputLayout = (TextInputLayout) findViewById(R.id.til_pwd);
EditText editText = textInputLayout.getEditText();
textInputLayout.setHint(Password);
editText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
if (s.length() > 4) {
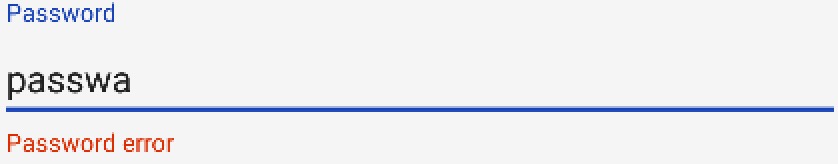
textInputLayout.setError(Password error);
textInputLayout.setErrorEnabled(true);
} else {
textInputLayout.setErrorEnabled(false);
}
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
}
});
}
這樣:顯示效果如下:

當輸入時:

這裡需要注意的是,TextInputLayout的顏色來自style中的colorAccent的顏色:
- #1743b7
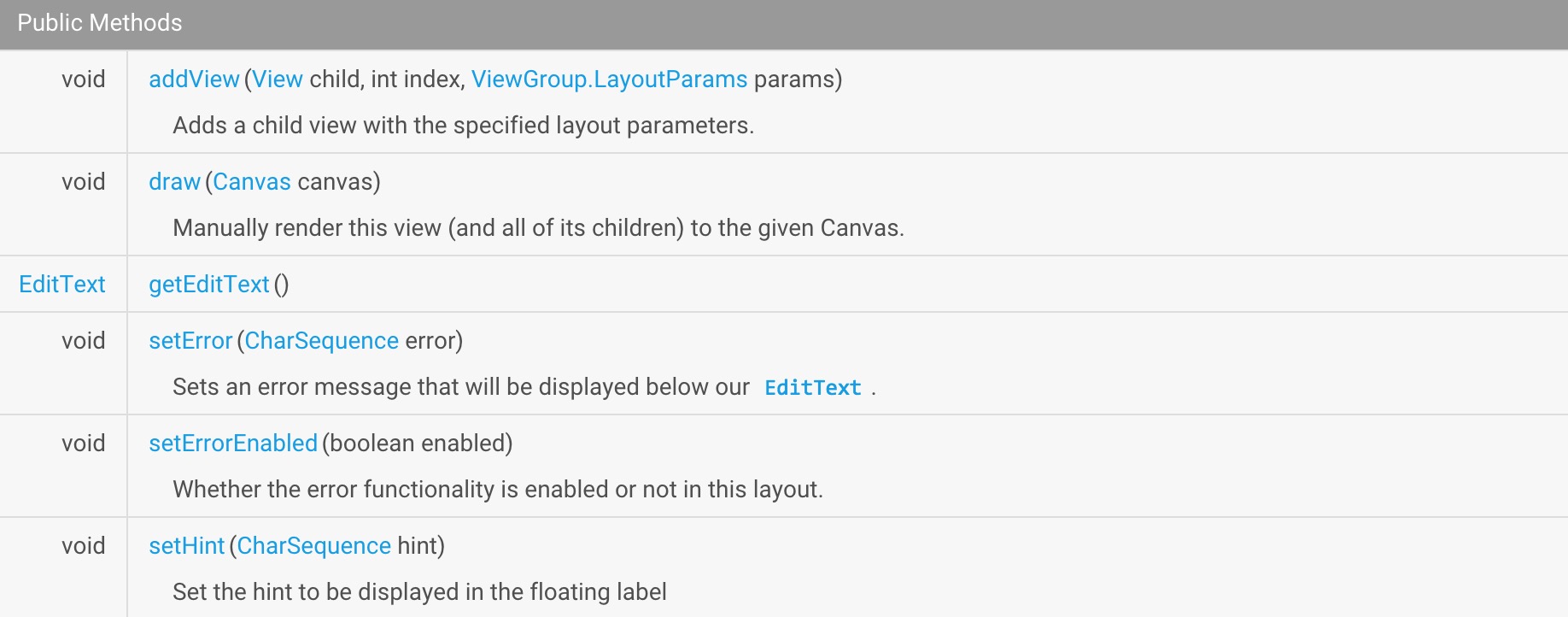
下面我們給出Google API Doc上的說明,了解TextInputLayout的詳細使用方法:
http://developer.android.com/reference/android/support/design/widget/TextInputLayout.html

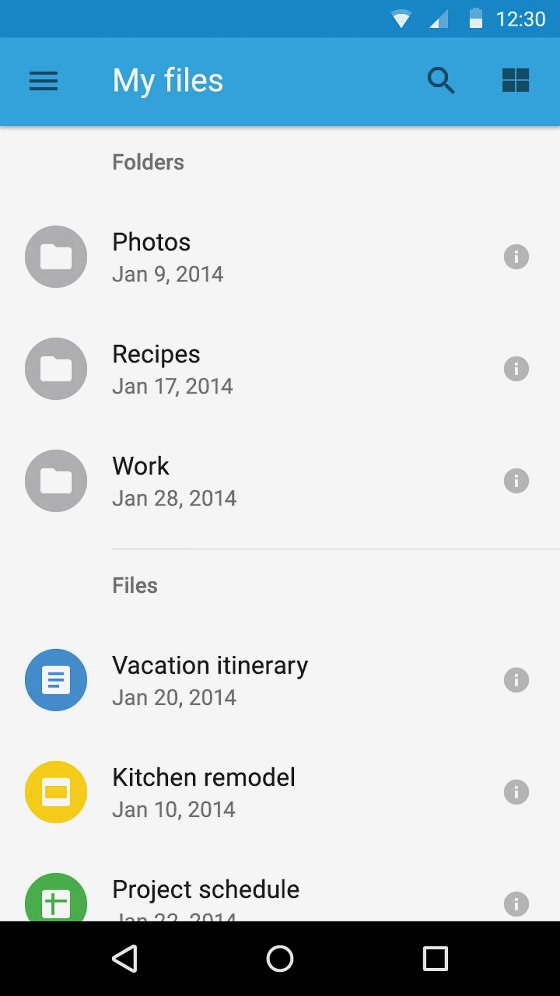
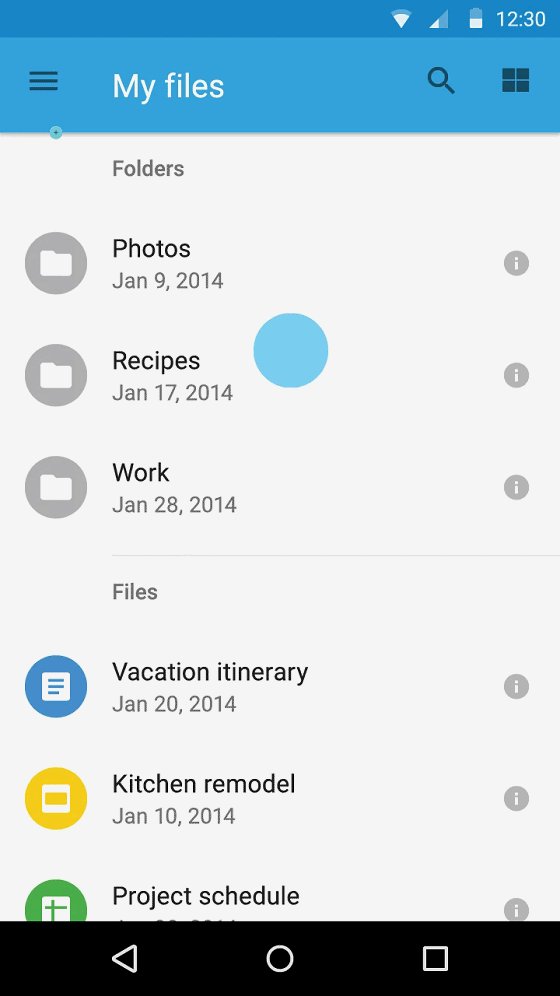
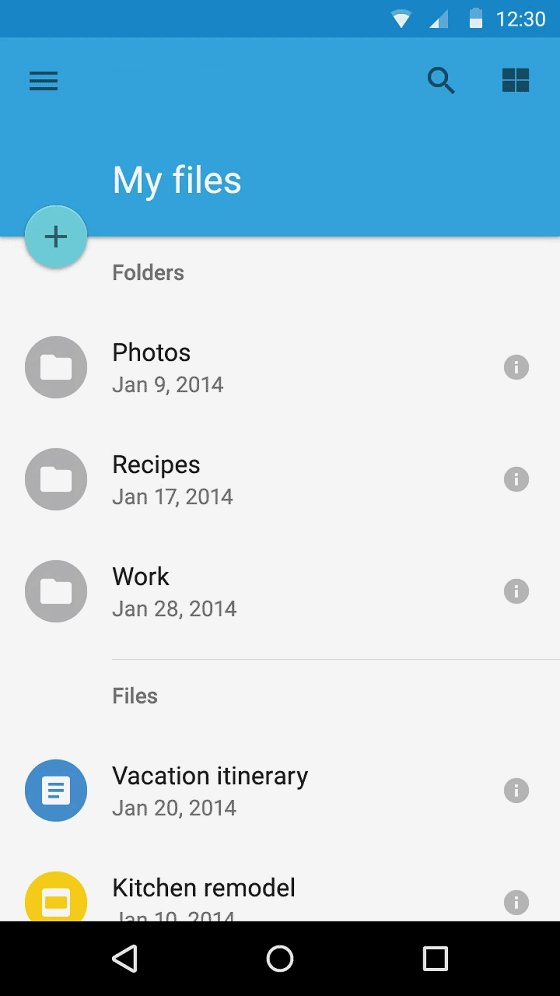
