編輯:關於Android編程

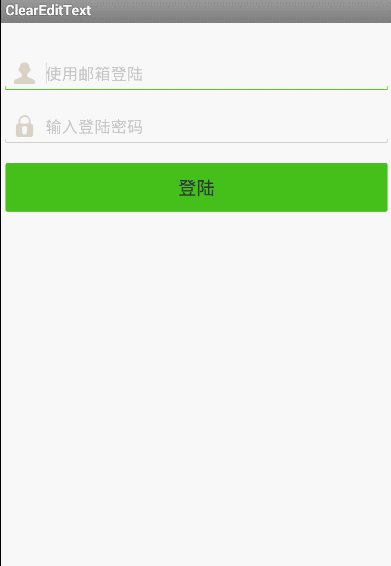
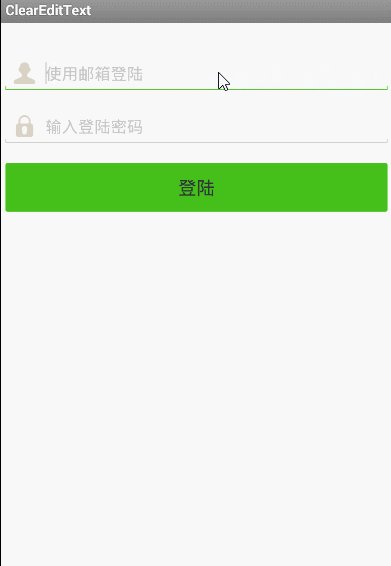
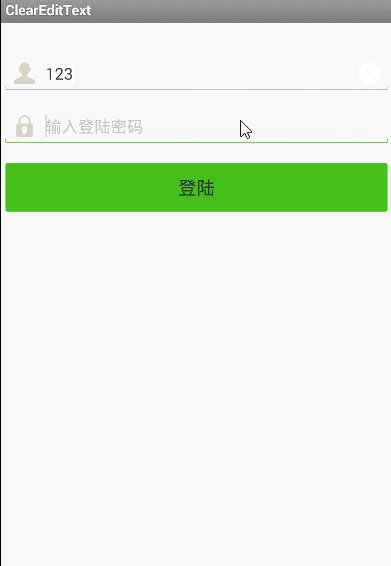
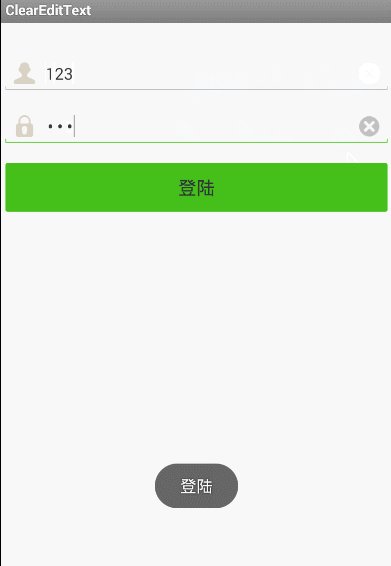
自定義的一個EditText,用於實現有文字的時候顯示可以清楚的按鈕:
import android.content.Context;
import android.graphics.drawable.Drawable;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.CycleInterpolator;
import android.view.animation.TranslateAnimation;
import android.widget.EditText;
public class ClearEditText extends EditText implements View.OnFocusChangeListener,TextWatcher{
//刪除按鈕的引用
private Drawable mClearDrawable;
//控件是否有焦點
private boolean hasFoucs;
public ClearEditText(Context context) {
this(context, null);
}
public ClearEditText(Context context, AttributeSet attrs) {
// 這裡構造方法也很重要,不加這個很多屬性不能再XML裡面定義
this(context, attrs, android.R.attr.editTextStyle);
}
public ClearEditText(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init();
}
private void init() {
//獲取EditText的DrawableRight,假如沒有設置我們就使用默認的圖片
mClearDrawable = getCompoundDrawables()[2];
if (mClearDrawable == null) {
// throw new NullPointerException("You can add drawableRight attribute in XML");
mClearDrawable = getResources().getDrawable(R.drawable.selector_ic_delete);
}
//getIntrinsicWidth()取得的是Drawable在手機上的寬度,所以不同分辨率下獲取到的值是不同的,關鍵所在處
mClearDrawable.setBounds(0, 0, mClearDrawable.getIntrinsicWidth(), mClearDrawable.getIntrinsicHeight());
//默認設置隱藏圖標
setClearIconVisible(false);
//設置焦點改變的監聽
setOnFocusChangeListener(this);
//設置輸入框裡面內容發生改變的監聽
addTextChangedListener(this);
}
/**
* 因為我們不能直接給EditText設置點擊事件,所以我們用記住我們按下的位置來模擬點擊事件
* 當我們按下的位置 在 EditText的寬度 - 圖標到控件右邊的間距 - 圖標的寬度 和
* EditText的寬度 - 圖標到控件右邊的間距之間我們就算點擊了圖標,豎直方向就沒有考慮
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_UP) {
if (getCompoundDrawables()[2] != null) {
boolean touchable = event.getX() > (getWidth() - getTotalPaddingRight())
&& (event.getX() < ((getWidth() - getPaddingRight())));
if (touchable) {
this.setText("");
}
}
}
return super.onTouchEvent(event);
}
/**
* 當ClearEditText焦點發生變化的時候,判斷裡面字符串長度設置清除圖標的顯示與隱藏
*/
@Override
public void onFocusChange(View v, boolean hasFocus) {
this.hasFoucs = hasFocus;
if (hasFocus) {
setClearIconVisible(getText().length() > 0);