floating action button 是一個負責顯示界面基本操作的圓形按鈕。Design library中的FloatingActionButton 實現了一個默認顏色為主題中colorAccent的懸浮操作按鈕,like this:

FloatingActionButton——FAB使用非常簡單,你可以指定在加強型FrameLayout裡面——CoordinatorLayout,這個我們後面再將。
關於FAB的使用,你可以把它當做一個button即可。
通過指定layout_gravity就可以指定它的位置。
同樣,你可以通過指定anchor,即顯示位置的錨點:
除了一般大小的懸浮操作按鈕,它還支持mini size(fabSize=”mini”)。FloatingActionButton繼承自ImageView,你可以使用android:src或者ImageView的任意方法,比如setImageDrawable()來設置FloatingActionButton裡面的圖標。
http://developer.android.com/reference/android/support/design/widget/FloatingActionButton.html
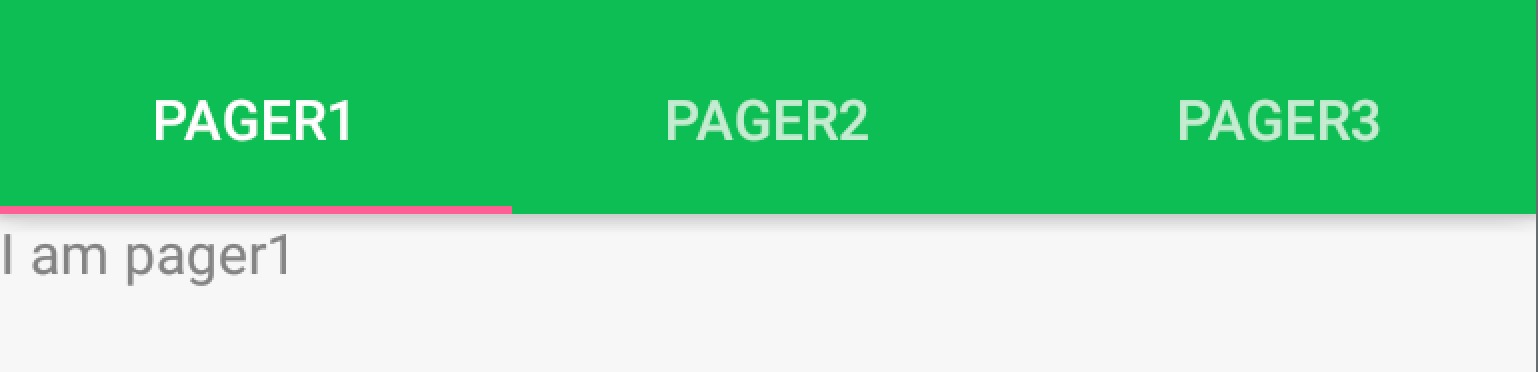
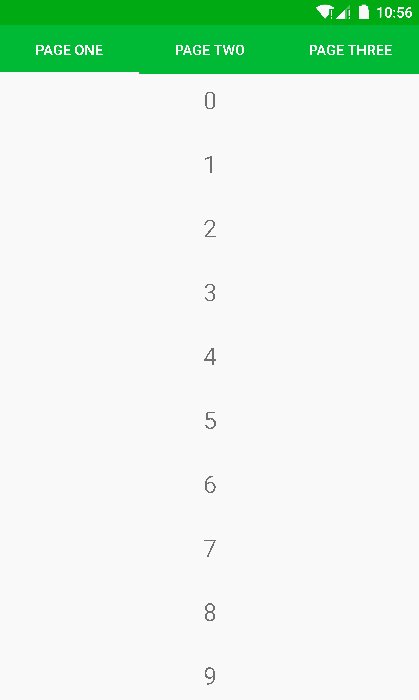
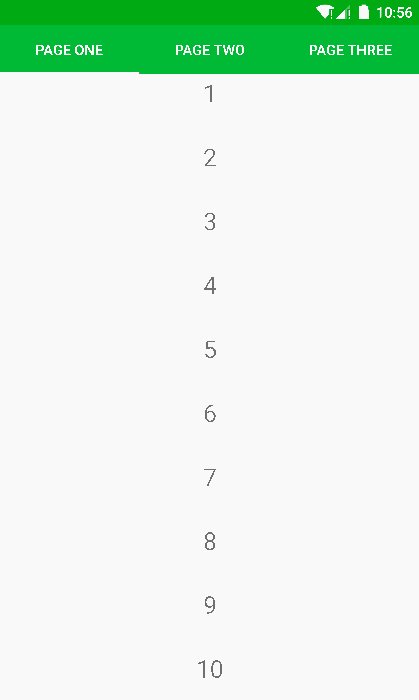
Tab滑動切換View並不是一個新的概念,但是Google卻是第一次在support庫中提供了完整的支持,而且,Design library的TabLayout 既實現了固定的選項卡 - view的寬度平均分配,也實現了可滾動的選項卡 - view寬度不固定同時可以橫向滾動。選項卡可以在程序中動態添加:
TabLayout tabLayout = (TabLayout) findViewById(R.id.tabs);
tabLayout.addTab(tabLayout.newTab().setText(tab1));
tabLayout.addTab(tabLayout.newTab().setText(tab2));
tabLayout.addTab(tabLayout.newTab().setText(tab3));
但大部分時間我們都不會這樣用,通常滑動布局都會和ViewPager配合起來使用,所以,我們需要ViewPager來幫忙:
mViewPager = (ViewPager) findViewById(R.id.viewpager);
// 設置ViewPager的數據等
setupViewPager();
TabLayout tabLayout = (TabLayout) findViewById(R.id.tabs);
tabLayout.setupWithViewPager(mViewPager);
通過一句話setupWithViewPager,我們就把ViewPager和TabLayout結合了起來。

http://developer.android.com/reference/android/support/design/widget/TabLayout.html
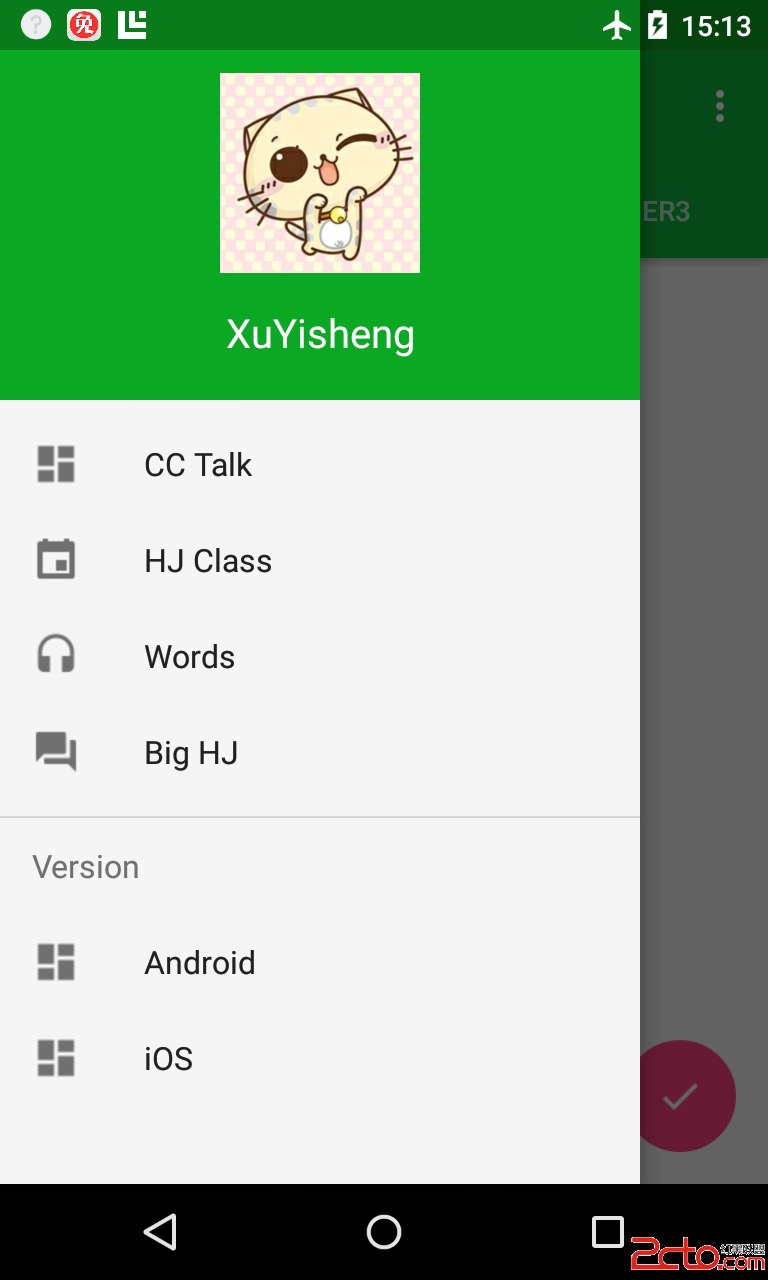
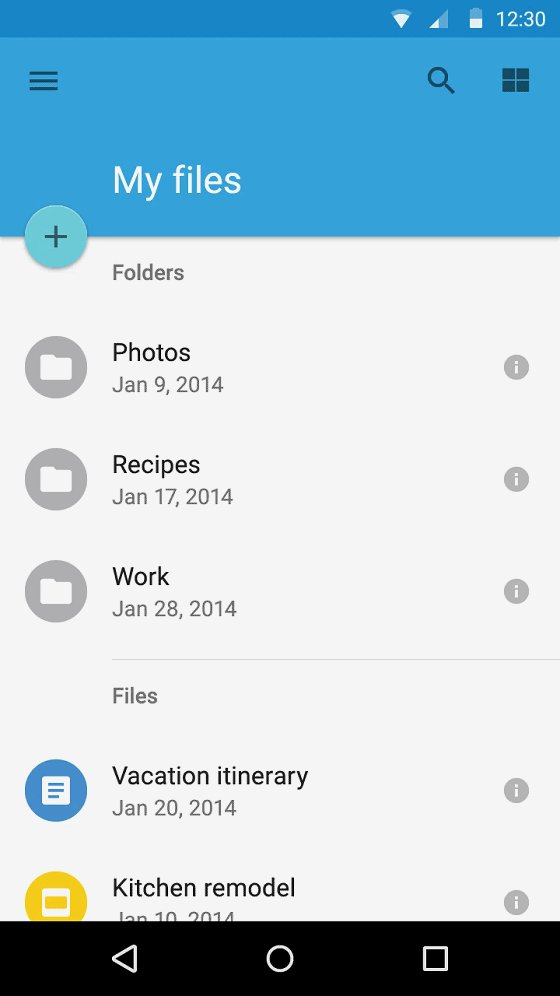
NavigationView在MD設計中非常重要,之前Google也提出了使用DrawerLayout來實現導航抽屜。這次,在support library中,Google提供了NavigationView來實現導航菜單界面,所以,新的導航界面可以這樣寫了:
其中最重要的就是這兩個屬性:
app:headerLayout
app:menu
通過這兩個屬性,我們可以非常方便的指定導航界面的頭布局和菜單布局:

其中最上面的布局就是app:headerLayout所指定的頭布局:
而下面的菜單布局,我們可以直接通過menu內容自動生成,而不需要我們來指定布局:
你可以通過設置一個OnNavigationItemSelectedListener,使用其setNavigationItemSelectedListener()來獲得元素被選中的回調事件。它為你提供被點擊的 菜單元素 ,讓你可以處理選擇事件,改變復選框狀態,加載新內容,關閉導航菜單,以及其他任何你想做的操作。例如這樣:
private void setupDrawerContent(NavigationView navigationView) {
navigationView.setNavigationItemSelectedListener(
new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
menuItem.setChecked(true);
mDrawerLayout.closeDrawers();
return true;
}
});
}
可見,Google將這些東西封裝的非常易於使用了。
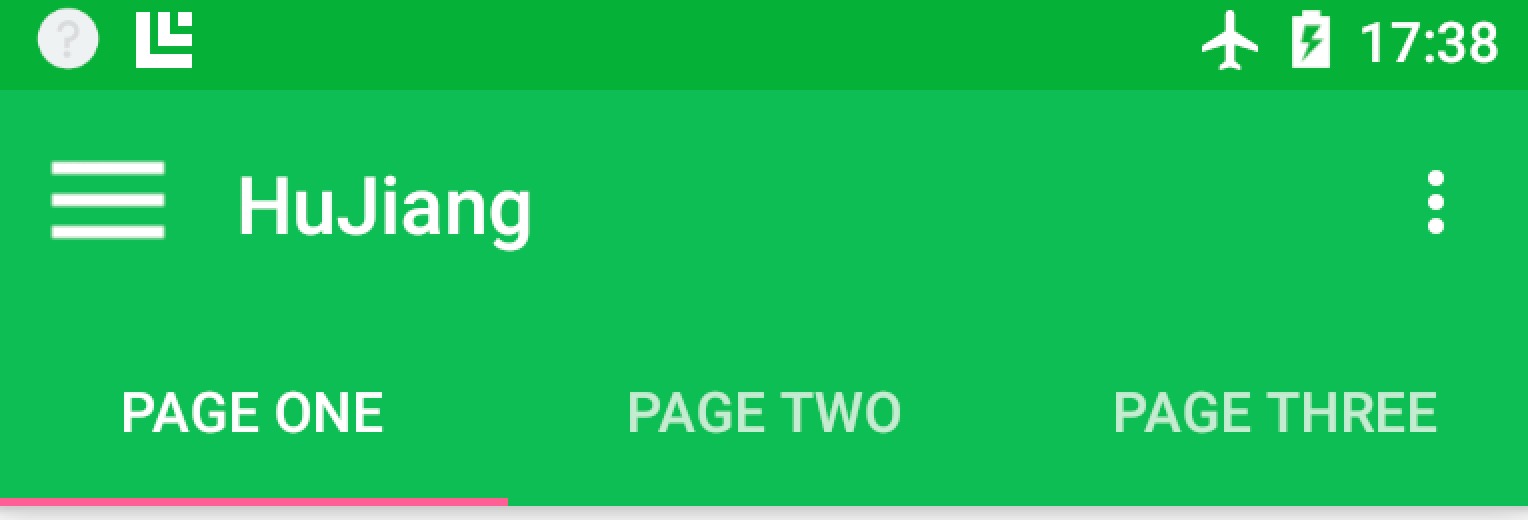
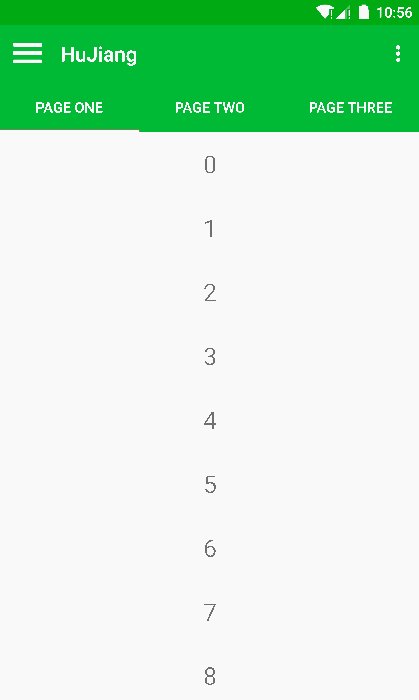
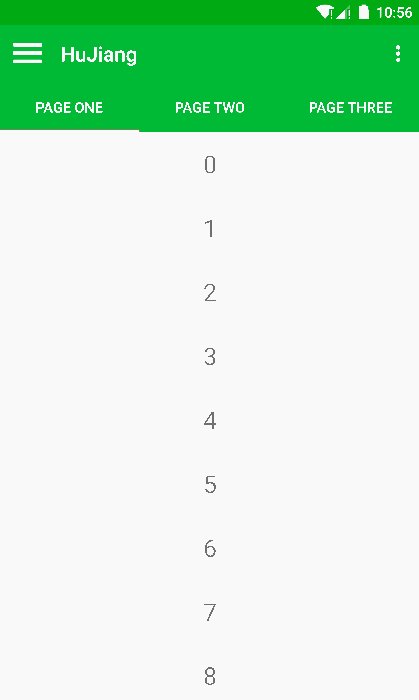
AppBarLayout跟它的名字一樣,把容器類的組件全部作為AppBar。like this:

這裡就是把Toolbar和TabLayout放到了AppBarLayout中,讓他們當做一個整體作為AppBar。
http://developer.android.com/reference/android/support/design/widget/AppBarLayout.html
CoordinatorLayout是這次新添加的一個增強型的FrameLayout。在CoordinatorLayout中,我們可以在FrameLayout的基礎上完成很多新的操作。
MD的一個新的特性就是增加了很多可懸浮的View,像我們前面說的Floating Action Button。我們可以把FAB放在任何地方,只需要通過:
android:layout_gravity=end|bottom