} else {
setClearIconVisible(false);
}
}
/**
* 設置清除圖標的顯示與隱藏,調用setCompoundDrawables為EditText繪制上去
* @param visible
*/
protected void setClearIconVisible(boolean visible) {
Drawable right = visible ? mClearDrawable : null;
setCompoundDrawables(getCompoundDrawables()[0],
getCompoundDrawables()[1], right, getCompoundDrawables()[3]);
}
/**
* 當輸入框裡面內容發生變化的時候回調的方法
*/
@Override
public void onTextChanged(CharSequence s, int start, int count,int after) {
if(hasFoucs){
setClearIconVisible(s.length() > 0);
}
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,int after) {
}
@Override
public void afterTextChanged(Editable s) {
}
/**
* 設置晃動動畫
*/
public void setShakeAnimation(){
this.setAnimation(shakeAnimation(5));
}
/**
* 晃動動畫
* @param counts 1秒鐘晃動多少下
* @return
*/
public static Animation shakeAnimation(int counts){
Animation translateAnimation = new TranslateAnimation(0, 10, 0, 0);
translateAnimation.setInterpolator(new CycleInterpolator(counts));
translateAnimation.setDuration(1000);
return translateAnimation;
}
}
MainActivity.java 主要是彈出一句話表示按鈕的點擊事件
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
import android.app.Activity;
public class MainActivity extends Activity {
private Button btnLogin;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
btnLogin = (Button) this.findViewById(R.id.btnLogin);
}
public void login(View view) {
Toast.makeText(this, "登陸", Toast.LENGTH_LONG).show();
}
}
布局文件如下:
另外還有一些selector文件,圖片資源等:
bg_btn_style_green.xml
bg_edittext_selector.xml
-
-
項目免費下載地址:
http://yunpan.cn/cwWymCEMmgTzp (提取碼:317d)
 Android仿餓了麼加入購物車旋轉控件自帶閃轉騰挪動畫的按鈕效果(實例詳解)
Android仿餓了麼加入購物車旋轉控件自帶閃轉騰挪動畫的按鈕效果(實例詳解)
概述在上文,酷炫Path動畫已經預告了,今天給大家帶來的是利用 純自定義View,實現的仿餓了麼加入購物車控件,自帶閃轉騰挪動畫的按鈕。 效果圖如下:圖1 項目中使用的效
 Qt on Android: Qt Quick 簡單教程
Qt on Android: Qt Quick 簡單教程
上一篇《Qt on Android: Qt Quick 之 Hello World 圖文詳解》我們已經分別在電腦和 Android 手機上運行了第一個 Qt Quick
 Android 使用Vitamio打造自己的萬能播放器(2)—— 手勢控制亮度、音量、縮放
Android 使用Vitamio打造自己的萬能播放器(2)—— 手勢控制亮度、音量、縮放
前言 本章繼續完善播放相關播放器的核心功能,為後續擴展打好基礎。系列 1、Android 使用Vitamio打造自己的萬能播放器(1)——准備
 Android生成Excel表格值ZzExcelCreator
Android生成Excel表格值ZzExcelCreator
Github傳送門:https://github.com/zhouzhuo810/ZzExcelCreator(歡迎star!)效果圖:最近做項目用到jxl.jar來生成