來指定顯示的位置。同時,它還提供了layout_anchor來供你設置顯示坐標的錨點:
app:layout_anchor=@id/appbar
CoordinatorLayout可以說是這次support library更新的重中之重。它從另一層面去控制子view之間觸摸事件的布局,Design library中的很多控件都利用了它。
一個很好的例子就是當你將FloatingActionButton作為一個子View添加進CoordinatorLayout並且將CoordinatorLayout傳遞給 Snackbar.make(),在3.0及其以上的設備上,Snackbar不會顯示在懸浮按鈕的上面,而是FloatingActionButton利用CoordinatorLayout提供的回調方法,在Snackbar以動畫效果進入的時候自動向上移動讓出位置,並且在Snackbar動畫地消失的時候回到原來的位置,不需要額外的代碼。
官方的例子很好的說明了這一點:
其中,一個可以滾動的組件,例如RecyclerView、ListView(這裡需要注意的是,貌似只支持RecyclerView、ListView,如果你用一個ScrollView,是沒有效果的)。如果:
1、給這個可滾動組件設置了layout_behavior
2、給另一個控件設置了layout_scrollFlags
那麼,當設置了layout_behavior的控件滑動時,就會觸發設置了layout_scrollFlags的控件發生狀態的改變。

設置的layout_scrollFlags有如下幾種選項:
scroll: 所有想滾動出屏幕的view都需要設置這個flag- 沒有設置這個flag的view將被固定在屏幕頂部。 enterAlways: 這個flag讓任意向下的滾動都會導致該view變為可見,啟用快速“返回模式”。 enterAlwaysCollapsed: 當你的視圖已經設置minHeight屬性又使用此標志時,你的視圖只能已最小高度進入,只有當滾動視圖到達頂部時才擴大到完整高度。 exitUntilCollapsed: this flag causes the view to scroll off until it is ‘collapsed’ (its minHeight) before exiting。需要注意的是,後面兩種模式基本只有在CollapsingToolbarLayout才有用,而前面兩種模式基本是需要一起使用的,也就是說,這些flag的使用場景,基本已經固定了。
例如我們前面例子中的,也就是這種模式:
app:layout_scrollFlags=scroll|enterAlways
PS : 所有使用scroll flag的view都必須定義在沒有使用scroll flag的view的前面,這樣才能確保所有的view從頂部退出,留下固定的元素。
http://developer.android.com/reference/android/support/design/widget/CoordinatorLayout.html
CollapsingToolbarLayout提供了一個可以折疊的Toolbar,這也是Google+、photos中的效果。Google把它做成了一個標准控件,更加方便大家使用。
這裡先看一個例子:
我們在CollapsingToolbarLayout中放置了一個ImageView和一個Toolbar。並把這個CollapsingToolbarLayout放到AppBarLayout中作為一個整體。在CollapsingToolbarLayout中,我們分別設置了ImageView和一個Toolbar的layout_collapseMode。
這裡使用了CollapsingToolbarLayout的app:layout_collapseMode=”pin”來確保Toolbar在view折疊的時候仍然被固定在屏幕的頂部。當你讓CollapsingToolbarLayout和Toolbar在一起使用的時候,title會在展開的時候自動變得大些,而在折疊的時候讓字體過渡到默認值。必須注意,在這種情況下你必須在CollapsingToolbarLayout上調用setTitle(),而不是在Toolbar上。
除了固定住view,你還可以使用app:layout_collapseMode=”parallax”(以及使用app:layout_collapseParallaxMultiplier=”0.7”來設置視差因子)來實現視差滾動效果(比如CollapsingToolbarLayout裡面的一個ImageView),這中情況和CollapsingToolbarLayout的app:contentScrim=”?attr/colorPrimary”屬性一起配合更完美。
在這個例子中,我們同樣設置了:
app:layout_scrollFlags=scroll|exitUntilCollapsed>
來接收一個:
app:layout_behavior=@string/appbar_scrolling_view_behavior>
這樣才能產生滾動效果,而通過layout_collapseMode,我們就設置了滾動時內容的變化效果。

再來看一個官方的實例:

有一件事情必須注意,那就是CoordinatorLayout並不知道FloatingActionButton或者AppBarLayout的內部工作原理 - 它只是以Coordinator.Behavior的形式提供了額外的API,該API可以使子View更好的控制觸摸事件與手勢以及聲明它們之間的依賴,並通過onDependentViewChanged()接收回調。
可以使用CoordinatorLayout.DefaultBehavior(你的View.Behavior.class)注解或者在布局中使用app:layout_behavior=”com.example.app.你的View$Behavior”屬性來定義view的默認行為。framework讓任意view和CoordinatorLayout結合在一起成為了可能。
經過幾天的研究,Google這次提出的Android Design Support Library的意義其實並不在於給出了這些非常好的控件,其實這些控件在Github上基本都能找到相應的。它的目的在於Google給出了官方的設計指導,進一步完善了MD設計思想。這才是Android Design Support Library最重要的特性。當然,平心而論,這些控件的使用並不是非常的人性化,過多的封裝導致整個效果不是非常的具有可定制性,但是,這畢竟是Google邁出的第一步,後面一定會更加牛逼。
最後,給出一個融合MD和Android Design Support Library的Demo供大家研究,相信結合文章和代碼,大家一定能很快理解Android Design Support Library的使用方法。
 android中使用百度定位sdk實時的計算移動距離
android中使用百度定位sdk實時的計算移動距離
前段時間因為項目需求,通過百度定位adk寫了一個實時更新距離的程序(類似大家坐的士時,車上的裡程表),遇到很多技術點,總結了一下發表出來和大家相互學習。直接要求定位具體的
 android開發步步為營之66:android圖片選取
android開發步步為營之66:android圖片選取
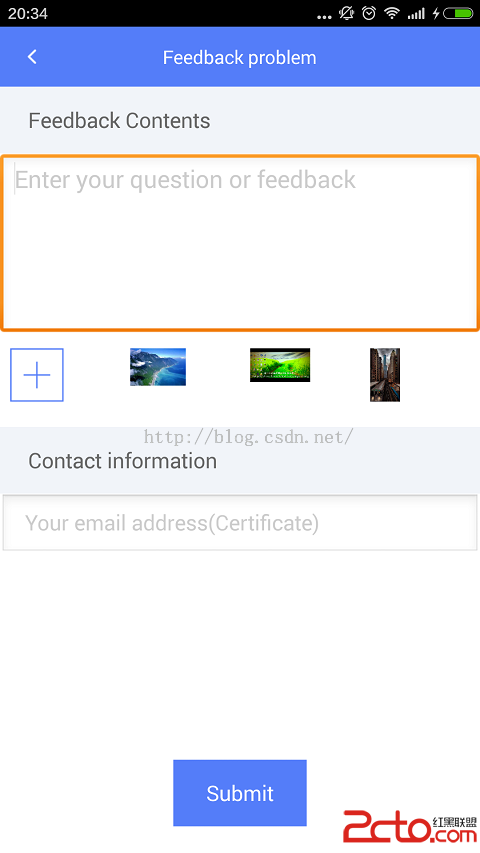
最近做一個頁面,反饋問題頁面,有個用戶上傳問題圖片的功能。本來很笨的想把系統的所有圖片列出來,然後讓用戶選擇,後來發現原來可以直接打開手機所有圖片的api的。效果如圖:給
 Android App發布到應用市場的流程
Android App發布到應用市場的流程
AndroidApp上架所需文件上架准備App文件:1.安裝包2.應用商標:圖片格式PNG,大小512*512,小於800KB。3.應用截圖(4~6張):圖片格式JPG或
 android代碼簽名和混淆打包
android代碼簽名和混淆打包
研究了一下android的apk的簽名和代碼的混淆打包,如果不混淆打包,那麼apk可以直接被人反編譯出來查看源碼,混淆打包雖然還是能看懂,但是沒有那麼好懂了,至少要話費些